SVG滤镜的种类:
| 滤镜 | 描述 |
| feBlend | 把两个对象组合在—起,使它们受特定的混合模式控制 |
| feColorMatrix | 基于转换矩阵对颜色进行变换,每—像素的颜色值都经过矩阵计算出新颜色 |
| feComponentTransfer | 重新定义所有四个颜色通道R、G、B和A |
| feComposite | 用于将两个图像相交,接受两个输入, in和in2 |
| feConvolveMatrix | 应用了—个矩阵卷积滤镜效果 |
| feDiffuseLighting | SVG 滤波器原始灯使用alpha通道作为凹凸贴图的图像 |
| feFlood | 实用程序过滤器,用于使用颜色和不透明度基本填充过滤器子区域 |
| feDisplacementMap | 是—个位置替换滤镜,用于改变元素和图形的像素位置 |
| feFlood | 允许同时应用滤镜效果而不是按顺序应用滤镜效果 |
| feMorphology | 用来腐蚀或扩张输入图像 |
| feOffset | 显示阴影效果 |
| feSpecularLighting | 使用alpha通道作为凹凸贴图源图形,生成的图像是基于浅色的 RGBA图像 |
| feSpotLight | 定义了一个光源,其允许创建一个聚光灯效果 |
| fePointLight | 定义了一个光源,其允许创建一个点光源的效果 |
| feTurbulence | 利用Perlin噪声函数创建了一个图像 |
滤镜属性:
属性 作用
X,Y 提供左上角的坐标来定义在哪里渲染滤镜效果。(默认100)
width,height 绘制滤器容器的高宽(默认都为100% )
result 用于定义一个滤镜效果的输出名字,以便将其作用作另一个滤镜效果的输入(in)
in 指定滤镜效果的输入源,可以是某个滤镜导出的result,也可以是下面6个值。
in属性的6个取值
svG filter中的 in属性,指定滤镜效果的输入源,可以是某个滤镜导出的 result
也可以是下面6个值:
in取值 作用
SourceGraphic 该关键词表示图形元素自身将作为<filter>原语的原始输入
SourceAlpha 该关键词表示图形元素自身将作为〈filter>原语的原始输入。SourceAlpha与SourceGraphic具有相同的规则除了SourceAlpha只使用元素的非透明部分
Backgroundlmage与 SourceGraphic类似,但可在背景上使用。需要显式设置BackgroundAlpha与SourceAlpha类似,但可在背景上使用。需要显式设置
feBlend滤镜的模式:
- normal — 正常
- multiply — 正片叠底
- screen — 滤色
- darken — 变暗
- lighten— 变亮
SVG阴影(附代码)
理解<defs>和<filter>
所有的internet SVG滤镜都再<defs>元素中定义。
<defs>元素是定义的缩写,包括特殊元素(例如滤镜)的定义。
<filter>元素用于定义的SVG滤镜。
<filter>元素具有必须的ID属性,用于标识滤镜。途径然后指向要使用的滤镜。
理解<feoffset>
<feoffset>元素用于创建阴影效果:想法是拍摄SVG图形(图像或元素)并将其再XY平面中移动一点,然后将原始图片混合在偏移图形顶部(使用foBlend)。
(代码)
<body>
<svg width="1000" height="1000">
<defs>
<filter id="yy" width="200%" height="200%">
<feOffset in="SourceGraphic" result="offset" dx="50" dy="50"> <!--调成阴影位置-->
</feOffset>
<!--设置阴影的属性-->
<faColorMatrix in="offOut" result="colorMatrix" type="matrix"
values="0.2 0 0 0 0 0 1 0 0 0 0 0 1 1 0 0 0 0 1 0"></faColorMatrix>
<feGaussianBlur in="colorMatrix" result="blur" stdDeviation="20"></feGaussianBlur>
<feBlend in="SourceGraphic" in2="offset" mode="mormal"></feBlend>
</filter>
</defs>
<!-- 设置一个矩形形状 -->
<rect x="300" y="300" width="200" height="100" fill="yellow" stroke="red" filter="url(#yy)"></rect>
</svg>
</body>效果

