一、UniAPP 介绍
(1)什么是 UniAPP ?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5,以及各种小程序(微信/支付宝/百度/头条/ QQ /钉钉)等多个平台,方便开发者快速交付,不需要转换开发思维,不需要更改开发习惯。
(2)为什么要选择 UniAPP ?
-
开发者/案例数量更多
-
平台能力不受限
-
性能体验优秀
-
周边生态丰富
-
学习成本低
(3)UniAPP 功能框架

二、新建项目 / 认识界面
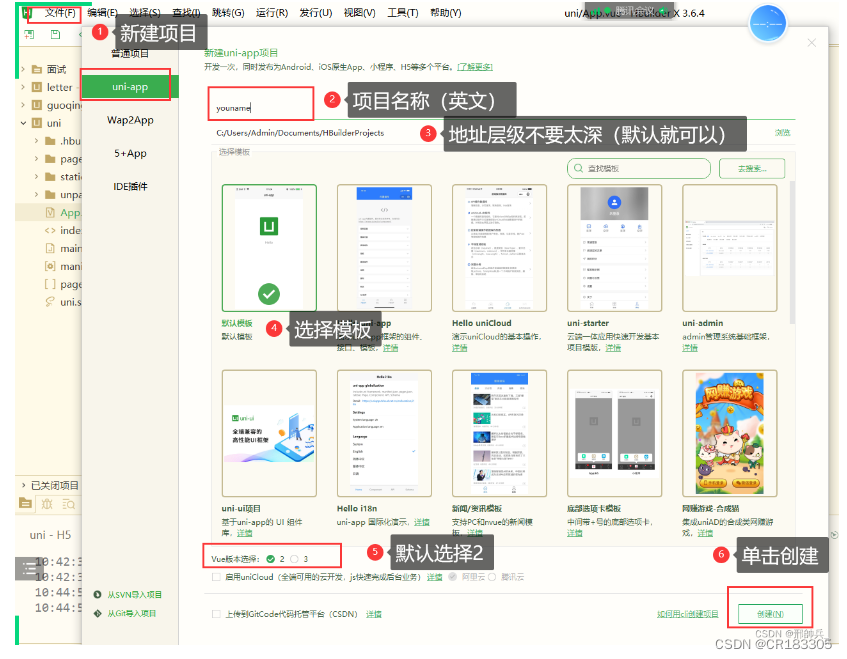
1、新建项目
(1)、 点击HbuilderX菜单栏文件>项目>新建
(2)、 选择uni-app,填写项目名称,项目创建的目录

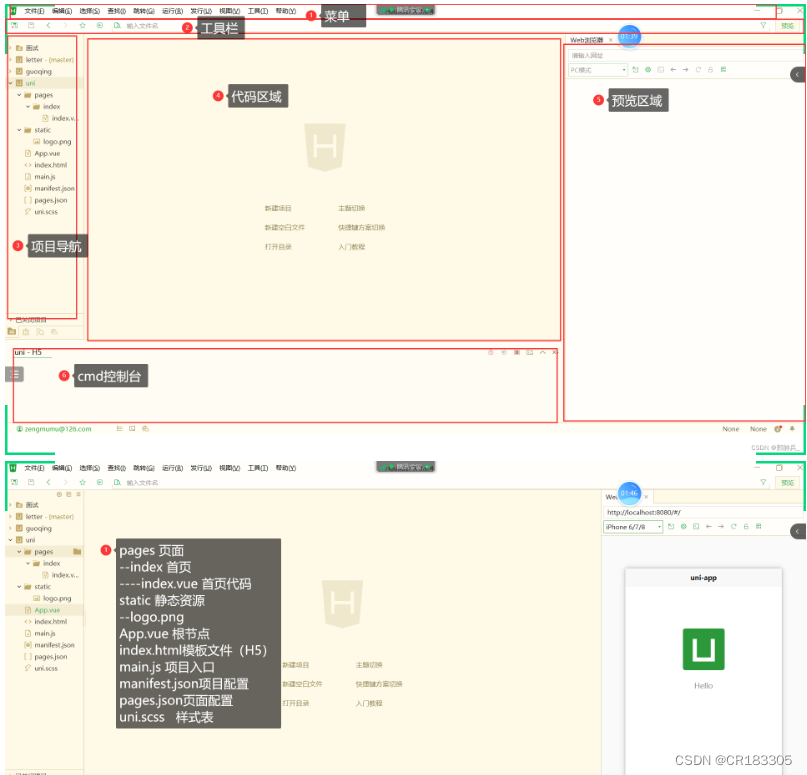
2、认识界面

3、介绍项目目录和文件作用
- pages.json :文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
- manifest.json :文件是应用的配置文件,用于指定应用的名称、图标、权限等。
- App.vue:是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
- main.js:是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
- uni.scss:文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
- unpackage:就是打包目录,在这里有各个平台的打包文件
- pages:所有的页面存放目录
- static:静态资源目录,例如图片等
- components:组件存放目录
4、全局配置和页面配置
通过globalStyle进行全局配置
用于设置应用的状态栏、导航条、标题、窗口背景色等。

