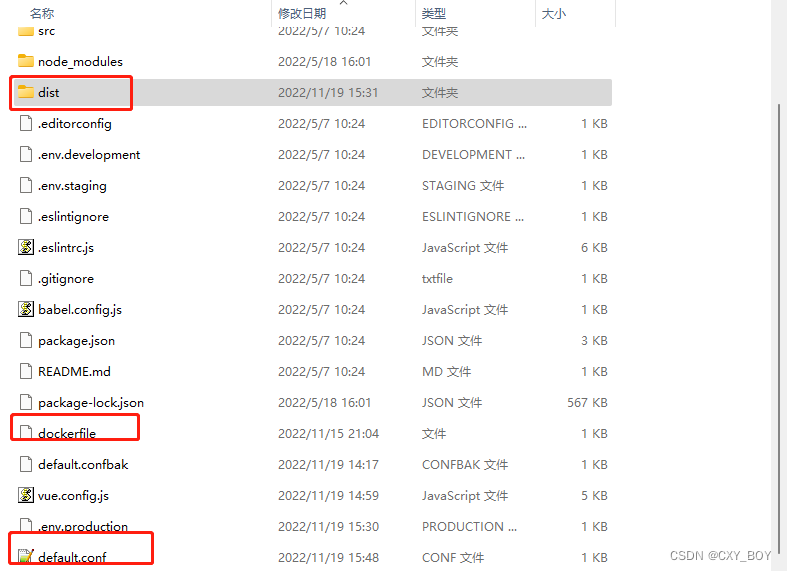
1.准备工作 :前端(dist)包 和 dockerfile编写和Nginx 配置文件default.conf编写
dockerfile
FROM nginx
MAINTAINER boy:firstweb
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/
default.conf
server {
listen 80;
server_name 192.168.1.16; # 修改为docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
location /prod-api { # prod-api是vue项目里.env.production里的地址
rewrite ^/prod-api/(.*)$ /$1 break; # 替换后端访问的路径prod-api为""
proxy_pass http://192.168.1.16:8080; # 这里写的是你后端接口的地址
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
2.构建镜像
将打包好的vue包放入Dockerfile和default.conf统一文件下

构建命令(切换到上述文件的路径下执行)
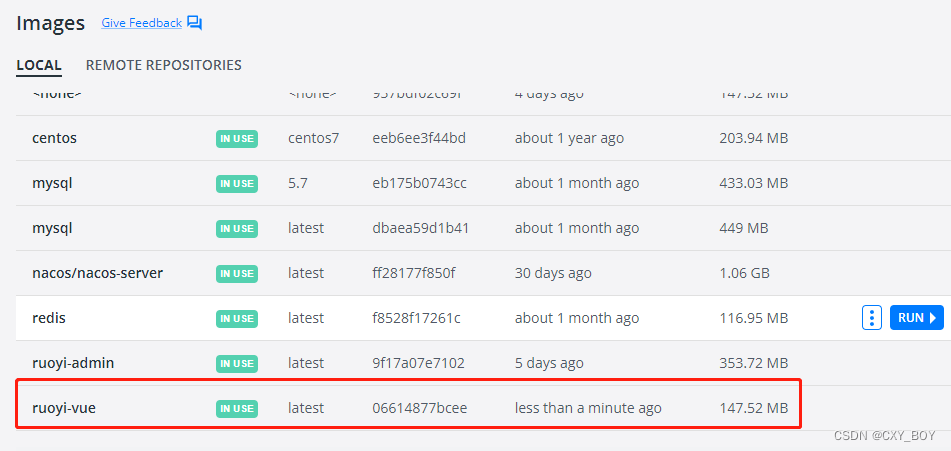
docker build -t "ruoyi-vue" .

