介绍
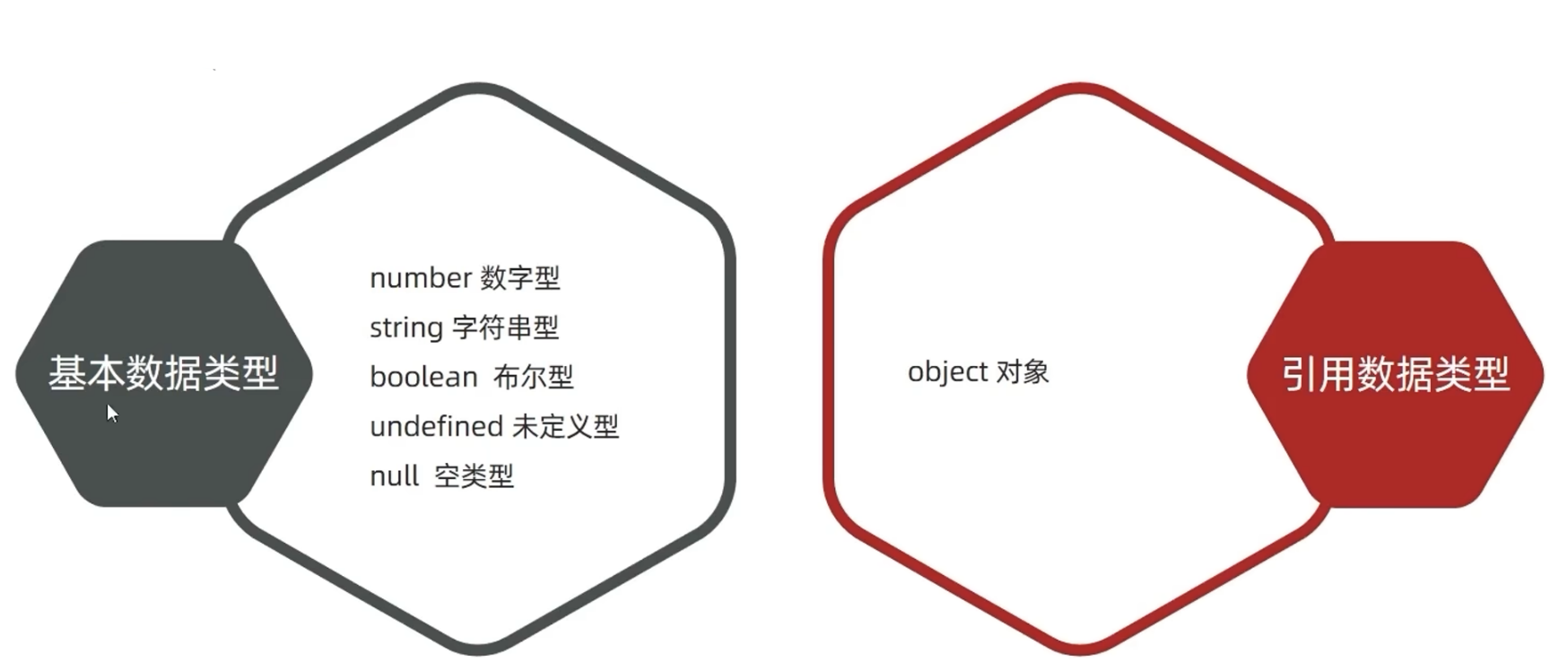
在计算中一切事物都是数据, 为了提高数据的存储和使用效率, 要对数据进行类型的分类


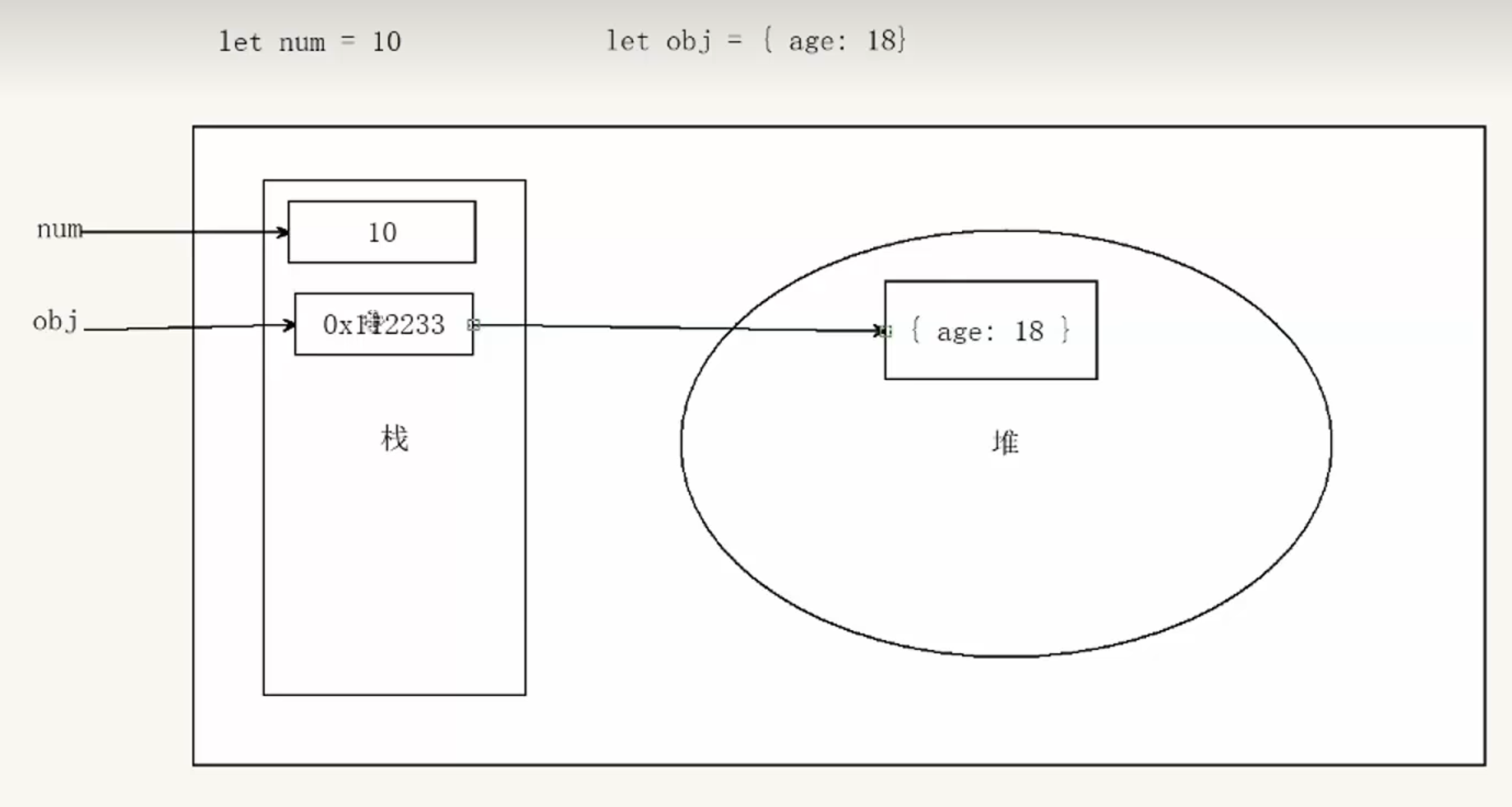
- 栈(操作系统): 由操作系统自动分配释放函数的参数值, 局部变量的值等, 其操作方式类似于数据结构中的栈;
- 基本数据类型存放在栈里面
- string, number, boolean, undefined, null
- 堆(操作系统): 储存复杂类型(对象), 一般由程序员分配释放, 若程序员不释放,由垃圾回收机制回收;
- 引用数据类型存放在堆里面
- Object, Array, Date, RegExp
语言类型
弱类型语言: 变量在声明的时候不确定类型的, 赋值后才能确定变量的类型, 如js
强类型语言: 变量在声明的时候就已经确定了类型, 如java
运算符
1.0算术运算符
- + - * / %
- %称为 取模(取余),常用于判断某个数字是否被整除
- let n = 3 % 5 // 得到3, 如果前面比后面小, 余数就是前面的值
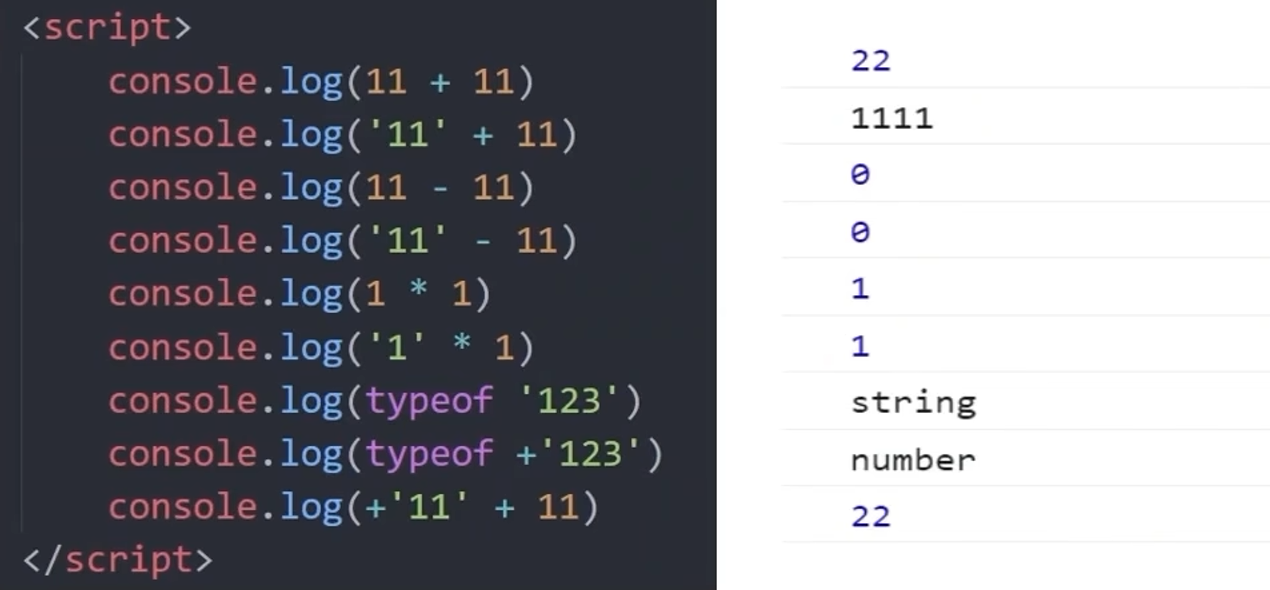
- + 号运算符很智能, 数字相加, 字符相连
2.0一元运算符
- a++ 前置自增运算符: 先参与运算再自加1;
- ++a 后置自增运算符:先自加1再参与运算;
- 自减运算符同上
- +变量: 隐式转换变量类型为数字型
3.0赋值运算符
