显示当前时间
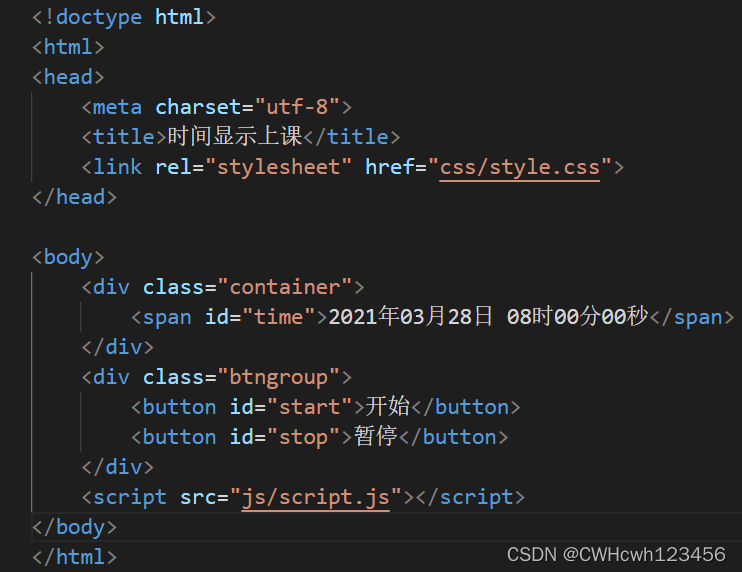
首先在html文档中准备需要的元素。
两个按钮来控制时间的开始和暂停,
span标签用来显示获取到的当前时间。

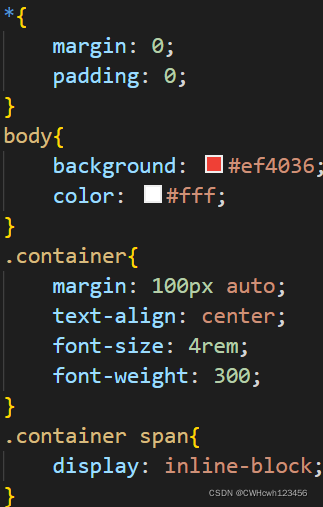
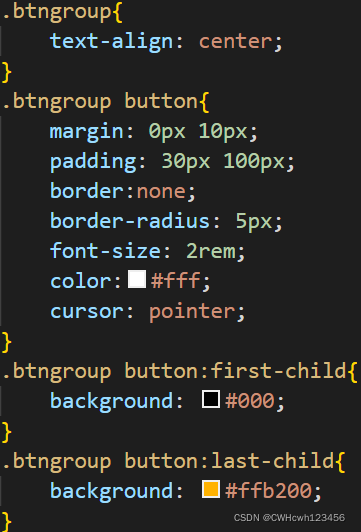
基本样式如下:


