问题
// 没啥东西,src就是prop属性,值是"/resource/Audio.G711U.wav?ran=" + Math.random(),此处加一个ran是为了更新音频文件后前端可以及时重新加载
<audio :src="src" controls preload="auto"> </audio>
然而发现前端没有效果,看图看上去是没有加载成功,但是控制台也没报错

调试
我们在标签里加上ref属性,然后在vue钩子函数mounted中把他的src打出来看看
<audio :src="src" controls preload="auto" ref="audioRef"> </audio>
mounted() {
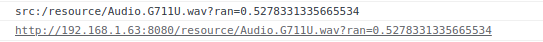
console.log('src:' + this.src);
console.log(this.$refs.audioRef.src);
},
控制台结果

错误原因
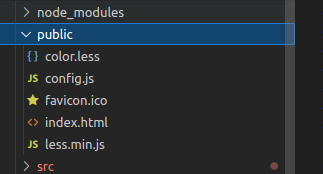
- 前后端分离的情况下,前端资源resource文件夹应放在pulic文件夹下。

- 前端打包成静态资源的情况也需要把这些静态资源文件路径在后端进行相应编码使浏览器可以通过后端访问端口访问到这些静态资源
补充
- 非动态绑定情况可直接使用vue方式来访问如下
<audio src="@/resource/Audio.G711U.wav" controls preload="auto" ref="audioRef"> </audio>






















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