- = ,+= ,-= , *= , /= , %=
4.0逻辑运算符
| 符号 | 名称 | 特点 | 口诀 |
| && | 逻辑且 | 两边都为true时,结果才是true | 一假则假 |
| || | 逻辑或 | 两边有一个为true, 结果就是true | 一真则真 |
| ! | 逻辑非 | 取反 | 真变假, 假变真 |
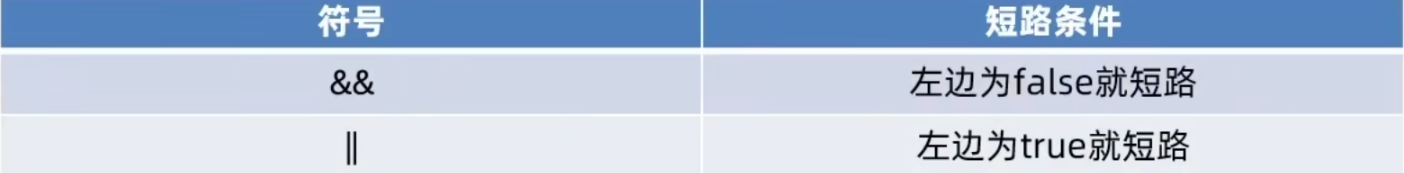
逻辑中断
逻辑中断的作用类似于默认值, 当满足一定条件时让右边的代码不执行

技巧: 先判断左边, 在判断是否短路, 在判断右边, 最后得到结果
5.0比较运算符
< 小于
> 大于
>= 大于等于
<= 小于等于
== 相等 (仅值相等)
!= 不相等
=== 全等 (值和数据类型都相等)
!== 完全不等- 比较后得到结果为布尔类型
- NaN 不等于任何值, 包括自己 (涉及到NaN比较, 都是false)
- 字符串相比较, 会从左到右, 比较字符的ASCII码的值
- 不要直接比较小数, 存在精度问题
- 可以转成整数再比较 (0.1 * 10) > (0.2 * 10)
- 不同类型之间 比较 会发生隐式转换,
- 最终把数据隐式转成number类型比较
- 所以建议使用 === 或者 !==, 避免隐式转换
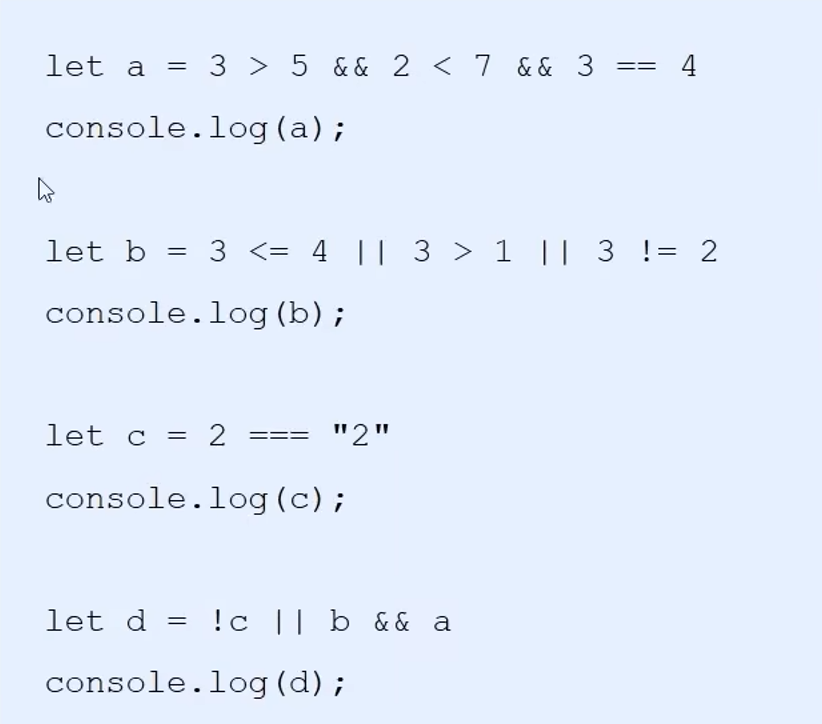
6.0运算符优先级

- 逻辑非优先级很高
- 逻辑与 比 逻辑或 优先级高
- 答案: a=false / b=true / c=false

