这里研究一下iOS中frame和bounds的联系和区别,一开始自己被官方的文字饶晕了,自己敲了几行代码试一试才知道原理。
-(CGRect)frame{
return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.frame.size.width,self.frame.size.height);
}
-(CGRect)bounds{
return CGRectMake(0,0,self.frame.size.width,self.frame.size.height);
}
很明显,bounds的原点是(0,0)点(就是view本身的坐标系统,默认永远都是0,0点,除非认为setbounds),而frame的原点却是任意的(相对于父视图中的坐标位置)。
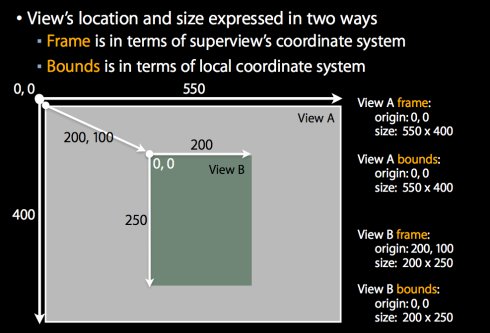
再来看张图就明白了,

frame: 该view在父view坐标系统中的位置和大小。(参照点是,父亲的坐标系统)
bounds:该view在本地坐标系统中的位置和大小。(参照点是,本地坐标系统,就相当于ViewB自己的坐标系统,以0,0点为起点)
center:该view的中心点在父view坐标系统中的位置和大小。(参照电是,父亲的坐标系统)
代码如下:
self.view.backgroundColor = [UIColor cyanColor];
UIView * whiteView = [[UIView alloc] initWithFrame:CGRectMake(30, 30, 200, 200)];
[whiteView setBounds:CGRectMake(-30, -30, 200, 200)];
whiteView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:whiteView];
UIView * yellowView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
yellowView.backgroundColor = [UIColor yellowColor];
[whiteView addSubview:yellowView];
白色视图的bounds变为(-30,-30),也就是白色视图原点的位置变为了(-30,-30),所以黄色视图加到白色视图上时,(0,0)的位置就移动到了右下方。























 8063
8063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