三、UniAPP 初始化相关配置
(1)工程目录结构

(2)应用配置 manifest.json
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等,我们也可以在这里为 Vue 为H5 设置跨域拦截处理器
(3)编译配置 vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加载,一般用于配置 webpack 等编译选项。
(4)全局配置 page.json
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。它类似微信小程序中app.json的页面管理部分。

(5)全局样式 uni.scss
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
(6)主组件 App.vue
App.vue是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素。
(7)入口文件 main.js
main.js是uni-app的入口文件,主要作用是初始化vue实例、定义全局组件、使用需要的插件如vuex。
四、UniAPP 生命周期
(1)应用生命周期

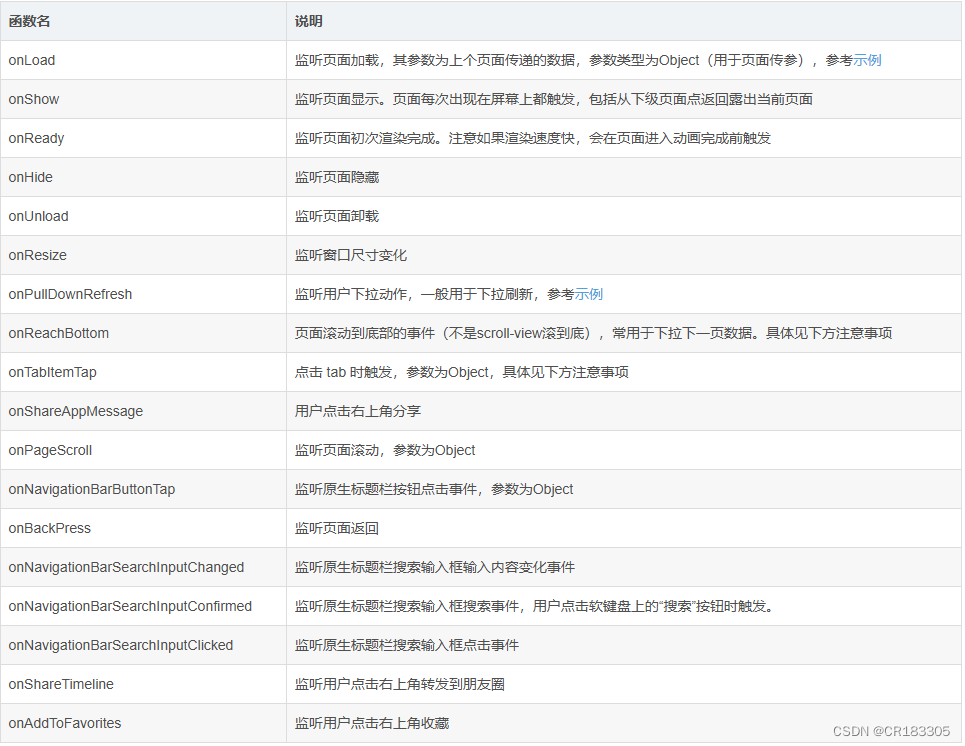
(2)页面生命周期

五、心得体会
首先,通过学习Uniapp,我对前端框架的特点和应用有了更为深入的理解。Vue.js作为Uniapp的底层框架,具有数据双向绑定和组件化开发的优点。Uniapp是一个使用Vue.js开发多平台应用的JavaScript框架,通过该框架可以实现在不同平台上的一致性体验。通过学习Uniapp,我学会了巧妙利用Vue.js的双向绑定、组件化开发等特性,精简代码,减少重复开发,大大提高了开发效率。双向绑定可以让开发者不需手动维护DOM,极大程度地提高开发效率,组件化开发则可以让我们将页面代码复用、构建项目模块化。
其次,Uniapp有一套完整的开发规范,面向不同平台的开发也有相应的差异,需要针对性地进行开发。例如,在微信小程序开发中需要应用微信的API接口和规范,而在Android和iOS开发中则需要参考页面设计、导航和菜单规范等。在学习Uniapp过程中,我注意到了这些差异,学会了如何针对不同平台进行开发。





















 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