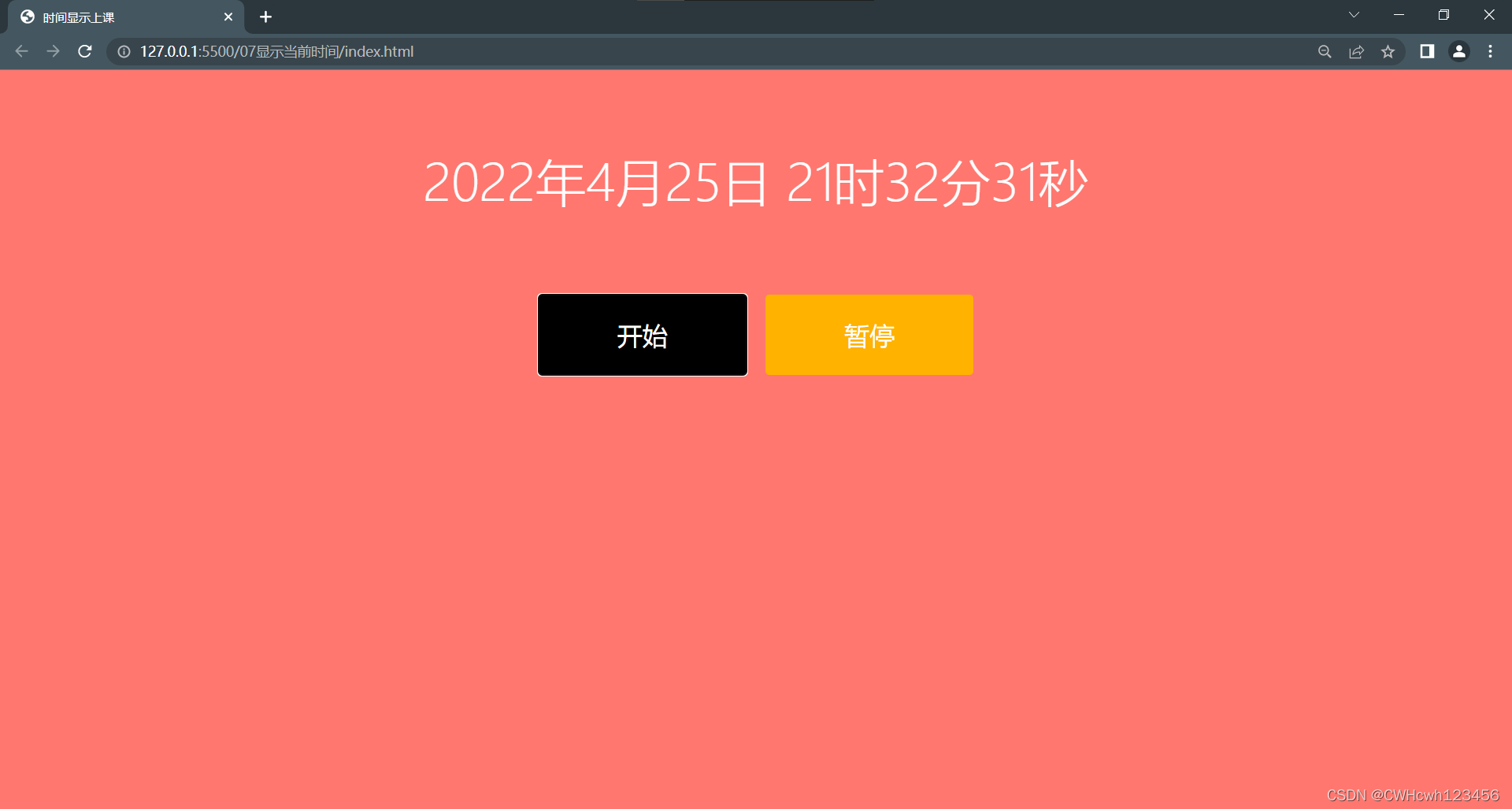
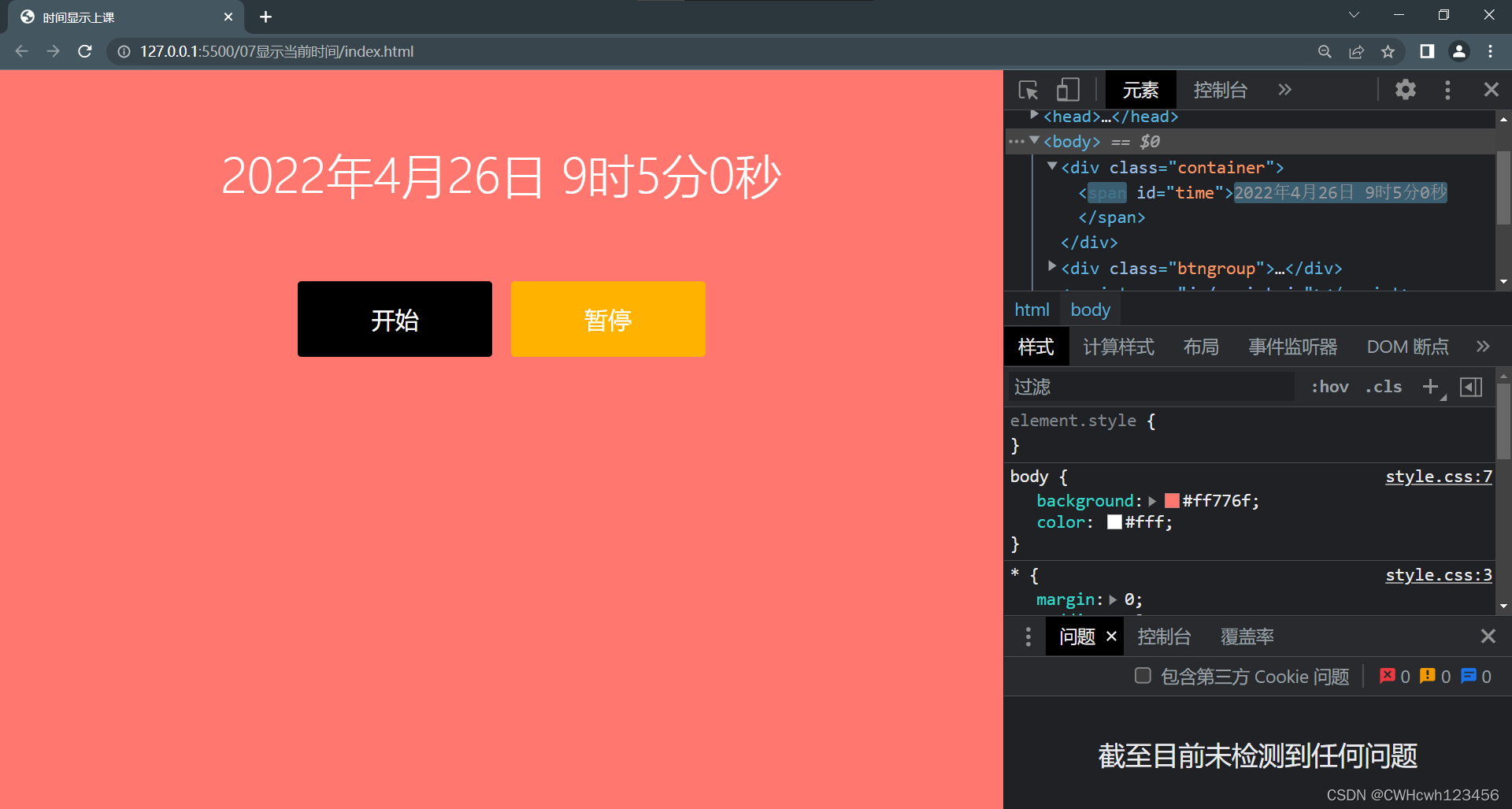
效果展示:

