Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
简介:
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
栅格选项:
bootstrap3.x使用了四种栅格选项来形成栅格系统,分别是col-xs、col-sm、col-md、col-lg,分别适合不同尺寸的屏幕设备。
超小屏幕(xs) :手机 (<768px)
小屏幕(sm): 平板 (≥768px)
中等屏幕(md): 桌面显示器 (≥992px)
大屏幕(lg): 大桌面显示器 (≥1200px)
工作原理:
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
通过“行(row)”在水平方向创建一组“列(column)”。
你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
实例:
<div class="container">
<div class="row">
<!-- 一行三列 每个元素等比例 -->
<div class="col-md-4">MD1</div>
<div class="col-md-4">MD1</div>
<div class="col-md-4">MD1</div>
</div>
<div class="row">
<!-- 一行四列 -->
<div class="col-md-3">MD3</div>
<div class="col-md-3">MD3</div>
<div class="col-md-3">MD3</div>
<div class="col-md-3">MD3</div>
</div>
<div class="row">
<!-- 一行一列沾满 -->
<div class="col-md-12">MD12</div>
</div>
</div>
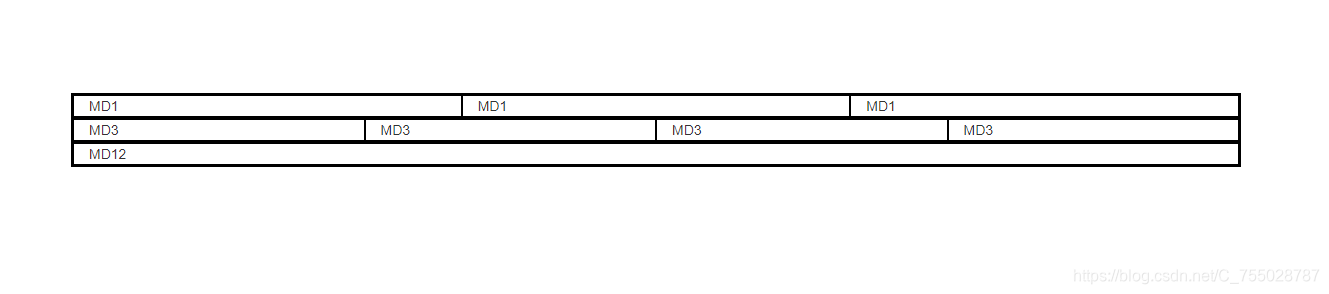
效果:
在中等屏幕上时,列水平排列

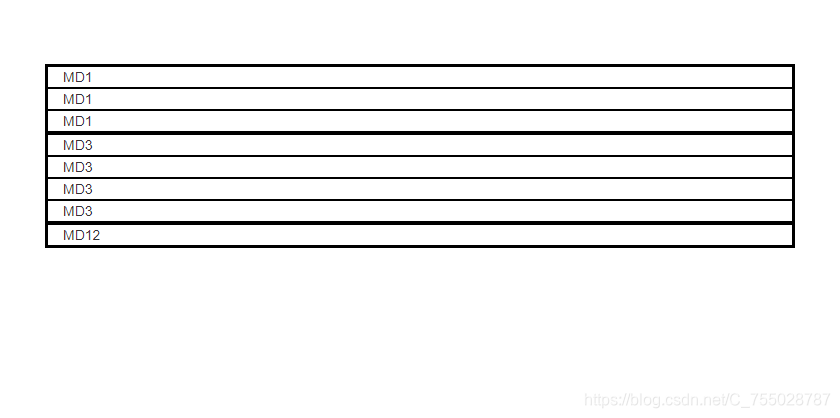
当屏幕大小小于中等屏幕(<992px)时,列会堆叠在一起

如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
<div class="container">
<div class="row">
<!-- 一行的列数总数超过12会自动换行 -->
<div class="col-md-12">MD12</div>
<div class="col-md-1">MD1</div>
</div>
</div>
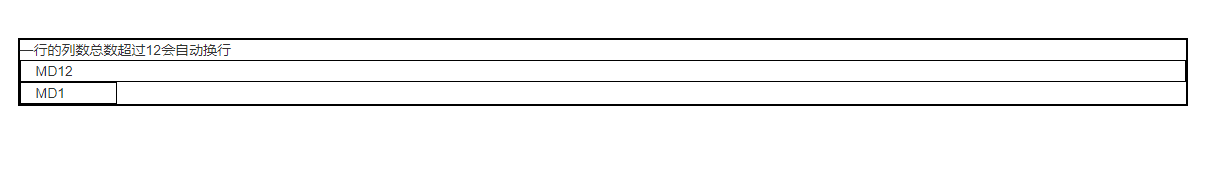
效果:

流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
实例:
<div class="container-fluid">
<div class="row">
<!-- 一行十二列 每个元素等比例 -->
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
<div class="col-md-1">MD1</div>
</div>
<div class="row">
<!-- 一行四列 -->
<div class="col-md-3">MD3</div>
<div class="col-md-3">MD3</div>
<div class="col-md-3">MD3</div>
<div class="col-md-3">MD3</div>
</div>
<div class="row">
<!-- 一行一列沾满 -->
<div class="col-md-12">MD12</div>
</div>
</div>
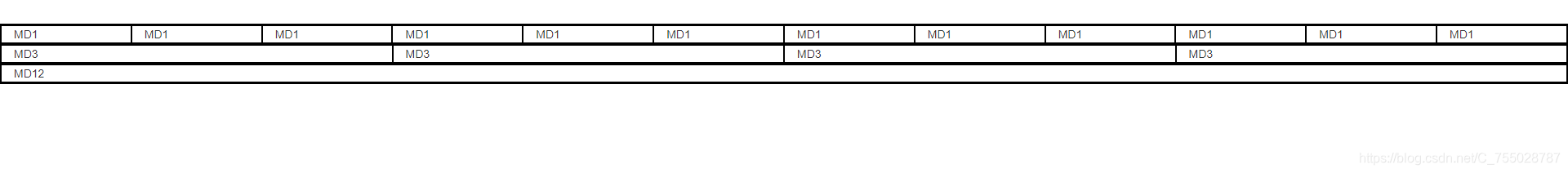
效果:





















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








