内容摘要:
Elementor中关于块/section和栏/Column的设置
Elementor页面编辑器插件是当前被广泛应用并广受好评的WordPress页面构建插件,Elementor以它丰富的页面构造组件和灵活拖拽式的部署方式,进一步降低了WordPress构建网站页面的难度。
本教程将从Elementor插件的安装开始,尽可能直观详尽地讲解如何使用Elementor这个页面构建工具。
Elementor安装
- 进入WordPress后台插件安装界面
- 在搜索框输入“Elementor”
- 点击“立即安装”

- 点击“启用”激活插件


Elementor中关于块/section和栏/Column的设置
创建一个新页面,为演示Elementor插件做准备
- 在WordPress仪表盘菜单中,选择页面--->新建页面

- 使用Elementor编辑器进入页面编辑区

- 点击“+”,为页面选择第一个结构

这里选择第一种结构
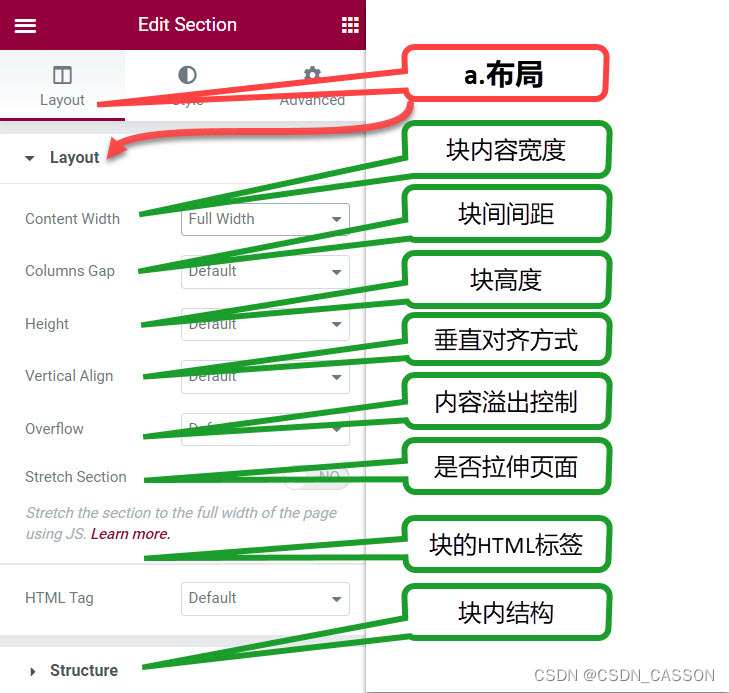
- 结构添加后,在结构上看到关于块(Section)和栏(Column)的编辑界面激活点,下图左侧显示的内容是点击“块”设置界面激活点后得到的界面(布局界面)。“块”和“栏”的设置界面和内容基本一致,两者都是从布局/Layout、样式/Style和高级/Advanced这3个模块进行相应设置,下面以“块/section”的设置界面作为操作演示对象,分别对这3个模块做详细讲解。