JS部分的代码如下:
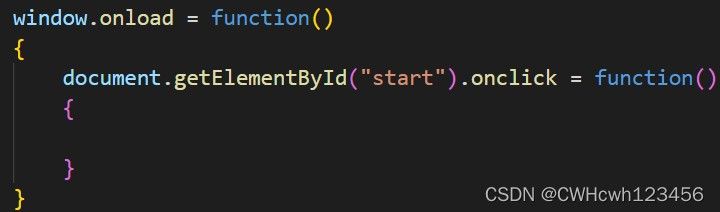
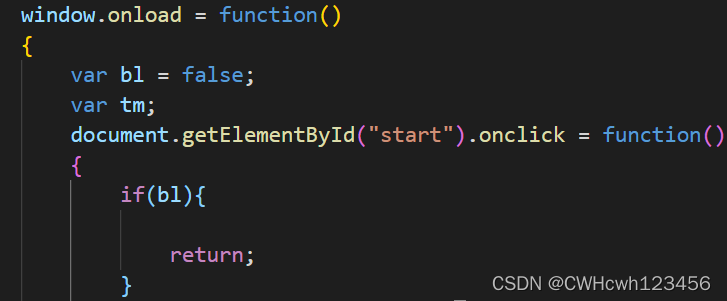
首先在页面加载事件里面获取开始按钮,并为开始按钮绑定点击事件

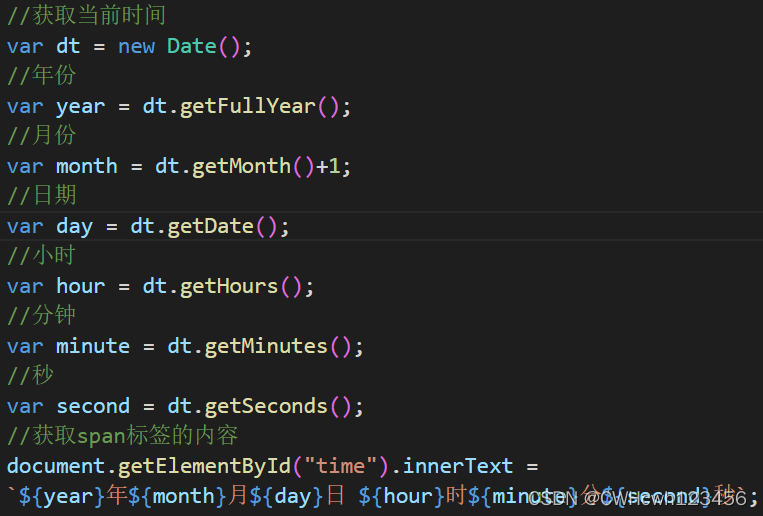
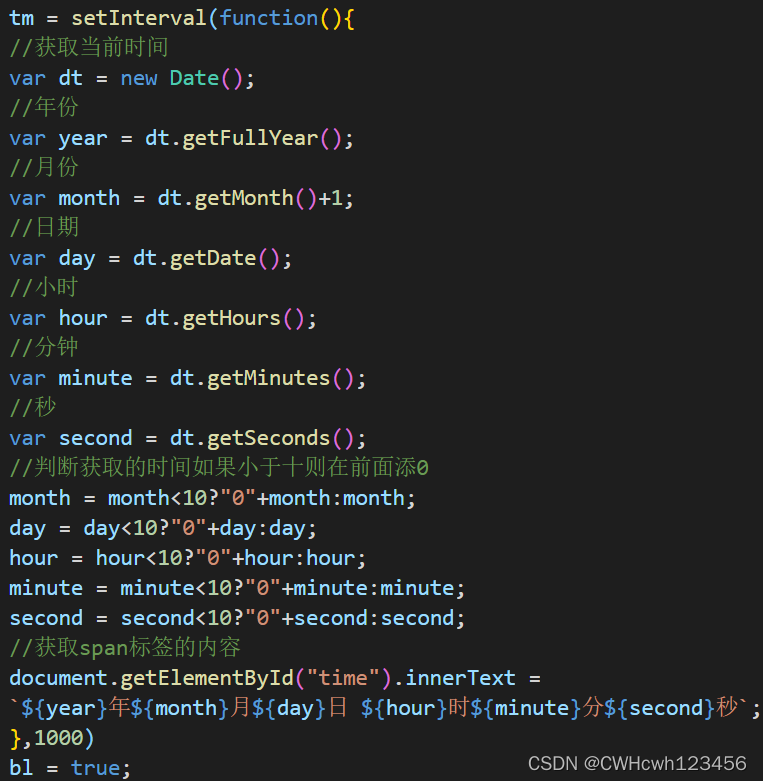
接着在点击事件里面获取当前的时间以及年份,月份,日期,小时,分钟,秒数。
最后获取到要显示当前时间的span标签把内容换成当前获取到的年份,月份,日期,小时,分钟,秒数。

