vue官网:https://cn.vuejs.org/v2/guide/installation.html
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
简单安装运行,安装步骤
- 官网下载vue.js,右键链接另存为。
- idea新建工程,打开idea ->Create New Projec->Empty Project。
- 新建module。
- 选中static web,静态web项目。
- 项目右键,新建js文件夹,NEW->Directory,把下载的vue.js文件放到该目录下。
- 新建src文件夹,NEW->HTML文件。
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
下载地址:https://nodejs.org/en/
2.下载好后点击安装。

4.Node自带了NPM了,在控制台输入:npm -v查看。

5.1设置缓存和全局文件路径配置,默认是c盘,我这里设置到F盘。(如果命名设置不好用,重启电脑,最终办法更修改.npmrc文件,在.npmrc文件加上如下代码 )
cache "F:\server\tools\nodejs\node_cache"
prefix "F:\server\tools\nodejs\node_global"
设置缓存文件夹 npm config set cache "F:\server\tools\nodejs\node_cache"
设置全局模块存放路径 npm config set prefix "F:\server\tools\nodejs\node_global"
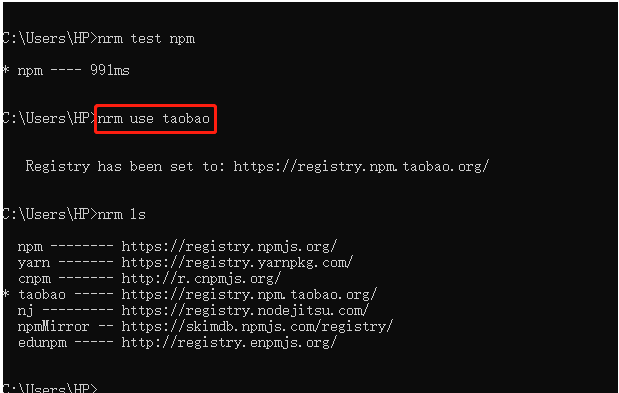
设置成功后,之后用命令安装模块就在F:\server\tools\nodejs\node_global里
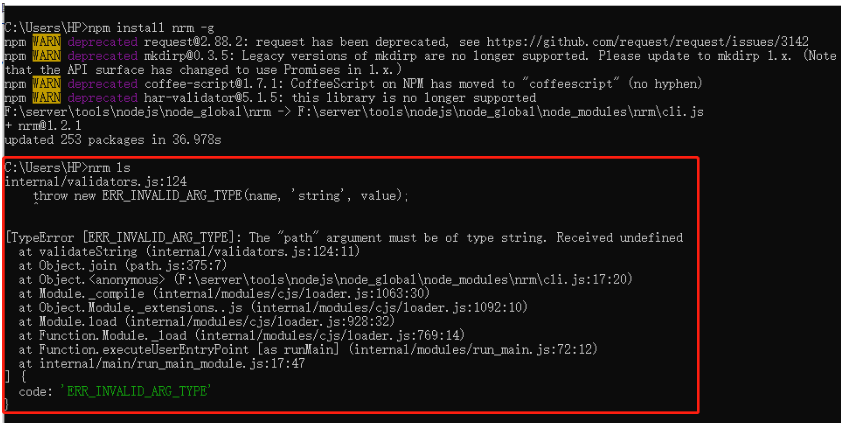
'nrm' 不是内部或外部命令,也不是可运行的程序或批处理文件。
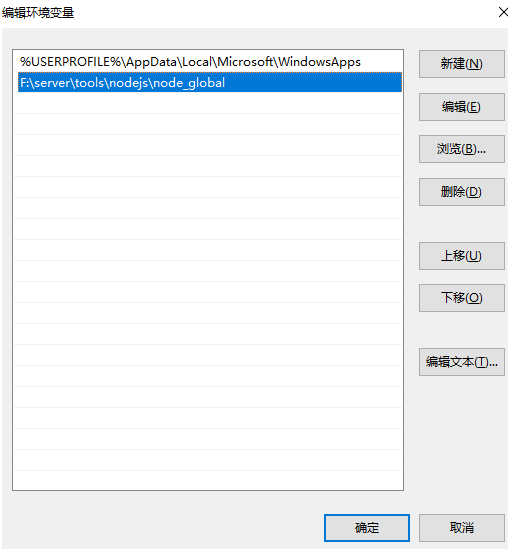
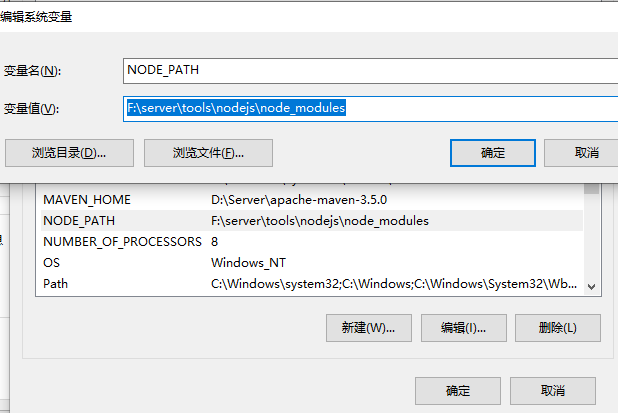
因为vue脚本在自定义的global目录下,不在path环境变量这时候,我们需要在环境变量path中添加 F:\server\tools\nodejs\node_global系统变量设置:添加变量 NODE_PATH 值为:




