项目场景:
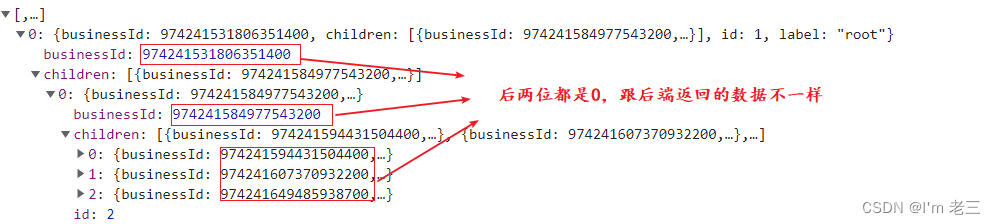
后端把封装好的数据传给前端,发现前后端数据不一致。所有Long类型的字段后几位都变成了0

问题描述
后端通过debug等手段发现并没有问题,但是数据到了前端就出现了精度丢失的现象
原因分析:
后来发现,是前端在做转换时出了问题;
因为前端没有long类型,造成这个的原因就是后端返回数据过大,超过了16位的整数,而js解析只能解析到16位,超过16位就会丢失精度,类似于浮点数的运算误差,这是属于语言限制
解决方案:
这个问题我是通过后端解决的,把后端的long类型定义为String类型就解决了这个问题
//private Long businessId; private String businessId;






















 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








