前言
认识了 TypeScript 中的基础类型,接下来当然是变量声明的相关学习了。
声明多维数组
假如有这么一个声明:
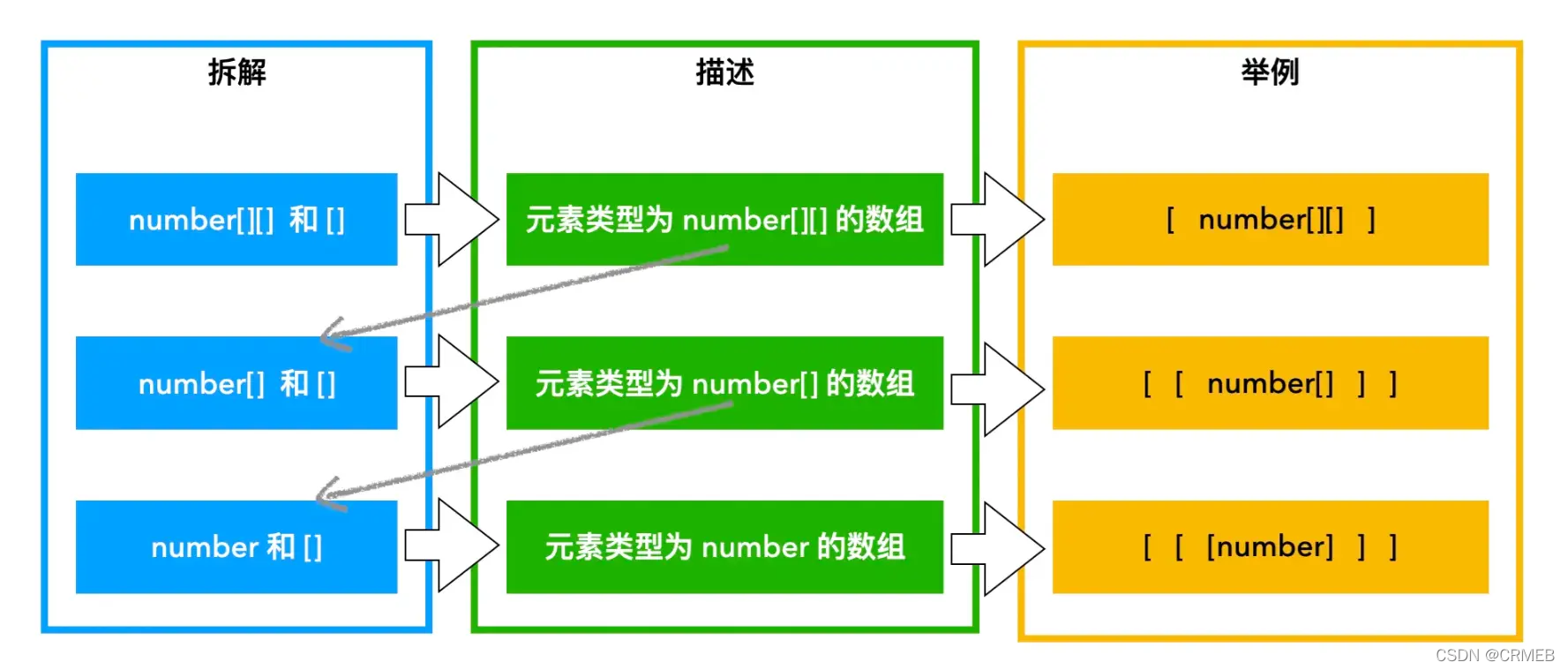
let arr3: number[][][];
复制代码
想要知道 arr3 的具体类型,其分析步骤如下:

可以看到,类型拆解是从右向左的,对应到具体变量值上就是从外向内一层层拆解的。
这里只是举个例子,稍微有点经验的人一眼就能判断出 arr3 是一个三维数组。但是,授人以鱼不如授人以渔,这个分析方法却适用于绝大多数复杂数据类型分析。
属性重命名
在有了 ES6 的解构赋值之后,我们可以这么声明变量:
let personInfo1 = {
name: "编程三昧",
age:22
}
let {name: nameP, age: ageP} = personalInfo1;
复制代码
以上代码声明了 nameP 和 ageP 两个变量。需要注意的是:变量声明中,冒号后面跟的不是数据类型,而是新声明来替代原对象属性值的变量。
如果在 TypeScript 中,要指定 nameP 和 ageP 的数据类型,需要这么写:
let { name: nameP, age: ageP }: { name: string; age: number } = personInfo1;
复制代码
其实这个类型指定可以放在对象声明中,指定对象每一项属性值的类型:
let personInfo1: { name: string; age: number } = {
name: "编程三昧",
age: 22
};
personInfo1.name = 12; // Error 不能将类型“number”分配给类型“string”
// let {name: nameP, age: ageP} = personInfo1;
let { name: nameP, age: ageP } = personInfo1;
nameP = 12; // Error 不能将类型“number”分配给类型“string”
复制代码
let 和 const 的暂时性死区
以下代码在 TypeScript 中不会报错,但是在实际运行中会报错。
function foo(): number {
return a1;
}
foo();
let a1: number = 12;
复制代码
实际运行报错:

我自己的理解是:静态编译时只负责检测数据类型是否正确,而动态运行时才会检测语法逻辑错误,恰好暂时性死区是在运行时才产生的。
总结
以上就是我在学习 TypeScript 变量声明时所记录的注意事项和总结。
-
~
- 本文完,感谢阅读!
~
最后
如果你觉得此文对你有一丁点帮助,点个赞。或者可以加入我的开发交流群:1025263163相互学习,我们会有专业的技术答疑解惑
如果你觉得这篇文章对你有点用的话,麻烦请给我们的开源项目点点star:http://github.crmeb.net/u/defu不胜感激 !
PHP学习手册:https://doc.crmeb.com
技术交流论坛:https://q.crmeb.com
























 9724
9724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