3.根据镜像创建容器并运行
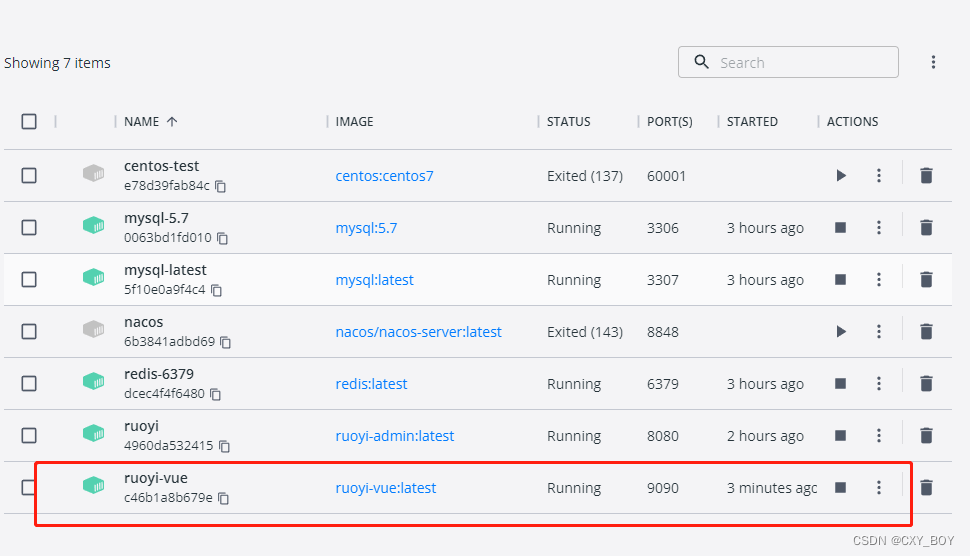
docker run -d -p 9090:80 --name ruoyi-vue ruoyi-vue

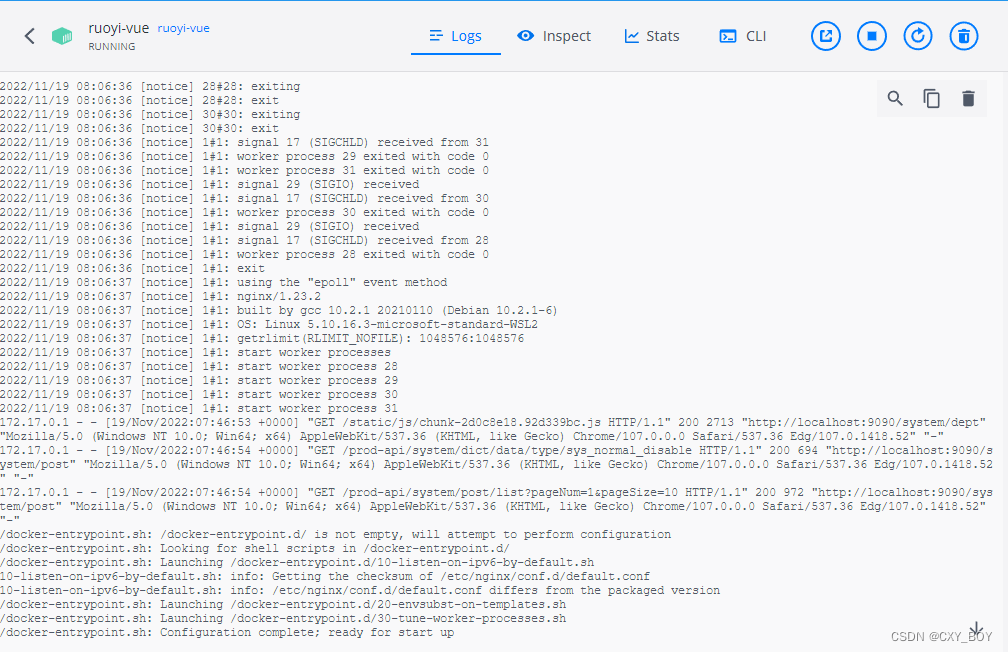
运行成功























 3024
3024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










