声明一下:搬运其他博主,自己学习的,谢谢!

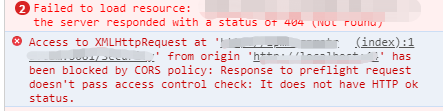
原因 ,很明显是因为浏览器本身的同源策略的影响(别问,问就是百度)
解决方法有两种:
1、坚决解决方法
(1)、首先,复制浏览器图标

(2)、将复制品改名后,右键点击【属性】,在已有字段后边加上这句话,–user-data-dir=“c:\ChromeDebug” --test-type --disable-web-security
划重点!!! --user-data前边有个空格!!
(3)、点击【应用】后即可解决。

2、暂时解决方法(打开一个不限制跨域问题的浏览器,关掉就没的那种哦)
(1)、找到你浏览器安装的位置
(2)、打开命令行(win+R,输入cmd)
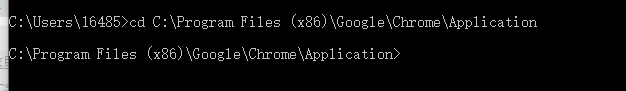
(3)、cd 进去你的安装目录(以谷歌为例)

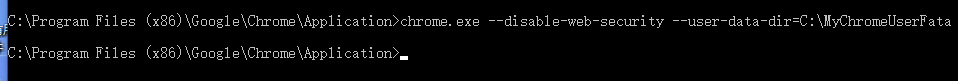
(4)输入一下语句:chrome.exe --disable-web-security --user-data-dir=C:\MyChromeUserFata
回车即可自动打开一个浏览器























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








