父传子
- 父传子用到自定义属性 和 props
- 父给子组件绑定一个自定义属性 然后 子组件内接受这个自定义属性
// 父组件代码
<div id="app">
// SonCpn 为注册的子组件 自定义属性名为 fatherData
// 将我们父组件data中的fatherData 值传过去
<SonCpn :fatherData="fatherData"></SonCpn>
</div>
// js
import SonCpn from './components/SonCpn.vue'
export default {
name: 'App',
// 注册子组件
components: {
SonCpn
},
data(){
return {
fatherData:[
{
id:1,
title:'德莱文'
},
{
id:2,
title:'辛德拉'
},
{
id:3,
title:'火男'
},
{
id:4,
title:'男刀'
},
{
id:5,
title:'女坦'
},
{
id:6,
title:'泽丽'
}
]
}
},
// 子组件代码
<template>
<div>
// 渲染父组件传过来的数据
<p v-for="item in fatherData" :key="item.id">{{item.title}}</p>
</div>
</template>
<script>
export default {
name:'SonCpn',
// 使用props 来接受父组件传过来的数据
props:['fatherData'],
}
</script>
假设我们要在子组件中点击父组件传来的数据的某一项 并传递过去 就会用到子组件向父组件传递数据的方法
子传父
父组件需要在子组件上写一个自定义事件 然后子组件用$emit(父组件自定义事件名,需要传递的数据) 来触发父组件的事件 这样就完成了子向父传递数据
// 父组件代码
<template>
<div id="app">
// 渲染子组件传过来的参数
<div>子组件传过来的数据为 <span>{{sonData.title}}</span></div>
<SonCpn :fatherData="fatherData" @getItem="getItem"></SonCpn>
</div>
</template>
