问题描述:
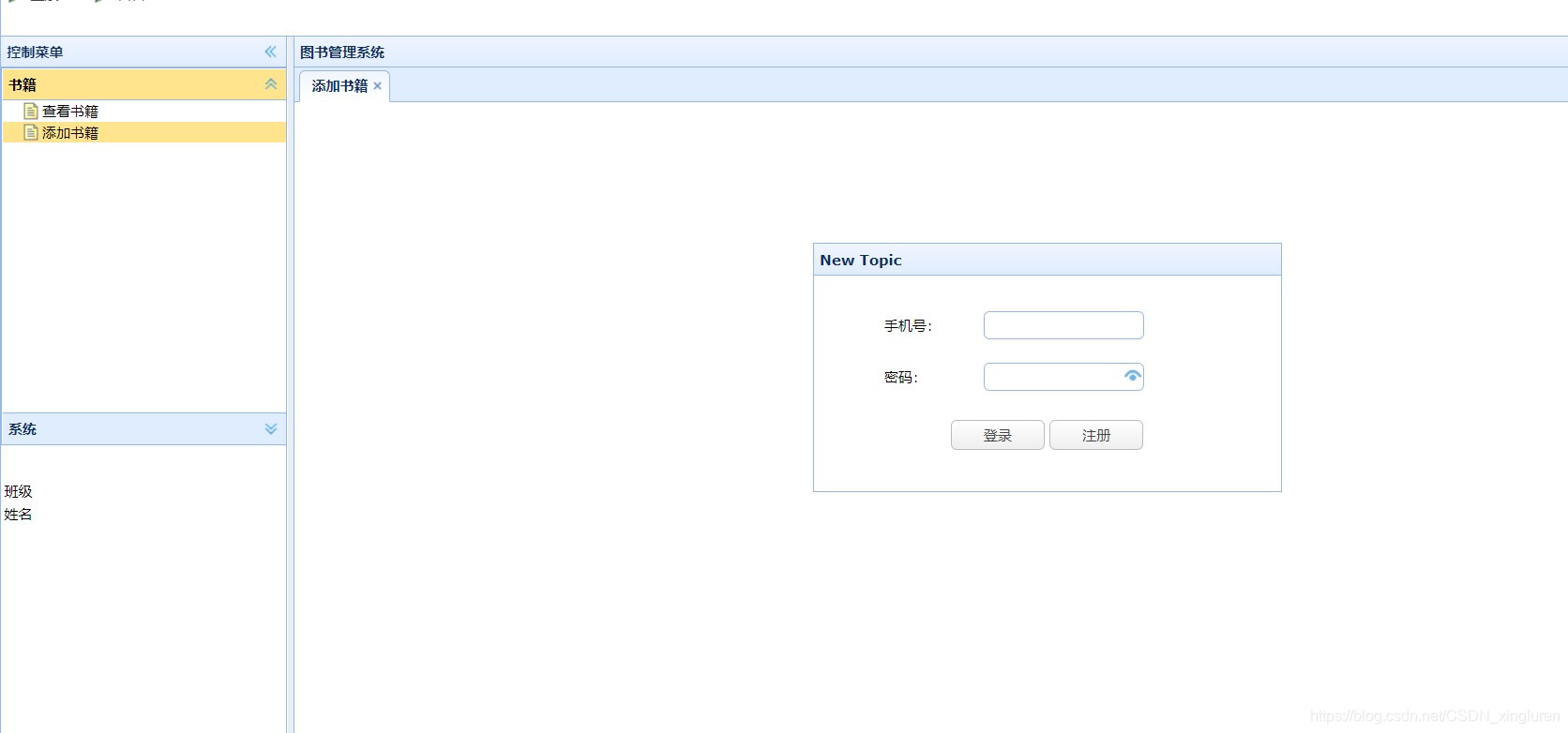
easyui的tabs会在页面进行拦截,只显示"body"体内的内容。图片中点击添加书籍后,由于拦截器会将操作拦截,跳转到登录页面,而我的本意是跳转的页面是一个新的页面,并不是图中那样的tabs内的页面。
解决:
在插入tabs块时,使用下面的方式。
//添加选项卡
$('#tt').tabs('add', {
title: node.text,
closable: true,
content: '<iframe scrolling="auto" frameborder="0" src="${pageContext.request.contextPath}'+ node.attributes +'" style="width:100%;height:600px;"></iframe>',
});
iframe:【嵌入式框架,每个框架里面可以加载一个网页。比如一个网页划分了几个栏目,都要在主页显示,每个栏目占用一个框架。也就是每个栏目做成了一个小网页。】
此段内容复制与某段百度问答。
<script type="text/javascript">
if (window.frames.length != parent.frames.length) {
// alert('有父级页面');
window.top.location = "/user/login";
// alert("before error.");
// $("#login").on("tap",".go-detail",function(e){
// e.preventDefault();
// e.stopPropagation();
// })
window.stop ? window.stop() : document.execCommand("Stop"); // 此行是为了停止执行以后的页面。如果没有此行,可能会tabs里先加载好页面,然后才跳转成功。用户体验不好,
// return; //ps: 此处不能使用return, 原因是不在函数体内(return' outside function definition) 。
}else{
// alert('无父级页面');
}
</script>
上面的一段代码位于login页面的body体中,不能写在head体内。原因是因为tabs只会调用body体内的内容。此段js函数是判断登录时是否有父级页面,如果有,则重定向一次到登录页面,否则继续运行。






















 1202
1202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