a. “块”的布局/Layout设置界面

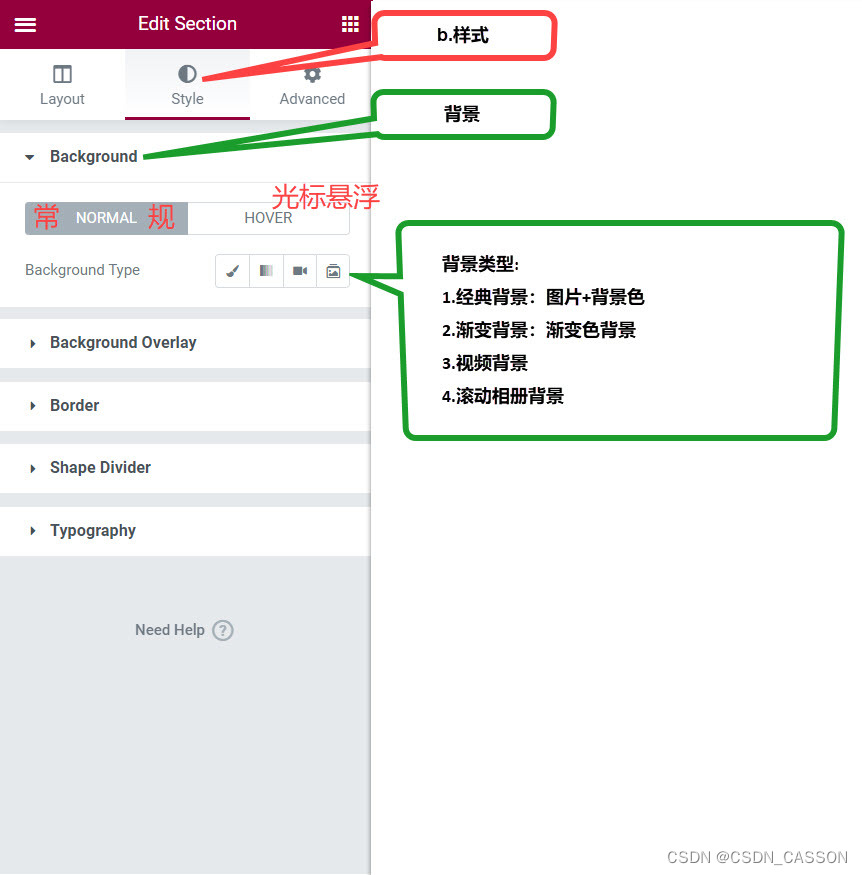
b. “块”的样式/Style设置界面
背景/Background

背景覆盖/Background Overlay

边框/Border

形状分隔线/Shape Divider

排版/Typography

c. “块”的高级/Advanced设置界面
高级/Advanced

动画效果/Motion Effects

终端响应/Responsive

“块/section”的设置讲解结束。
Elementor页面构建组件使用和设置举例
- 将图片/Image组件拖动到结构区中

这时可以看到关于图片组件的3个预定义模块:内容/content、样式/style和高级样式和响应/Advanced出现在左侧编辑区
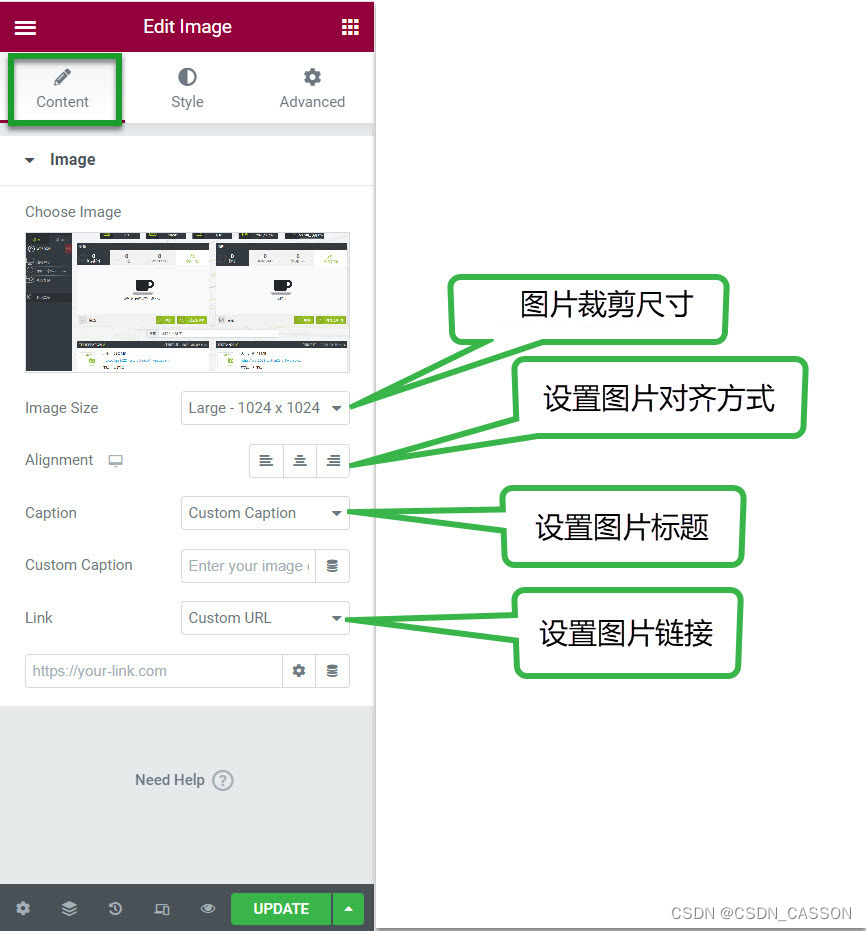
 2. 为选中的图片设置“内容/content”模块下的相关选项
2. 为选中的图片设置“内容/content”模块下的相关选项

