Vue用Axios和elementui实现查询分页
安装axios和elementui
我们需要先在我们的终端里安装我们的这两个东西
安装axios:
npm install axios --save-dev安装elementui
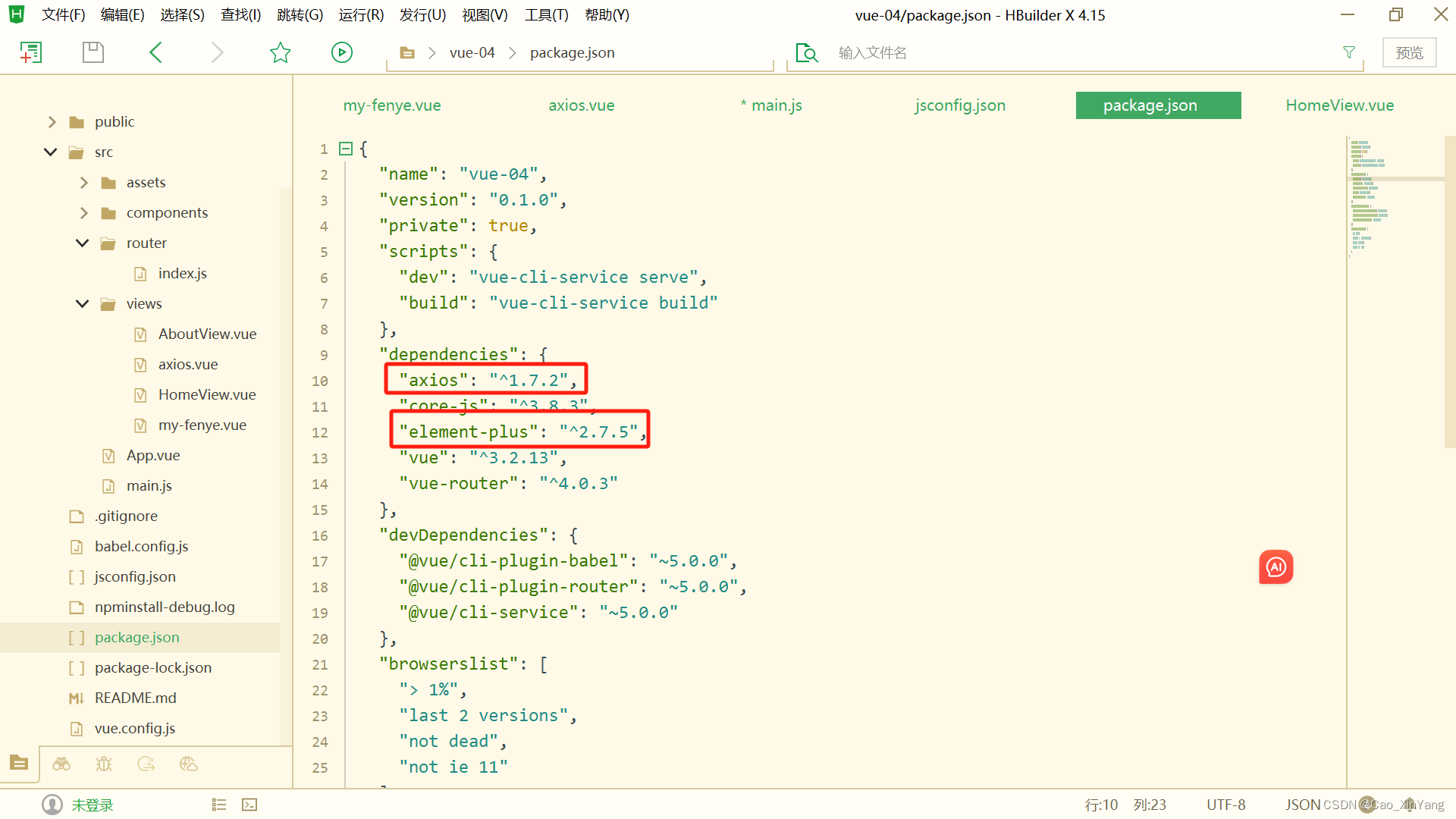
npm i -D element-plus安装好之后在我们的vue项目里的package.json的文件里就可以看到