数字类型
Number: 在JS中, 整数, 负数,小数都是数字类型的数据
进制:10进制,2进制,16进制,8进制
数字前面加0表示8进制,数字前面加0x表示16进制。
范围:最大值 (Number.MAX_VALUE);
最小值(Number.MIX_VALUE);
NaN:非数字类型(not a number)
判断:用isNaN()来判断数据是否为数字型, 返回false是数字型,返回true是非数字型。
注意: Nan === NaN // 返回false, NaN不等于值, 包括自己
字符串类型
String: 单引号/双引号/反引号包裹的数据都是字符串类型,
- 推荐 使用单引号,与css区分
- 嵌套 外单内双或者外双内单
- 转义符 (解决冲突问题)
- 换行 \n
- 斜杠 \\
- 单引号 \'
- 双引号 \"
- 缩进 \t
- 空格 \b
- 检测 通过字符串length属性可以获取整个字符串的长度
- 拼接 字符串+任何类型=拼接后的新字符串
- 在控制台打印中, 数字类型是蓝色, 字符串数据是黑色
模版字符串
新的拼接字符串和变量方法, 非常好用的es6新语法
定义: `模板字符串`
解析变量: ${ 变量 }
调用函数: ${ 函数调用 }
特点: 可以识别换行和标签
布尔类型
Boolean: 在计算机中表示肯定或否定时使用布尔类型的数据
布尔值:true表示为真,false表示为假
运算特点:参与加法运算时,true作为1,false作为0
undefined类型
