1.安装依赖包
npm install -S file-saver xlsx
npm install -D script-loader2.导入两个js
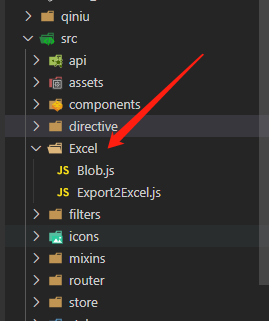
Blob.js和Export2Excel.js,在src目录下新建Excel文件夹,里面放入Blob.js和Export2Excel.js两个JS文件
新建两个文件, 把以下代码分别粘进对应的 js 文件下即可
Blob.js
/* Blob.js
* A Blob, File, FileReader & URL implementation.
* 2019-04-19
*
* By Eli Grey, http://eligrey.com
* By Jimmy Wärting, https://github.com/jimmywarting
* License: MIT
* See https://github.com/eligrey/Blob.js/blob/master/LICENSE.md
*/
;(function () {
var global = typeof window === 'object'
? window : typeof self === 'object'
? self : this
var BlobBuilder = global.BlobBuilder
|| global.WebKitBlobBuilder
|| global.MSBlobBuilder
|| global.MozBlobBuilder
global.URL = global.URL || global.webkitURL || function (href, a) {
a = document.createElement('a')
a.href = href
return a
}
var origBlob = global.Blob
var createObjectURL = URL.createObjectURL
var revokeObjectURL = URL.revokeObjectURL
var strTag = global.Symbol && global.Symbol.toStringTag
var blobSupported = false
var blobSupportsArrayBufferView = false
var arrayBufferSupported = !!global.ArrayBuffer
var blobBuilderSupported = BlobBuilder
&& BlobBuilder.prototype.append
&& BlobBuilder.prototype.getBlob
try {
// Check if Blob constructor is supported
blobSupported = new Blob(['ä']).size === 2
// Check if Blob constructor supports ArrayBufferViews
// Fails in Safari 6, so we need to map to ArrayBuffers there.
blobSupportsArrayBufferView = new Blob([new Uint8Array([1, 2])]).size === 2
} catch (e) {}
/**
* Helper function that maps ArrayBufferViews to ArrayBuffers
* Used by BlobBuilder constructor and old browsers that didn't
* support it in the Blob constructor.
*/
function mapArrayBufferViews (ary) {
return ary.map(function (chunk) {
if (chunk.buffer instanceof ArrayBuffer) {
var buf = chunk.buffer
// if this is a subarray, make a copy so we only
// include the subarray region from the underlying buffer
if (chunk.byteLength !== buf.byteLength) {
var copy = new Uint8Array(chunk.byteLength)
copy.set(new Uint8Array(buf, chunk.byteOffset, chunk.byteLength))
buf = copy.buffer
}
return buf
}
return chunk
})
}
function BlobBuilderConstructor (ary, options) {
options = options || {}
var bb = new BlobBuilder()
mapArrayBufferViews(ary).forEach(function (part) {
bb.append(part)
})
return options.type ? bb.getBlob(options.type) : bb.getBlob()
}
function BlobConstructor (ary, options) {
return new origBlob(mapArrayBufferViews(ary), options || {})
}
if (global.Blob) {
BlobBuilderConstructor.prototype = Blob.prototype
BlobConstructor.prototype = Blob.prototype
}
/********************************************************/
/* String Encoder fallback */
/********************************************************/
function stringEncode (string) {
var pos = 0
var len = string.length
var Arr = global.Uint8Array || Array // Use byte array when possible
var at = 0 // output position
var tlen = Math.max(32, len + (len >> 1) + 7) // 1.5x size
var target = new Arr((tlen >> 3) << 3) // ... but at 8 byte offset
while (pos < len) {
var value = string.charCodeAt(pos++)
if (value >= 0xd800 && value <= 0xdbff) {
// high surrogate
if (pos < len) {
var extra = string.charCodeAt(pos)
if ((extra & 0xfc00) === 0xdc00) {
++pos
value = ((value & 0x3ff) << 10) + (extra & 0x3ff) + 0x10000
}
}
if (value >= 0xd800 && value <= 0xdbff) {
continue // drop lone surrogate
}
}
// expand the buffer if we couldn't write 4 bytes
if (at + 4 > target.length) {
tlen += 8 // minimum extra
tlen *= (1.0 + (pos / string.length) * 2) // take 2x the remaining
tlen = (tlen >> 3) << 3 // 8 byte offset
var update = new Uint8Array(tlen)
update.set(target)
target = update
}
if ((value & 0xffffff80) === 0) { // 1-byte
target[at++] = value // ASCII
continue
} else if ((value & 0xfffff800) === 0) { // 2-byte
target[at++] = ((value >> 6) & 0x1f) | 0xc0
} else if ((value & 0xffff0000) === 0) { // 3-byte
target[at++] = ((value >> 12) & 0x0f) | 0xe0
target[at++] = ((value >> 6) & 0x3f) | 0x80
} else if ((value & 0xffe00000) === 0) { // 4-byte
target[at++] = ((value >> 18) & 0x07) | 0xf0
target[at++] = ((value >> 12) & 0x3f) | 0x80
target[at++] = ((value >> 6) & 0x3f) | 0x80
} else {
// FIXME: do we care
continue
}
target[at++] = (value & 0x3f) | 0x80
}
return target.slice(0, at)
}
/********************************************************/
/* String Decoder fallback */
/*********************************







 本文介绍了如何在前端使用JavaScript将表格数据导出为Excel文件。主要步骤包括安装依赖、导入Blob.js和Export2Excel.js两个JavaScript库,然后在Vue组件中调用exportExcel方法实现导出功能。
本文介绍了如何在前端使用JavaScript将表格数据导出为Excel文件。主要步骤包括安装依赖、导入Blob.js和Export2Excel.js两个JavaScript库,然后在Vue组件中调用exportExcel方法实现导出功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










