1、引言
2、缘起
3、物相
4、知行
4.1、知行—运营策略
4.2、知行—产品设计
4.3、知行—运行环境搭建
4.4、知行—技术后端系分
4.5、知行—Java日志与使用
4.6、知行—踩坑与经验
4.7、知行—代码浅析
5、结语
maven镜像源速度慢
一开始maven下载好后,就直接去编译了java代码,导致下载资源很慢,几KB每秒,有时甚至还没有,最终超时失败,最后排查发现镜像源设置问题,改成aliyun之后,速度飞起,问题解决:
机器安全组要配置端口
这里ECS的安全组要配置需要使用的端口号,不然ECS会拦截,不能进行正常端口的功能通信:

系统重启nginx启动不了
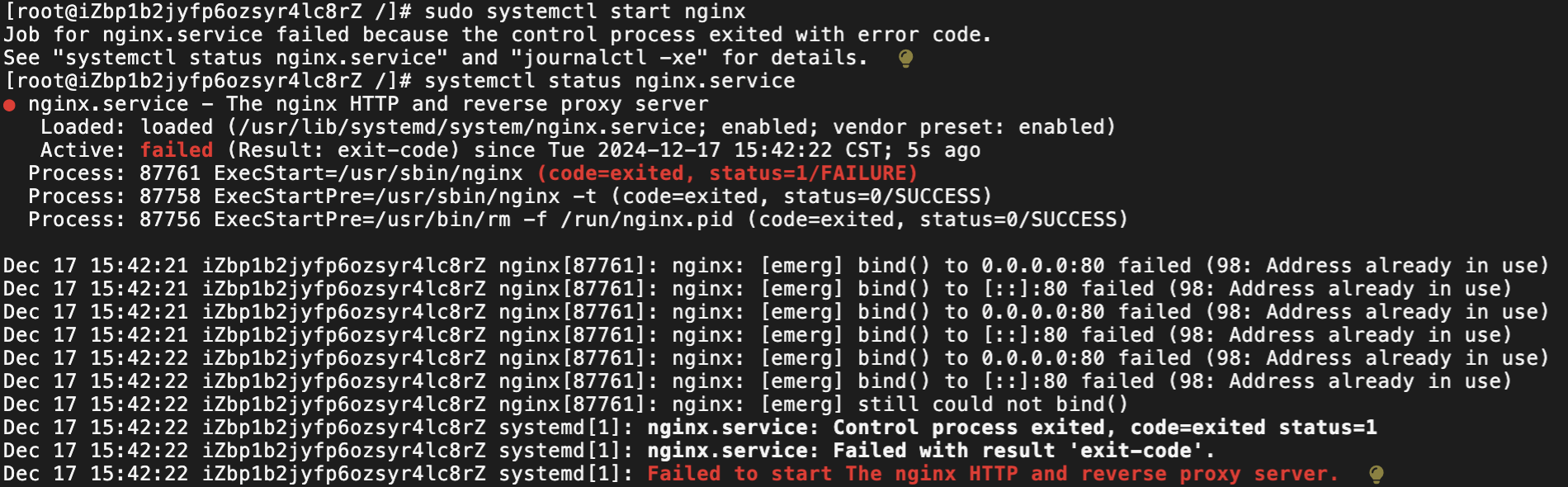
一开始去水印功能运行的好好的,然后有一天测试小程序发现功能不通,最后发现发现机器重启了,然后nginx一直启动报错:

