SemiCircleProgress
Github地址

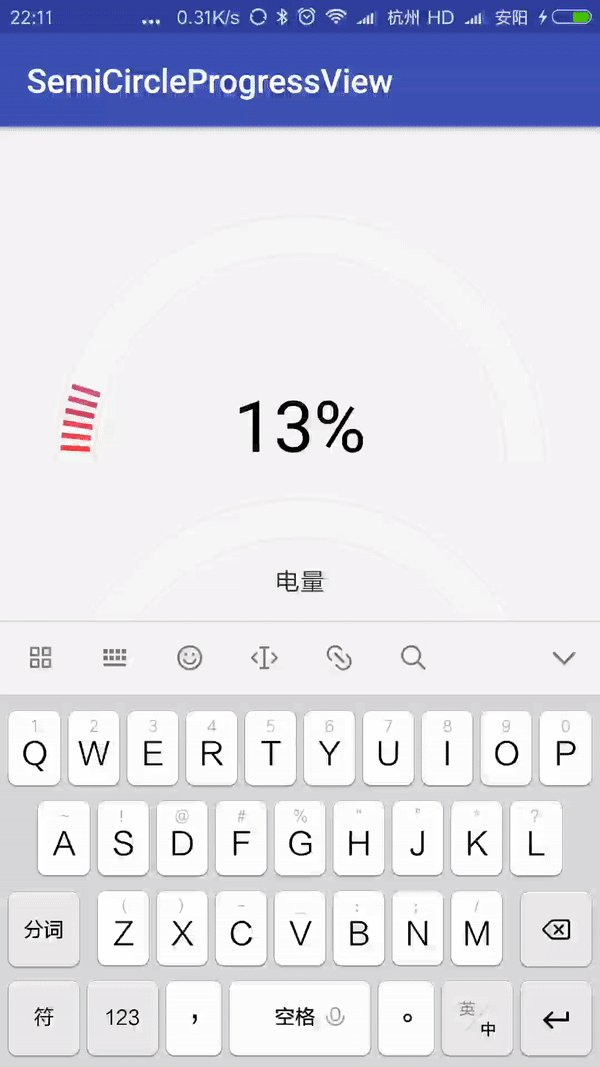
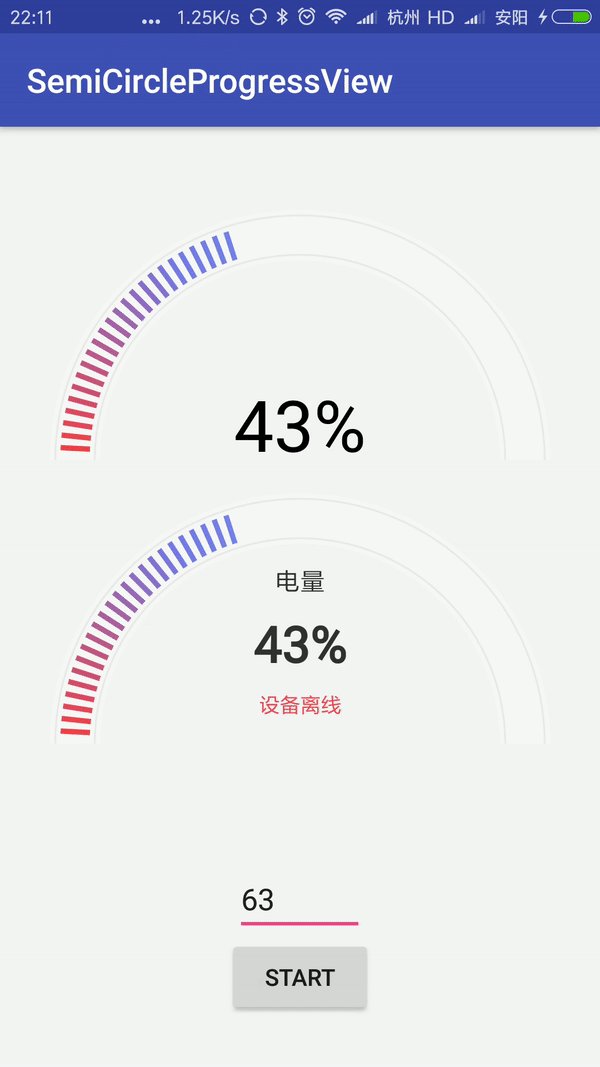
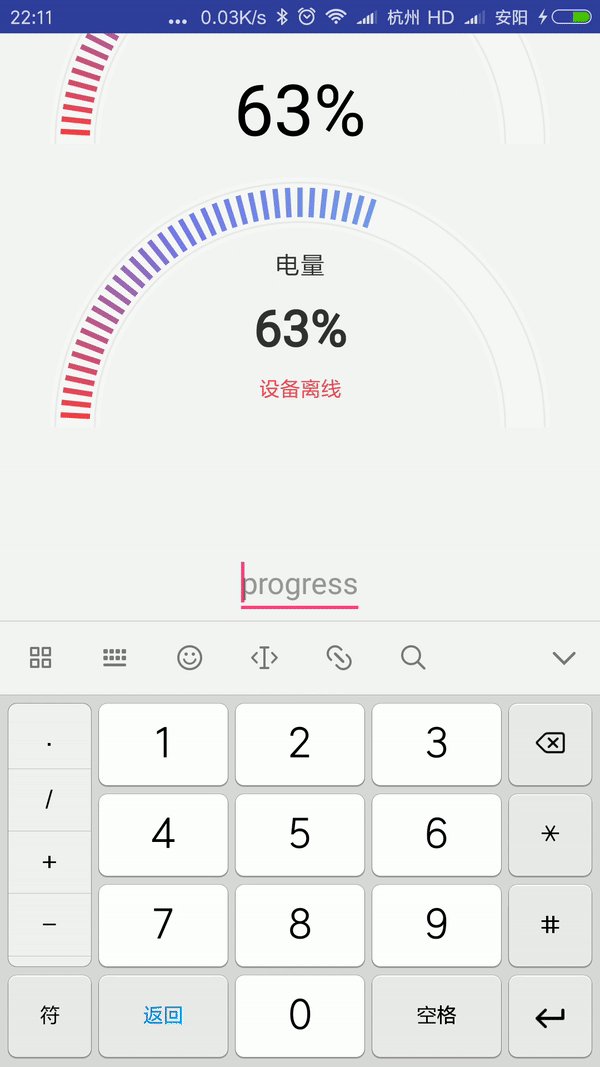
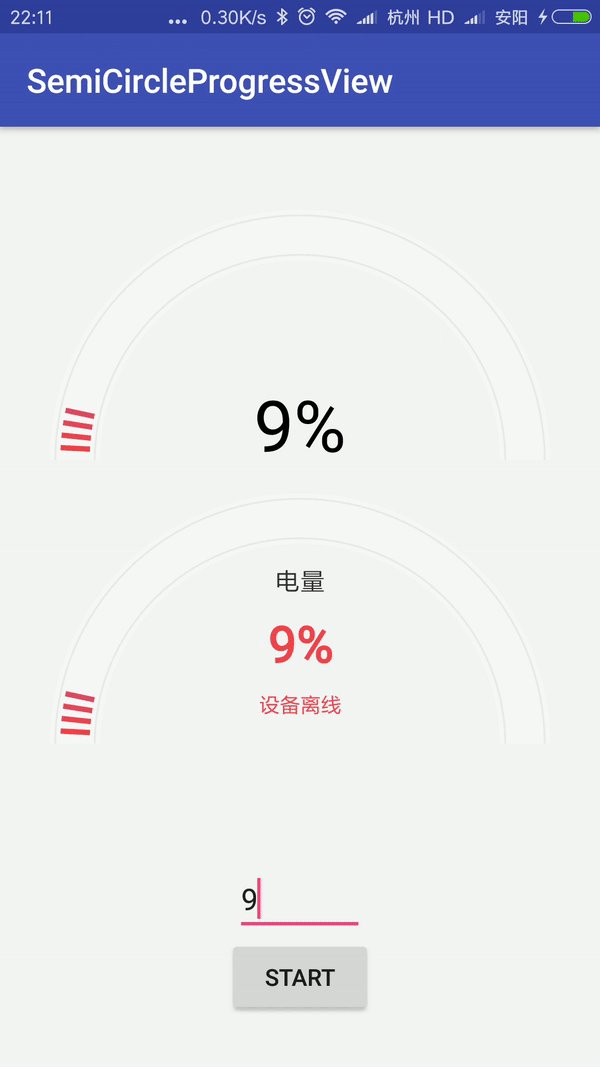
* 使用Kotlin编写的半圆形的进度条,效果如下

- 导入依赖
compile 'com.blackflagbin:semicircleprogressview:0.0.3'- 在布局文件中
<!--angle 每条短线之间间隔角度-->
<!--progress 进度-->
<!--showProgressText 是否显示进度文字-->
<!--strokeWidth 每条短线的宽度(粗细)-->
<com.blackflagbi







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1699
1699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