查询
现在把我们用axios查到的数据放在我们的表格里
先创建一个我们的vue文件

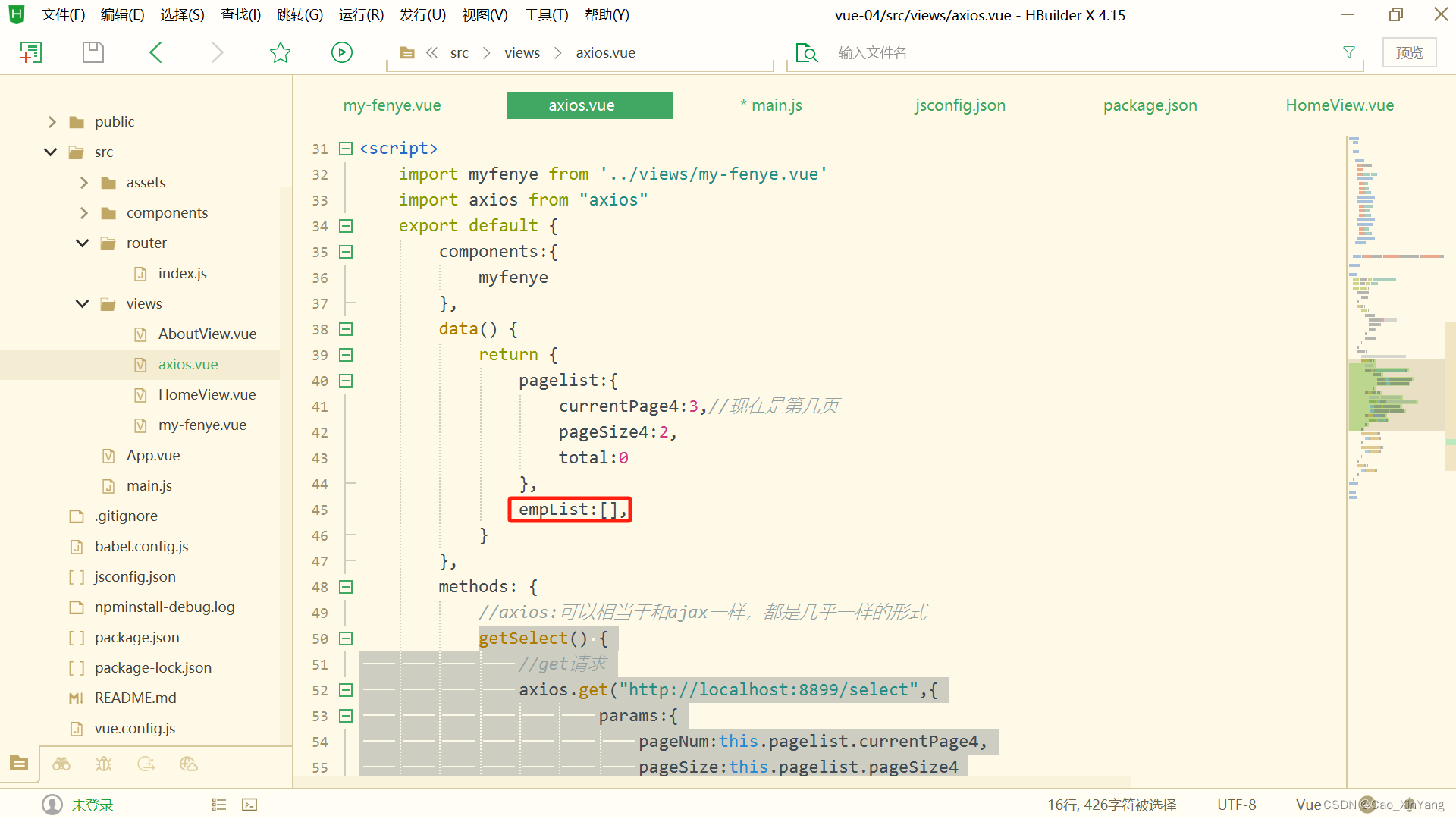
创建好后先引入我们的axios

引入后我们开始通过我们的路径去查询数据
路径就是我们sql语句的查询路径,SQL语句略
getSelect() {
//get请求
axios.get("http://localhost:8899/select",{
params:{
pageNum:this.pagelist.currentPage4,
pageSize:this.pagelist.pageSize4
}
}).then(res =>{
//res.data 代表的是后台响应的数据
console.log(res);//注意:没有Result不需要两个data
this.empList=res.data.students
this.pagelist.total=res.data.total
}).catch(function(){
console.log("失败")
})
},定义一个空的数组