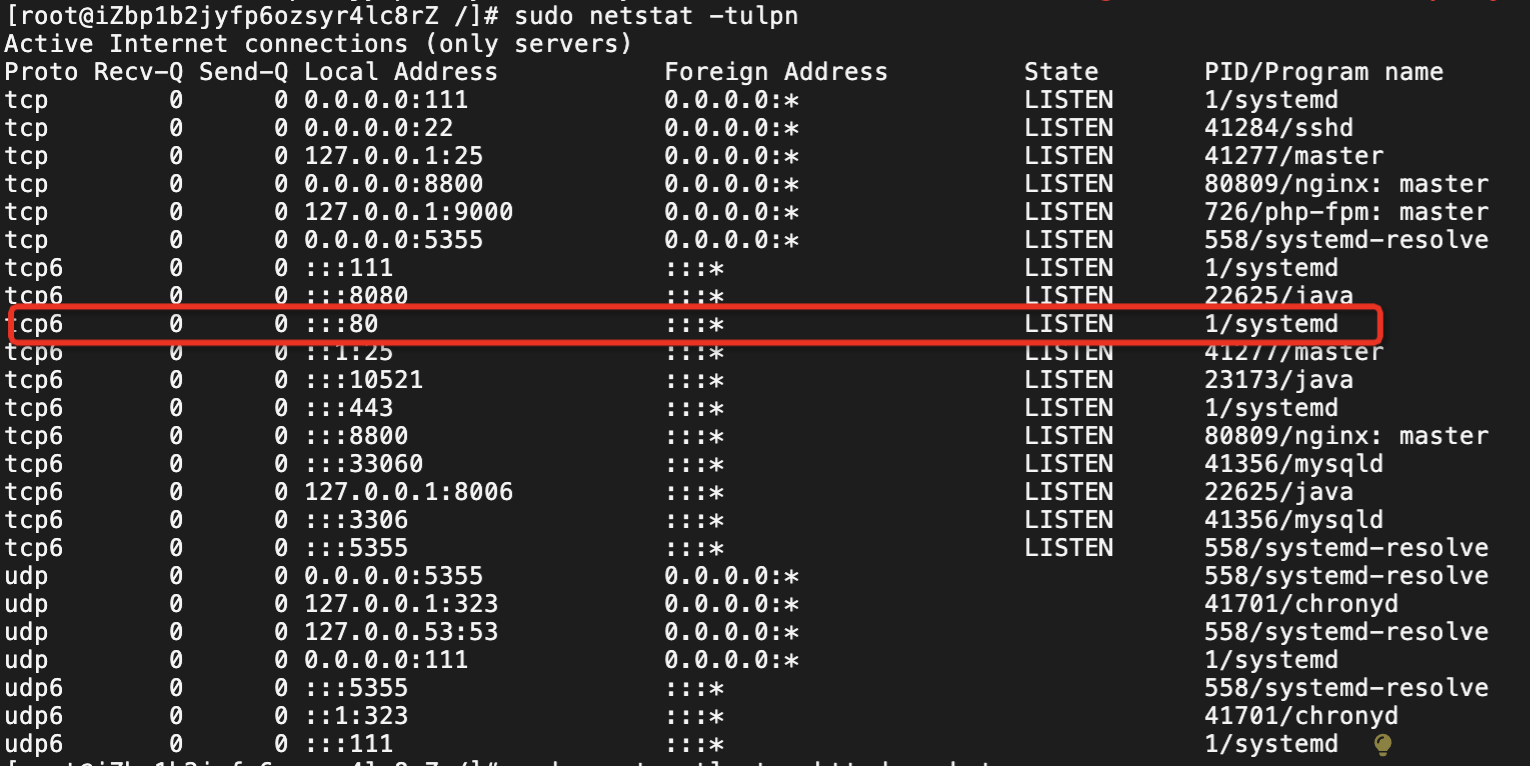
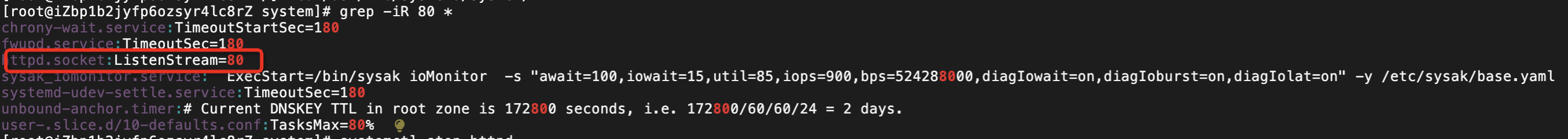
原来是80端口被占用了:


关闭掉对应占用的进程:sudo systemctl stop httpd.socket,重新启动nginx就可以解决,参考:https://blog.csdn.net/maoyuanming0806/article/details/140867102
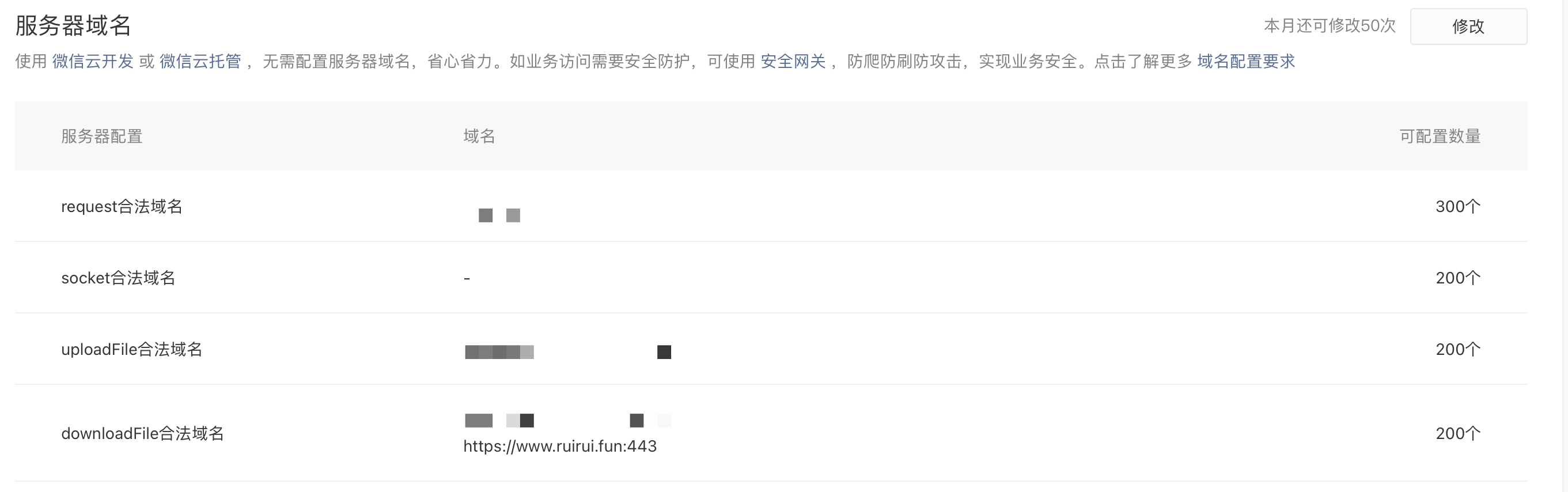
微信小程序服务器域名配置优化

