在iOS开发中我们会遇到使用XIB来构建视图,有的时候突然想为多个小控件添加一个底视图,发现把这些子视图选中拖到新建的底视图上的时候,这些小控件的位置全部叠到一个位置了。抓狂了,试过按住ALT,SHIFT,Commond都不行。在网上搜索也没什么答案,已经很多关键词的搜索后发现一些文章稍微有一点介绍,实验了一下,确实可以。
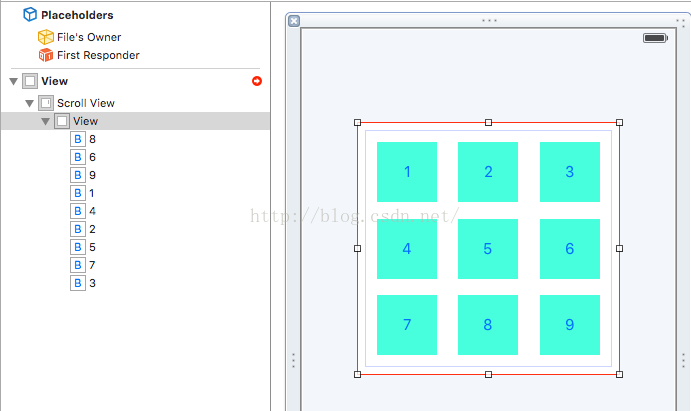
想要的效果原图,如下,
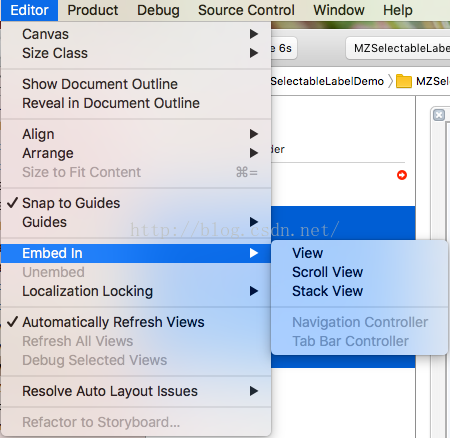
在scrollView上添加了9个按钮,现在是想要把他们拖到一个View上管理,我们可以这样做,选中9个Button后,点击菜单栏的Editor->Embed In -> View,这样就会把他们集合起来生成一个View在下面。
效果如下图所示,
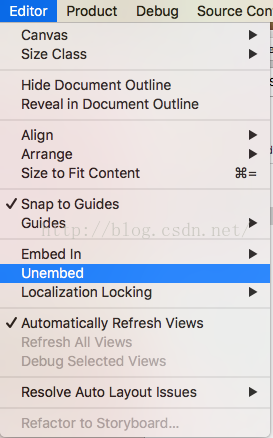
如果想要把一个视图上的子视图取下来,可以点击菜单栏的Editor -> Unembed 解去集合。
希望对在使用XIB的人有点帮助吧,哈哈!

























 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








