利用js原生写ajax需要写很长的代码,而jQuery给我们封装了一个$.ajax,可以使代码更简洁
下面话不多说,直接贴代码:
页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<h1>员工查询</h1>
<label for="keyword">请输入员工编号</label>
<input type="text" id="keyword">
<input type="button" id="search" value="查询">
<p id="searchResult"></p>
<h1>员工创建</h1>
<label for="staffName" >请输入员工姓名</label>
<input type="text" id="staffName"><br>
<label for="staffNumber" >请输入员工编号</label>
<input type="text" id="staffNumber" ><br>
<label for="staffSex" >请输入员工性别</label>
<select id="staffSex">
<option value="男">男</option>
<option value="女">女</option>
</select><br>
<label for="staffJob">请输入员工职位</label>
<input type="text" id="staffJob" >
<input type="button" id="save" value="保存">
<p id="createResult"></p>
<!--<script>-->
<!--document.getElementById('search').οnclick=function () {-->
<!--//发送查询请求并处理-->
<!--var request = new XMLHttpRequest();-->
<!--request.open('GET','')-->
<!--}-->
<!--</script>-->
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function () {
$('#search').click(function () {
$.ajax({
type:"GET",
url:"service.php?number=" + $('#keyword').val(),
dataType:'text',
success:function (data) {
if(data){
document.getElementById('searchResult').innerHTML=data;
}
},
error:function () {
document.getElementById('searchResult').innerHTML="发生了错误";
},
});
});
});
$(document).ready(function () {
$('#save').click(function () {
$.ajax({
type:"POST",
url:"service.php",
dataType:'text',
data:{
name:$("#staffName").val(),
number:$("#staffNumber").val(),
sex:$("#staffSex").val(),
job:$("#staffJob").val()
},
success:function (data) {
if(data){
document.getElementById('createResult').innerHTML=data;
}
},
error:function () {
document.getElementById('createResult').innerHTML="创建失败";
},
});
});
});
</script>
</body>
</html>后台代码:
<?php
header("Content-Type:type/plain;charset=utf-8");
//定义一个多维数组,包含员工信息,每条员工信息为一个数组
$staff = array(
array("name"=>"洪七","number"=>"101","sex"=>"男","job"=>"总经理"),
array("name"=>"郭靖","number"=>"102","sex"=>"男","job"=>"开发工程师"),
array("name"=>"黄蓉","number"=>"103","sex"=>"女","job"=>"产品经理")
);
if($_SERVER['REQUEST_METHOD']=='GET'){
search();
}elseif($_SERVER['REQUEST_METHOD']=='POST'){
create();
}
function search(){
//检测是否有员工编号的参数
//isset检测是否设置,empty检测是否为空
if(!isset($_GET["number"])||empty($_GET["number"])){
echo "参数错误";
return ;
}
global $staff;
//获得number参数
$number = $_GET["number"];
$result = "没有找到员工";
foreach ($staff as $value){
if($value['number'] == $number)
{
$result = "找到员工:员工编号:".$value["number"].",员工姓名:".$value['name'].",员工性别:".$value['sex'].",员工职位:".$value['job'];
break;
}
}
echo $result;
}
function create(){
if(!isset($_POST['name'])||empty($_POST['name'])||!isset($_POST['number'])||
empty($_POST['number'])||!isset($_POST['sex'])||empty($_POST['sex'])||!isset($_POST['job'])||empty($_POST['job'])){
echo $_POST['name'];
echo $_POST['number'];echo $_POST['sex'];echo $_POST['job'];
echo "参数错误,员工参数填写不全";
return ;
}
//提示:获取POST表单数据并且保存到数据库中
//提示保存成功
echo "员工:".$_POST['name']."信息保存成功";
}
?>
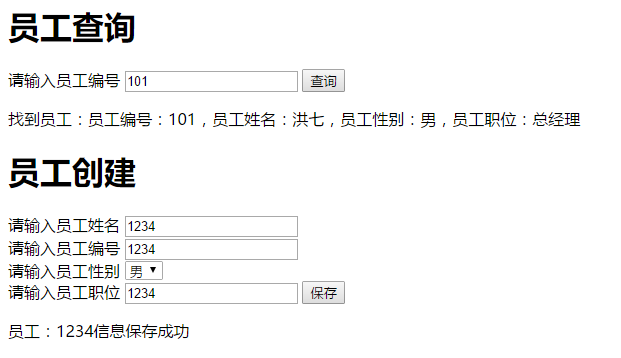
效果截图:
下面就需要你们看我之前的博客来巩固一下AJAX的相关知识,并且通过看代码来更进一步的学会使用AJAX。























 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