然后把我们查到的数据放到我们的数组里面

最后在浏览器上大概是这个样子,每次调用这个方法的时候就会查询到所有数据并把数据放在我们定义的那个数组里

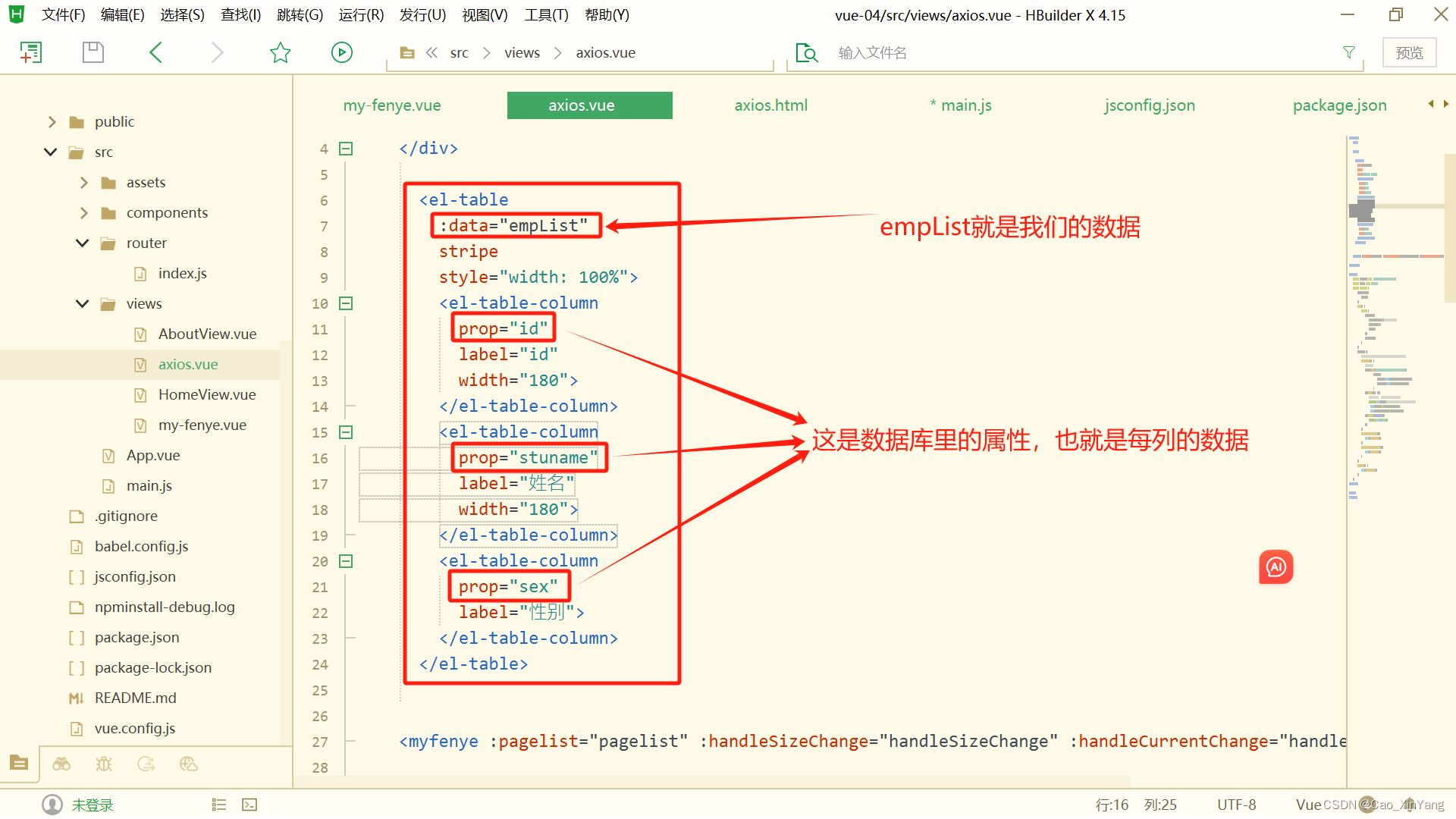
现在我们用elementui里的表格,然后把数据放在表格里

放进去后显示是这样的

分页
引入elementui的分页
<el-pagination
v-model:current-page="pagelist.currentPage4"
v-model:page-size="pagelist.pageSize4"
:page-sizes="[1, 2, 3, 4]"
:small="small"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="pagelist.total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>@size-change="handleSizeChange":设置每页可以有几条数据
@current-change="handleCurrentChange":上下页
v-model:current-page="pagelist.currentPage4":当前页 v-model:page-size="pagelist.pageSize4":每页几条数据


最后路径也别忘改成我们分页查询的路径,SQL语句略






















 3275
3275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








