网站:https://objtube.github.io/front-end-roadmap/#/
(你们直接点击“网站”二字就行)
B站视频网址:https://www.bilibili.com/video/BV1ZZ4y1H7rU/
第一阶段:学习HTML和CSS
菜鸟教程就行
选淘宝首页作为联系CSS的样板,CSS实力会提升很快
第二阶段:学习JavaScript
数据类型,操作符,变量,函数声明,DOM编程,Ajax等等
书籍:JavaScript高级程序设计,api基础介绍的全
DOM编程艺术,案例贯穿,无废话



一定要掌握好基础!
练好后可以做一个简单的网站,放到github上

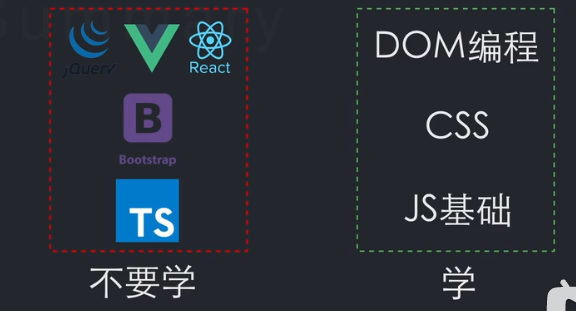
这个阶段建议打好基础。不要着急去学封装好的库和框架。

不要跳步!
不要跳步!
不要跳步!
第三阶段:
首先,在本地安装nodejs。

以node作为辅助工具辅助前端工具使用 了解npm基本指令(常用的)以及package.json里面的几个属性值是干什么的。
学会如何安装全局module包和安装本地module包。
这个时候不要跑偏!不用什么厉害学什么。
建议初学者先把Node.js当成你学习前段的工具使用。一开始没有必要深入去学习。了解如何起服务,如何用nodejs提供的fs包读取本地文件就差不多了。
能力足够强再去学后端以及整个运维流程。
更建议去学打包工具Webpack

进到官网,按照官网的教程去学。你可能对于其中的一些语法感到很陌生,
webpack+阮一峰es6教程重点看一下module语法这一章
在webpack官网上学习到开发这一章节就可以了。
目的是能够以容器的形式访问前端项目,热更新,css预处理
接着你可以在webpack中引入Sass和Less
通过学习这俩,来提升你写CSS的效率
第四阶段
库和框架就是为了把这些繁琐的逻辑进行抽象封装。提供简单的API给开发者
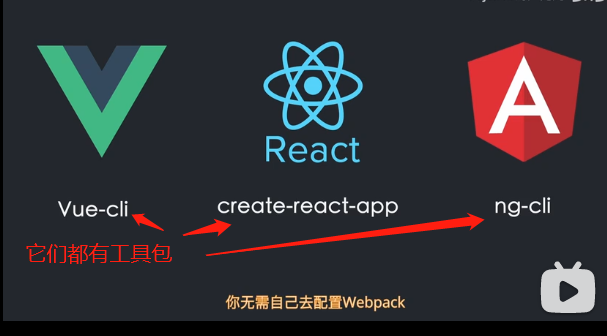
有的还会提供手脚架工具来帮助开发者创建项目。
深入学好基础后,就可以选择一个框架开始深入学习。比如:react(建议看英文文档)、vue(新手容易学明白)、angular


严格来讲,前两个并不是框架,而是一个操作视图UI的lib库,它们需要配合路由状态管理工具库等一起使用才算得上一个框架。
比如:



多读多想多练!
多读多想多练!
多读多想多练!
多读多想多练!
到这里,需要回顾你一开始学过的东西。
并且用费曼学习法巩固。
第五阶段
**拓展深度和广度。**回顾你现在的技术栈。
可以深入了解PostCSS
培养自己的软实力:
**
























 1787
1787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