因为抖音等短视频的解析后域名前缀都会经常变化,这里要稳定下载解析后视频文件,穷举出所有的downloadFile合法前缀域名,填进去不可能完成,所以这里使用了nginx代理转发,这里只需要填写一个合法域名即可完成,不需要人工维护,nginx代理配置:
location ~/removewatermark/download {
resolver 8.8.8.8 8.8.4.4 1.1.1.1;
if ($query_string ~* ^(.*)url=(.*)$) {
set $url $2;
proxy_pass $url;
}
}
解释:

头像文件权限问题
这里因为使用了nginx进行头像文件静态代理,所以nginx要有权限访问linux系统文件,这里把头像文件放在了nginx目录下,不能放在root下;同时给文件加权限:chmod -R 777 目录名;不然java代码的文件上传、nginx访问资源都会失败。
数据库分页查询失效
在查询用户的解析记录是,使用了 com.baomidou.mybatisplus.core.mapper.BaseMapper#selectPage 方法,但是调试过程中,发现分页参数没有意义,都是全量列表返回:分析sql日志
2025-02-11 10:22:01.830 [https-jsse-nio-19708-exec-6][885166ad4f674f0daa635ca8e401076d] DEBUG c.w.r.c.d.d.ParseVideoRecordDAO.selectPage - ==> Preparing: SELECT id,gmt_create,gmt_modified,user_id,video_id,video_source,video_title,video_cover,video_parsed_url,video_original_url FROM parse_video_record WHERE (user_id = ?) ORDER BY gmt_create DESC
sql结尾没有期望的 LIMIT 参数,调研发现需要java补充拦截器配置才能生效:
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return interceptor;
}
重新运行分页生效了,可以看到sql结尾有预期的 LIMIT 参数:
2025-02-11 11:44:39.235 [https-jsse-nio-19708-exec-4][23fd26e497c9487b9aee817ed6f52a45] DEBUG c.w.r.c.d.d.ParseVideoRecordDAO.selectPage - ==> Preparing: SELECT id,gmt_create,gmt_modified,user_id,video_id,video_source,video_title,video_cover,video_parsed_url,video_original_url FROM parse_video_record WHERE (user_id = ?) ORDER BY gmt_create DESC LIMIT ?,?
日志文件未按预期分割
历史的appender配置如下,经过几天,发现日志没有按照期望的时间分出多份文件,依然是一份:
<appender name="BIZ-APPENDER" class="ch.qos.logback.core.rolling.RollingFileAppender">
<append>true</append>
<file>${logging_path}/biz.log</file>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<FileNamePattern>${logging_path}/biz.log.%d{yyyy-MM-dd}</FileNamePattern>
<MaxHistory>30</MaxHistory>
</rollingPolicy>
<encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder">
<pattern>${logging_pattern}</pattern>
<charset>UTF-8</charset>
</encoder>
<triggeringPolicy class="ch.qos.logback.core.rolling.SizeBasedTriggeringPolicy">
<MaxFileSize>100MB</MaxFileSize>
</triggeringPolicy>
</appender>
调研发现 rollingPolicy 里的 TimeBasedRollingPolicy 与 SizeBasedTriggeringPolicy 冲突,基于时间的滚动不会生效,删除 SizeBasedTriggeringPolicy 即可,正确的为:
<appender name="BIZ-APPENDER" class="ch.qos.logback.core.rolling.RollingFileAppender">
<append>true</append>
<file>${logging_path}/biz.log</file>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<FileNamePattern>${logging_path}/biz.log.%d{yyyy-MM-dd}</FileNamePattern>
<MaxHistory>30</MaxHistory>
</rollingPolicy>
<encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder">
<pattern>${logging_pattern}</pattern>
<charset>UTF-8</charset>
</encoder>
</appender>
最终日志按时间滚动:

前端图标库使用
阿里巴巴的iconfont(https://www.iconfont.cn/)提供了很多图标,这里微信小程序可以直接使用,参考:https://zhuanlan.zhihu.com/p/145464598,这样小程序的UI可以更加美化

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