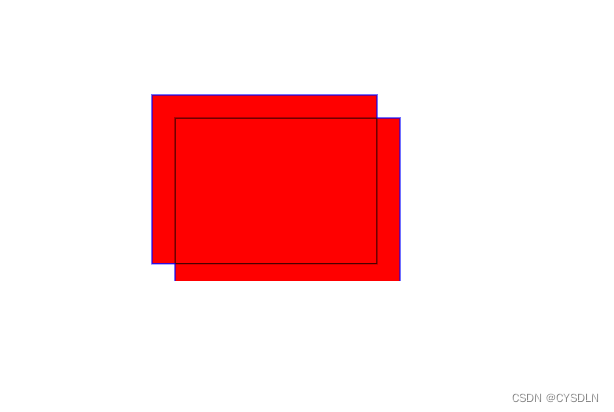
SVG阴影(代码)
<svg width="1000" height="1000">
<!-- defs是一个定义过滤器 -->
<defs>
<!-- 定义一个过滤器 filler-->
<filter id="yy" width="200%" heigth="200%">
<!-- 使用偏移滤镜 -->
<feOffset in="SourceGraphic" result="offset1" dx="20" dy="20">
</feOffset>
<feBlend in="SourceGraphic" in2="offset" mode="multiply">
<!-- 使用混合过滤器,主要是将原始标签显示出来 -->
</feBlend>
</filter>
</defs>
<rect x="200" y="200" width="200" height="150" fill="red" stroke="blue" filter="url(#yy)"></rect>
</svg>
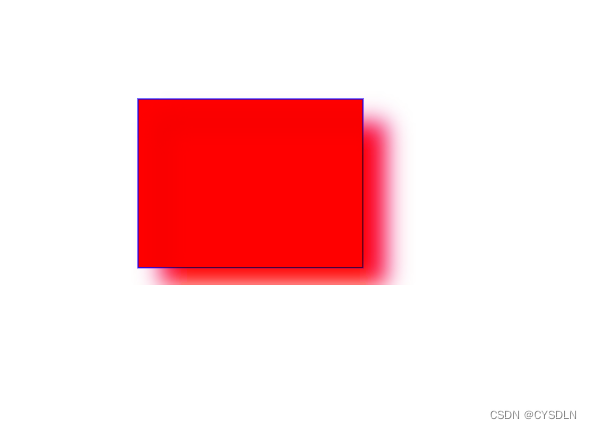
</body>模糊效果(代码)
<body>
<svg width="1000" height="1000">
<!-- defs是一个定义过滤器 -->
<defs>
<!-- 定义一个过滤器 filler-->
<filter id="yy" width="200%" heigth="200%">
<!-- 使用偏移滤镜 -->
<feOffset in="SourceGraphic" result="offset1" dx="20" dy="20">
</feOffset>
<feGaussianBlur in="offset1" stdDeviation="10"></feGaussianBlur>
<feBlend in="SourceGraphic" in2="offset" mode="multiply">
<!-- 使用混合过滤器,主要是将原始标签显示出来 -->
</feBlend>
</filter>
</defs>
<rect x="200" y="200" width="200" height="150" fill="red" stroke="blue" filter="url(#yy)"></rect>
</svg>
</body>效果

渐变
3了解SVG渐变
渐变是一种从一种颜色到另一种颜色的平滑过渡。另外,可以把多个颜色的过渡应用到同一个元素上SVG渐变主要有两种类型:
1.. Linear-线性的
2.. Radial-径向的
SVG线性渐变-<linearGradient>
线性渐变可以定义为水平,垂直或角度渐变:
1.当y1和y2相等且x1和x2不同时,将创建水平渐变
2.当x1和x2相等且y1和y2不同时,将创建垂直渐变
3.当×1和x2不同且y1和y2不同时,将创建角度渐变
渐变(代码)
<body>
<svg>
<defs>
<!-- x1="0%" y1="0%"渐变开始 x2="100%" y2="100%" 渐变结束-->
<linearGradient id="linear" x1="10%" y1="20%" x2="70%" y="50%" >
<!-- 设置渐变色,使用stop标签 -->
<stop offset="20%" stop-color="red"></stop>
<!-- <stop offset="30%" stop-color="blue"></stop> -->
<stop offset="100%" stop-color="yellow"></stop>
</linearGradient>
</defs>
<!-- rect设置一个矩形图形 fill="url(#linear)" 填充linear设置的颜色 stroke="red" 设置线条颜色红色 -->
<rect x="0" y="0" width="200" height="200" fill="url(#linear)" stroke="red" ></rect>
</svg>
</body>效果























 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








