CSS宽度分离与box-sizing
本文章分为box-sizing和宽度分离两部分。熟悉box-sizing属性的童鞋可以直接空降到第二部分。
引言
估计大部分初入CSS的童鞋们或许会遇到一个莫名其妙的问题,当给盒子加了border或者padding之后盒子的width跟height是不是变大了? 其实这个时候问题就在于boxSizing。
第一部分
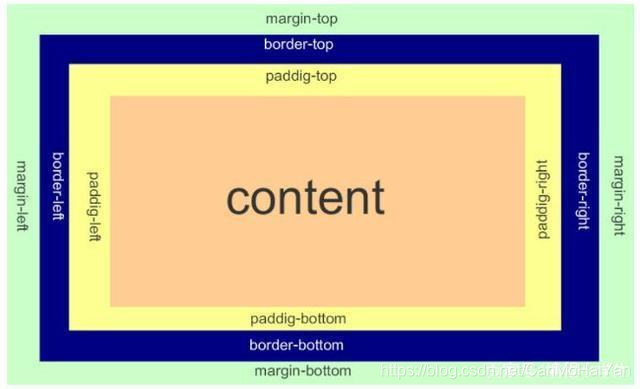
理解盒模型的朋友应该知道,一个盒子分为content-box,padding-box,border-box,margin-box(官方从来没有把margin-box计入css属性值里,所以这个可以不管)

而CSS属性里也正好有调整boxSizing的属性——box-sizing,它有三个值
- content-box(默认值)
- border-box
- inherit(这个估计大家都懂)
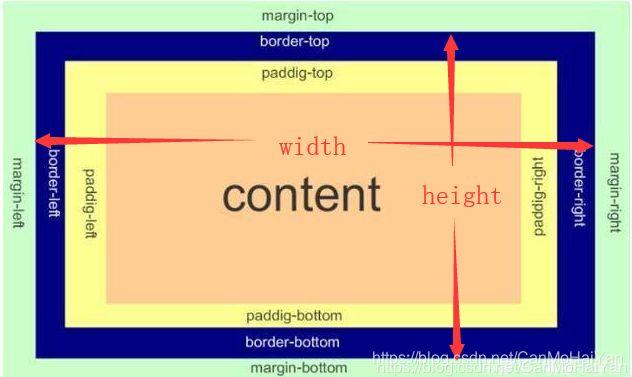
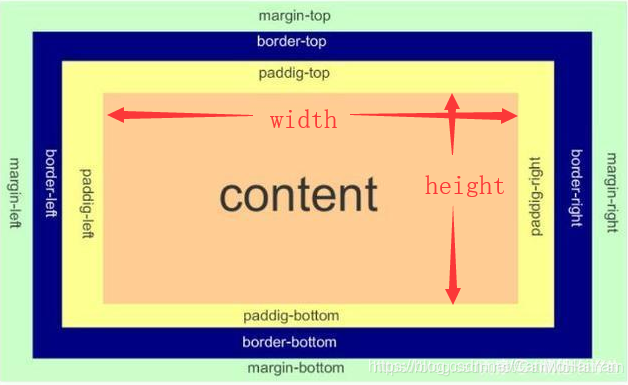
当值为border-box时,总宽度 = width = 左右border + 左右padding + content,这时不管怎么设置border和padding,盒子的width都不会变,只有里面的content做自适应调整,垂直方向上的height同理。

当值为content-box时,总宽度 = 左右border + 左右padding + width,这就是文章开头提到的为什么盒子会变大的原因。其实box-sizing这个属性你可以这样理解: “让宽高作用于哪一层盒子”,前面提到一个盒子其实嵌套了四层盒子,宽高(width & height)作用于内容盒(content-box)还是边框盒(border-box),浏览器对总宽高的解析结果都不一样。

第二部分
现在我们讲讲不用box-sizing也能实现和border-box同样效果的“宽度分离大法”。
也就是当box-sizing为默认值时,怎么实现width = 总宽度,content自适应调整?
所谓宽度分离,就是把给盒子再外套一层盒子,在外层盒子单独设置宽高,或者说把原本属于内层盒子的宽高拎出来单独放在外层盒子上。结构如下:
<style>
.outer{
width: 600px;
height: 400px;
}
.inner{
border: 5px solid #000;
padding: 10px;
/* 当然加上margin,总宽高还是不会变的,因为有外层的outer在束缚 */
}
</style>
<div class="outer">
<div class="inner"></div>
</div>
点到这里,大家或许已经恍然大悟了。没错!由于外层盒子的宽高已经定下来了所以当内层盒子的border和padding不管怎么变,它们和content的总和都不会超过外层的盒子。从而达到了跟border-box值一样的效果。好了我讲完啦,希望对此类问题有所困惑的朋友们有帮助。
























 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