<script>
// 引入子组件
import SonCpn from './components/SonCpn.vue'
export default {
name: 'App',
// 注册子组件
components: {
SonCpn
},
data(){
return {
fatherData:[
{
id:1,
title:'德莱文'
},
{
id:2,
title:'辛德拉'
},
{
id:3,
title:'火男'
},
{
id:4,
title:'男刀'
},
{
id:5,
title:'女坦'
},
{
id:6,
title:'泽丽'
}
],
sonData:{}
}
},
methods:{
// 自定义事件 : 接收父组件传递过来的参数 并且赋值到sonData中
getItem(i) {
this.sonData = i
}
}
}
</script>
<style>
span {
color: red;
}
</style>
// 子组件代码
<template>
<div>
<p v-for="item in fatherData" :key="item.id" @click="emitItem(item)">{{item.title}}</p>
</div>
</template>
<script>
export default {
name:'SonCpn',
props:['fatherData'],
methods:{
// 子组件的点击事件
emitItem(i) {
// 向父组件的自定义事件 传递一个i的参数
this.$emit('getItem',i)
}
}
}
</script>
<style scoped>
p {
cursor: pointer;
}
</style>
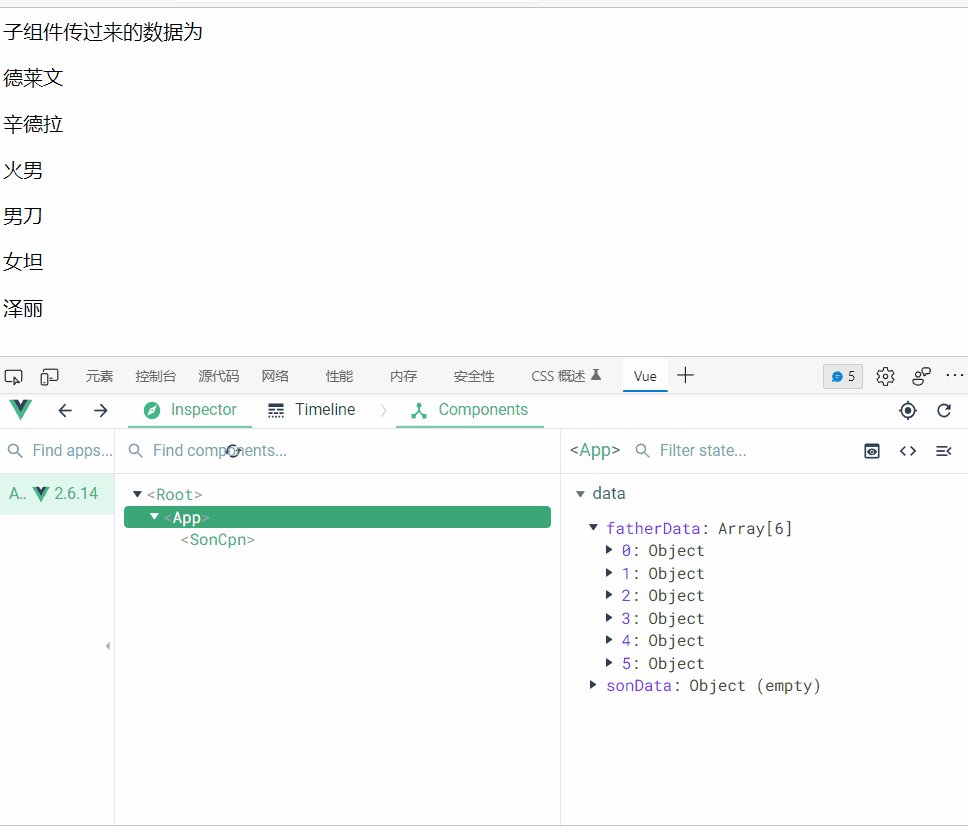
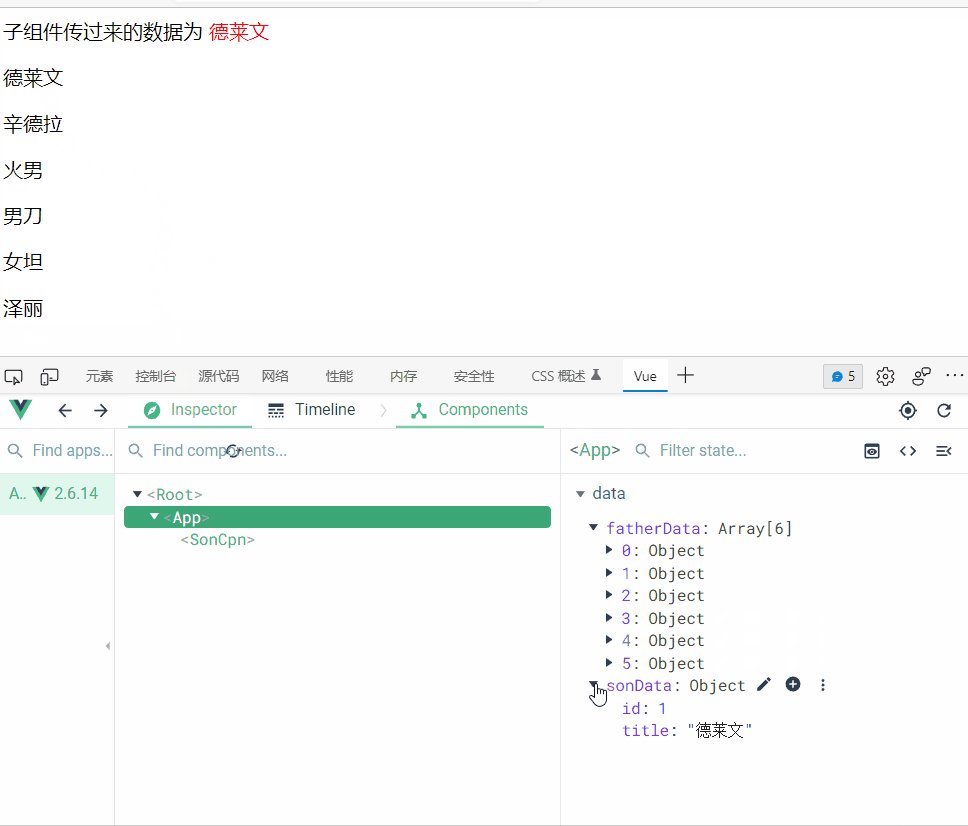
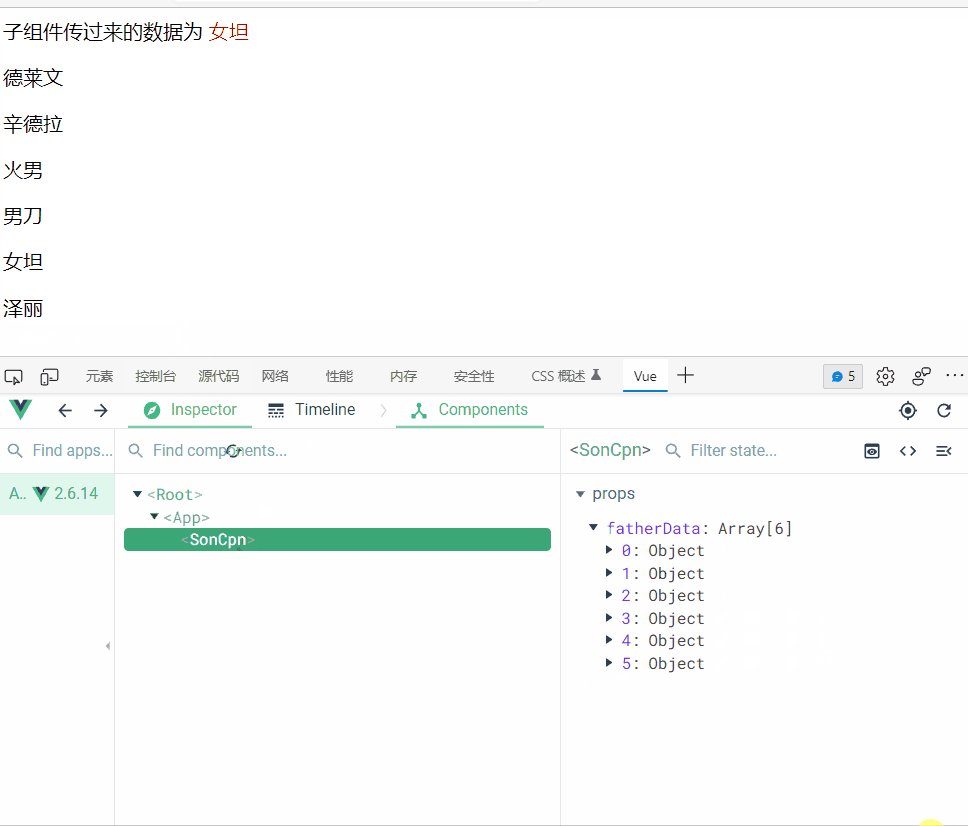
demo效果图

























 2912
2912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