变量声明后不赋值, 它的默认值就是undefinen, 就是未定义值的意思
运算特点: undefined和任何数字相加结果都是NaN
场景: 定义了一个变量, 并且这个变量暂时没有值, 就可以赋值为undefiend
null类型
null就是空的意思, 官方解释为尚未创建的对象
运算特点: null在参与运算时等价于0
场景: 定义了一个变量, 这个变量用于存放对象, 只是对象还没有准备好, 就可以赋值为null
特点: typeof(null) === object, , 所以 null 类似于 let obj = {}
判断数据类型
我们可以通过typeof来检查变量的数据类型。
运算符形式:typeof 变量名
函数形式:typeof(变量名)
数据类型转换
把一种数据类型转成我们需要的数据类型
隐式转换
某些运算符被执行时, 系统内部自动将数据类型进行转换, 称为隐式转换
- +号两边只要有一个是字符串, 另一个也会转成字符串
- 所以, 任何数据和字符串相加结果都是字符串
- - * / 等运算符都会把数据转成数字类型
- +号作为正号解析可以转换成数字型 (例: +'11' === 11)
- 隐式转换非常方便, 但是依靠经验, 代码可读性一般
- null转数字后是0, 空字符串转数字也是0

显示转换
显示转换就是通过明确的代码, 告诉系统数据转成什么类型
编写程序时过度依赖系统内部的隐式转换是不严谨的, 因为隐式转换的规律并不清晰, 依靠经验
1.0转换为字符串
| 方法 | 说明 | 使用 |
| toString() | 转换为字符串 | 变量名.toString(); |
| String() | 转换为字符串 | String(变量名); |
2.0转换为数字型
| 方法 | 说明 | 使用 |
| parseInt(string) | 保留整数 | parseInt('12px') //12 |
| parseFloat(string) | 保留浮点数 | parseFloat('12.25px') //12.25 |
| Number() | 强制转换成数值型 | Number('12') //12 |
3.0转换为布尔值
| 方法 | 说明 | 使用 |
| Boolean()函数 | 其他类型转成布尔值 | Boolean('true') |
- 代表空, 否定的值会被转换为false (如 '', 0,NaN,null,undefined)
- 其余都是true。
Symbol类型
symbol是一种基本数据类型, 用来创建一个确保唯一性的标识符
作用 :可以作为对象的属性名, 让属性名在对象中保持唯一性
// 传入'a'不影响symbol的值
// 只是作为标记,方便我们调试和观察
let s1 = Symbol('a')
let s2 = Symbol('a')
console.log(s1 === s2) //false
console.log(s1) //Symbol(a)





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








