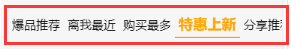
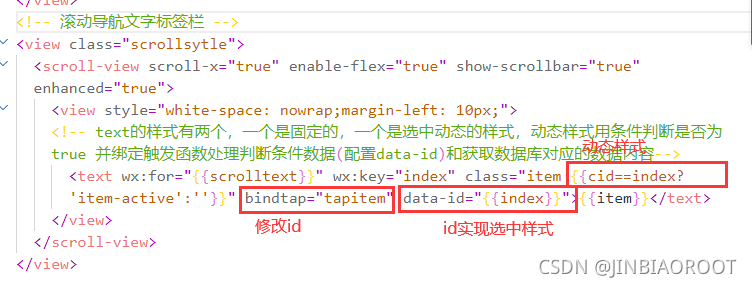
滚动视图scroll-view:滚动导航文字标签栏
最新推荐文章于 2024-02-18 18:32:11 发布
 项目开发中文字导航栏是必不可少的,主要难点在以下几点难点项目开发中文字导航栏是必不可少的,主要难点在以下几点默认选中一项文字导航栏点击切换文字导航栏选中文字导航栏样式要区别于其他文字导航栏去除滚动产生的滚动条默认选中一项文字导航栏默认选中意一项需要wxml页面进行传值,采用data方式。data-id={{index}},通过遍历文字导航栏获取下标的方式判断当前选中的是哪一项文字导航栏,默认是下标等于0的。点击切换文字导航栏通过wxml页面点击选中获取下标的方式确定当前选择的文字导航栏,从而触
项目开发中文字导航栏是必不可少的,主要难点在以下几点难点项目开发中文字导航栏是必不可少的,主要难点在以下几点默认选中一项文字导航栏点击切换文字导航栏选中文字导航栏样式要区别于其他文字导航栏去除滚动产生的滚动条默认选中一项文字导航栏默认选中意一项需要wxml页面进行传值,采用data方式。data-id={{index}},通过遍历文字导航栏获取下标的方式判断当前选中的是哪一项文字导航栏,默认是下标等于0的。点击切换文字导航栏通过wxml页面点击选中获取下标的方式确定当前选择的文字导航栏,从而触










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