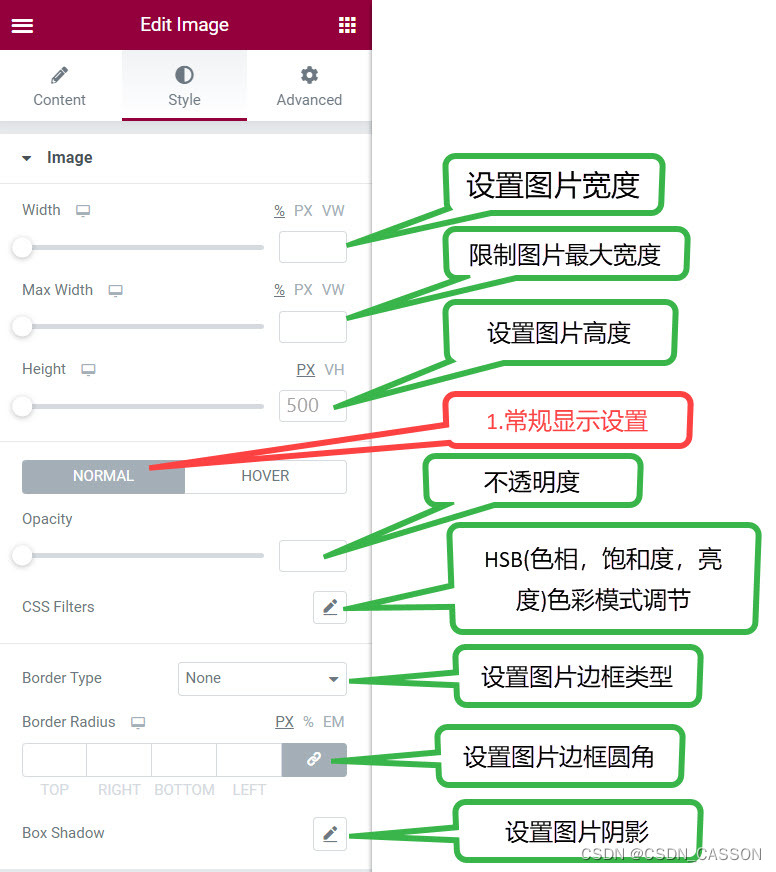
3. 为选中的图片设置“样式/style”模块下的相关选项
a.常规显示设置

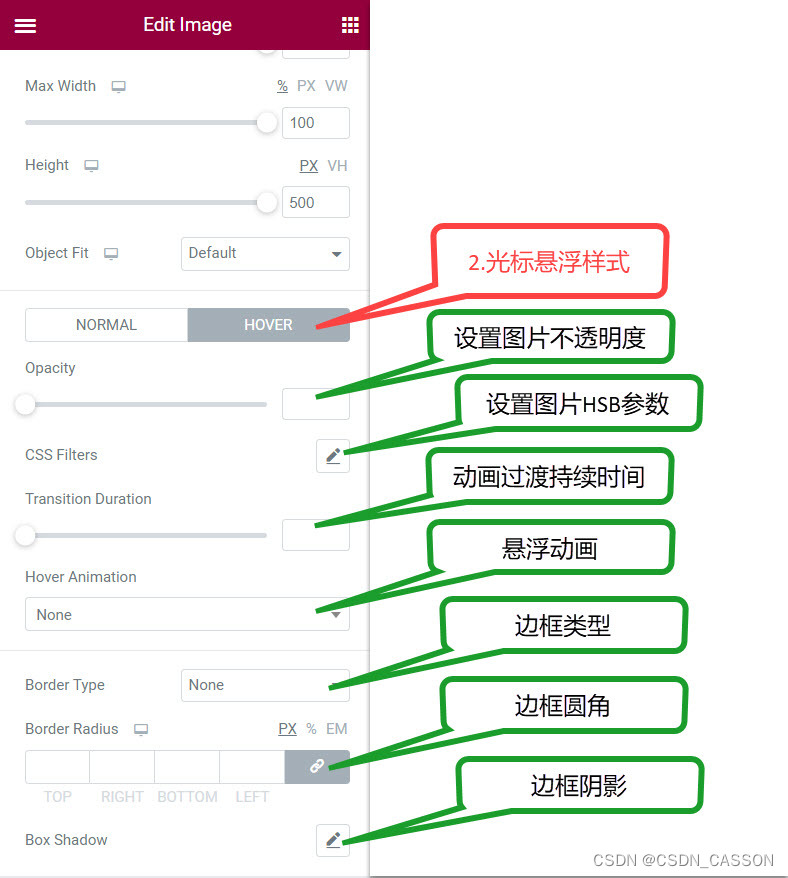
b.光标悬浮样式设置

c.图片标题样式设置

4. 为选中的图片设置“高级/Advanced”模块下的相关选项
a. 布局/Layout
说明:把图片所在的区域称作块(装图片的盒子)
Margin/外四周边距:代表这个块和另一个/些处在它四周的块(其他任何块都可以)的间距,它的值不会影响块和块中内容的显示尺寸。
Padding/内四周边距:Padding代表图片本身的四周和这个块之间的留白间距,它的值会改变块中内容的显示尺寸(比如图片的尺寸)

b. 动画效果/Motion effects
动画延迟时间:代表进入动画后,延迟多长时间开始执行动画

c. 变换/Transform
i) 常规变换
锚点:变换参照的固定点

ii) 光标悬浮变换

d. 背景/Background
常规显示/Normal

e. 光标悬浮/Hover
设置方式和常规显示基本一致,可参考上一步操作
- 边框/Border
常规显示/Normal

光标悬浮/Hover的设置方式和常规显示基本一致,可参考上一步操作
f. 遮罩/Mask

g. 终端响应/Responsive
设置当前区域在不同终端的响应方式(显示或隐藏)

到这里,Elementor插件中对于Image组件的使用和设置方法的讲解完成,由于Elementor对组件的定义都是基于内容/content、样式/style和高级样式/Advanced这3个模块,所以各个组件的使用和设置基本一致,这里不赘述,不断的实践是掌握用Elementor构建自己的页面的最佳途径。

























 1593
1593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