效果展示:
当鼠标点击开始按钮时显示了当前的时间

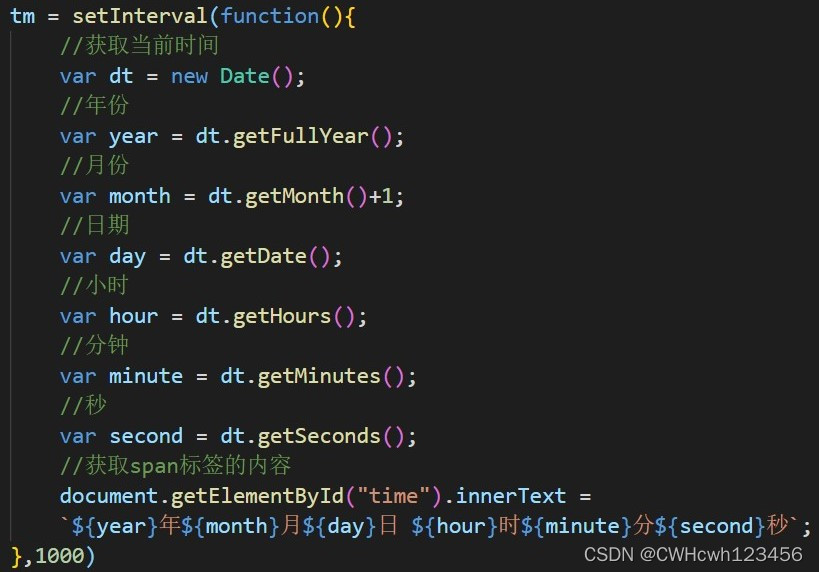
在原有的基础上加上一个间隔性定时器用来每1秒调用一次获取好的时间并写入span标签里面从而实现当前时间不断更新的效果。
还需要提前声明一个变量去接收这个定时器。

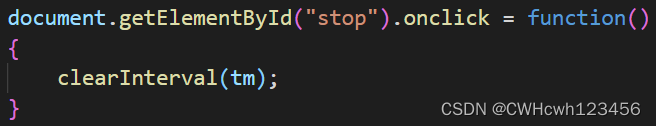
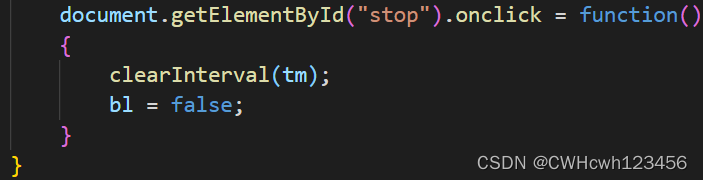
在页面加载事件里面获取到暂停按钮并绑定点击事件。
点击暂停按钮清除定时器从而实现点击暂停按钮,
当前时间停止更新的效果。

效果展示:

为了防止暴力点击需要声明一个变量bl判断是否点击过开始按钮
如果点击过在继续点击则停止执行下面的代码不继续调用定时器


在点击完暂停按钮时bl变量重新赋值为false

以上就是显示当前时间的代码了。





















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