此时报错 internal/validators.js:124 throw new ERR_INVALID_ARG_TYPE(name, 'string', value)。

解决方法
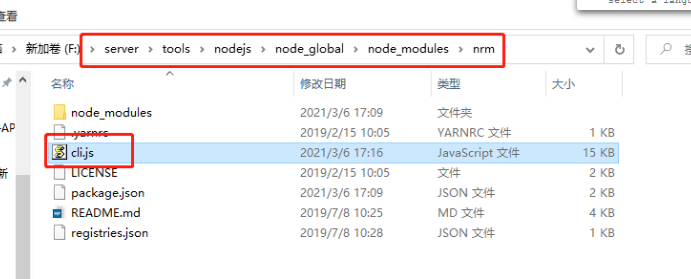
//找到cli.js文件,找到 17 行,注释掉原先代码,替换成
// const NRMRC = path.join(process.env.HOME, '.nrmrc');
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');





- 创建工程。
- 创建一个新的空工程。
- 然后新建一个module。
- 选中static web,静态web项目。




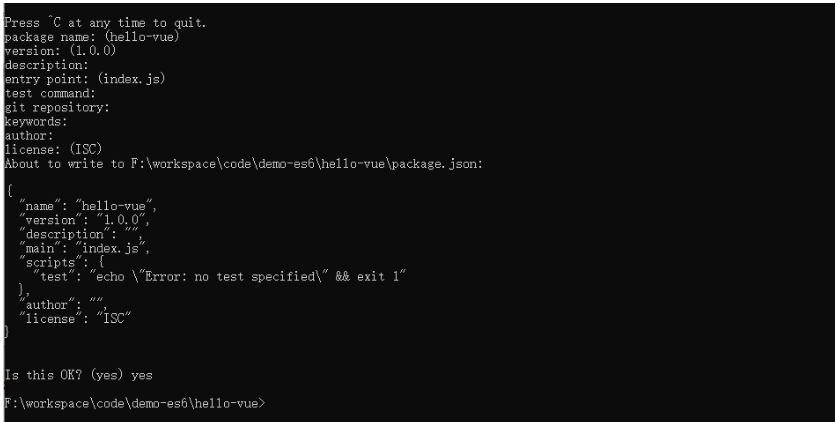
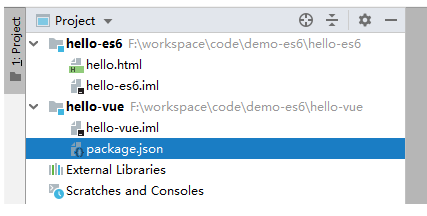
然后刷新工程,就会多出一个package.json.


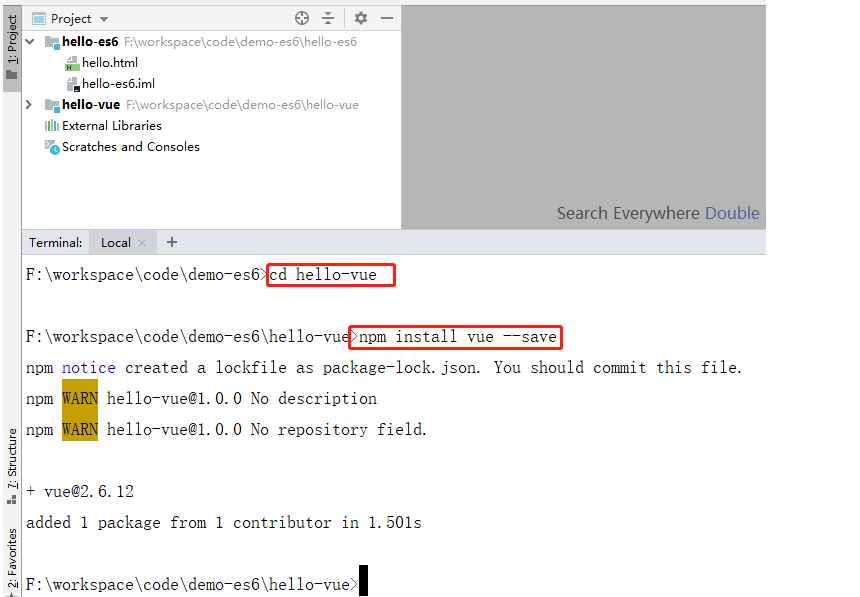
然后刷新项目,项目多了node-modules文件
创建一个html文件,游览器运行即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>你好,我是{{name}}</p>
</div>
</body>
<!--引入vue.js,不能用script简写模式,否则引用不到-->
<!--<script src="node_modules/vue/dist/vue.js"/>-->
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
name:'java'
}
});
</script>
</html>





















 1914
1914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








