1.问题
在用ajax请求本地“json”数据的时候,发现请求属性用dataType: json的时候请求不到数据,而使用contentType: json可以请求到数据。这里的“json”为什么要打个双引号,其实这里是个大坑,后面会讲到。
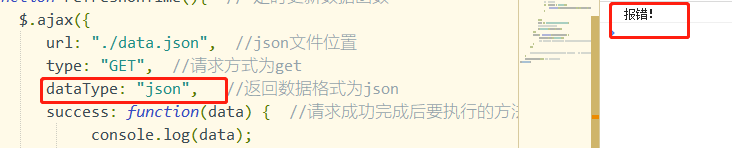
dataType: json请求不到数据

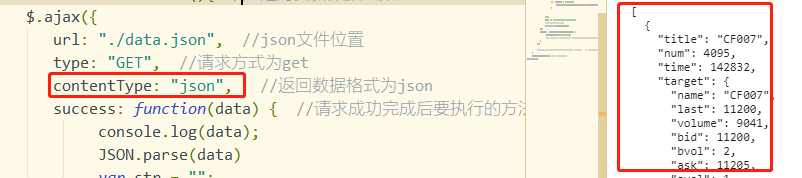
contentType: json可以请求到数据

2.原因
经过分析,区分了这两种参数的区别:
contentType:
设置你发送给服务器的格式,有以下三种常见情况。
application/x-www-form-urlencoded
默认值:提交的数据会按照 key1=val1&key2=val2这种格式进行转换multipart/form-data:
这也是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,就要让 form 的 enctype 等于这个值。application/json:
服务端消息主体是序列化后的 JSON 字符串。
dataType:
设置你收到服务器数据的格式,有以下两种常见情况
text
返回纯文本字符串json
自动将返回的纯文本字符串进行了json.parse操作,如果parse失败,提示出错误信息
简单总结就是如果请求的数据不是json格式的话,contentType: json还是会给你返回数据的,因为它返回的是经过序列化之后的字符串,参数一般写成:contentType: application/json。
而dataType: json返回来的一定是json格式的数据,因为它会自动将格式转换为json,默认使用了json.parse操作。
如果使用dataType: json请求报错,那就是请求不到数据,有可能是路径写错,json格式错误等等。
排查了一段时间,发现我用的数据json格式是有问题的,这也就是为什么开头我会用双引号“json”,再加上用dataType: json来请求数据,所以我就报错了。
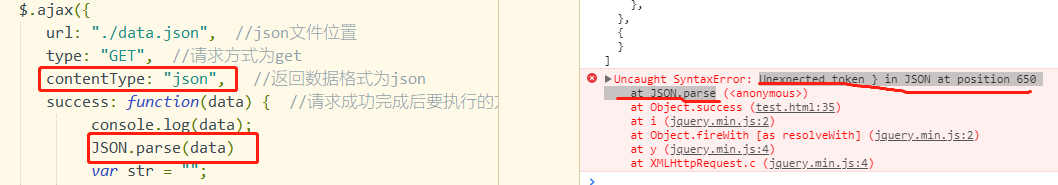
随后再核对了一下数据格式,先用contentType: json得到数据,然后使用json.parse进行而格式转换,发现报错:

报错:Unexpected token } in JSON at position 650 at JSON.parse
这是因为被转换的值不符合JSON格式而造成的,说明数据不是json格式。
最后,这个问题让我了解了dataType: json和contentType: json的区别,涨姿势了!!























 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










