HTML基础
Date: August 30, 2022
Summary: 列表标签、表格标签、表单标签、语义化标签、字符实体
u 能够使用 列表标签 实现网页中列表结构的搭建
u 能够使用 表格标签及属性 实现网页中表格结构的搭建
u 能够使用 表单标签及属性 实现表单类网页结构搭建
u 能够认识常见 布局标签 的显示特点
u 能够使用 字符实体 在网页中显示空格、大于号和小于号
列表标签
目标:能够使用 无序列表、有序列表、自定义列表 标签,实现网页中列表结构的搭建
学习路径:
-
列表的应用场景
-
无序列表
-
有序列表
-
自定义列表
列表的应用场景
场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等
特点:按照行的方式,整齐显示内容
种类:无序列表、有序列表、自定义列表

无序列表
场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
标签组成:
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
案例:
<body>
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
</body>
效果:

显示特点:
列表的每一项前默认显示圆点标识
注意点:
ul标签中只允许包含li标签
li标签可以包含任意内容
有序列表
场景:在网页中表示一组有顺序之分的列表,如:排行榜。
标签组成:
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容 |
案例:
<body>
<ol>
<li>张三:100</li>
<li>李四:80</li>
</ol>
</body>
效果:

显示特点:
列表的每一项前默认显示序号标识
注意点:
ol标签中只允许包含li标签
li标签可以包含任意内容
自定义列表
场景:在网页的底部导航中通常会使用自定义列表实现。
标签组成:
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
dl : definition list
dd : definition in a definition list
案例:
<body>
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>
</body>
效果:

显示特点:
dd前会默认显示缩进效果
注意点:
dl标签中只允许包含dt/dd标签
dt/dd标签可以包含任意内容
总结:
无序列表最常用,有序列表偶尔用,自定义列表底部导航用
表格标签
学习路径:
-
表格的基本标签
-
表格相关属性
-
表格标题和表头单元格标签
-
表格的结构标签(了解)
-
合并单元格
表格的基本标签
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
基本标签:
| 标签名 | 说明 |
|---|---|
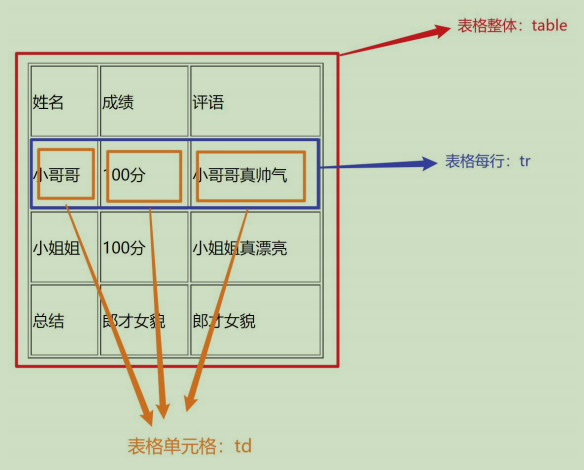
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
tr: table row
td: table data
案例:
<body>
<!-- table 包含 tr, tr包含td -->
<table border="1" width="600" height="400">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>孩砸, 真棒啊</td>
</tr>
<tr>
<td>郭德纲</td>
<td>150分</td>
<td>没有郭德纲相声早黄了, 有了郭德纲, 相声更黄了</td>
</tr>
</table>
</body>
效果:

注意点:
标签的嵌套关系:table > tr > td
表格相关属性
场景:设置表格基本展示效果
常见相关属性:
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
注意点:
实际开发时针对于样式效果推荐用CSS设置
表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题
其他标签:
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格的第一行,默认内部文字加粗并居中显示 |
案例:
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<tr>
<!-- <td></td> -->
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒, 第一名</td>
</tr>
<tr>
<td>李四</td>
<td>99分</td>
<td>真棒, 第二名</td>
</tr>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒, 相亲成功</td>
</tr>
</table>
</body>
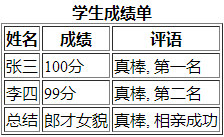
效果:

注意点:
caption标签书写在table标签内部
th标签书写在tr标签内部(用于替换td标签)
表格的结构标签(了解)
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
结构标签:
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
案例:
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒, 第一名</td>
</tr>
<tr>
<td>李四</td>
<td>99分</td>
<td>真棒, 第二名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒, 相亲成功</td>
</tr>
</tfoot>
</table>
</body>
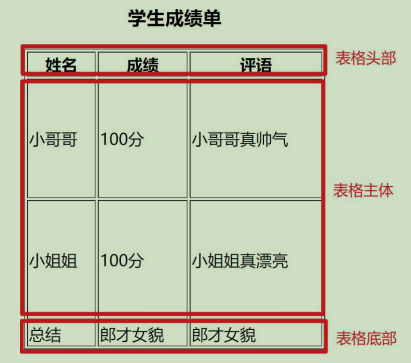
效果:

注意点:
表格结构标签内部用于包裹tr标签
表格的结构标签可以省略
合并单元格
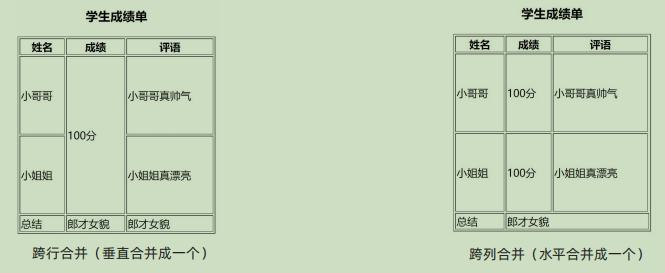
合并单元格-思路
场景:将水平或垂直多个单元格合并成一个单元格

合并单元格-代码实现
合并单元格步骤:
-
明确合并哪几个单元格
-
通过左上原则,确定保留谁删除谁
• 上下合并→只保留最上的,删除其他
• 左右合并→只保留最左的,删除其他
- 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
属性:
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
案例:
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<!-- <td></td> -->
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">100分</td>
<td>真棒, 第一名</td>
</tr>
<tr>
<td>李四</td>
<td>真棒, 第二名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="2">郎才女貌</td>
</tr>
</tfoot>
</table>
</body>

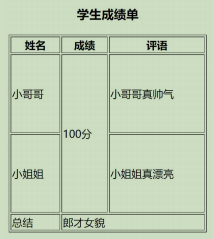
注意点:
只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
总结:
① 表格基本标签:table > tr > td

② 表格标题和表头单元格标签:table > caption + tr > th
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sAEta0Im-1666792319223)(HTML%E5%9F%BA%E7%A1%80%205725201d84e54c40b5c691464c09b069/Untitled%2010.png)]
③ 表格结构标签:table > thead > tr > td

④ 表格相关属性
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
⑤ 合并单元格步骤
-
明确合并哪几个单元格
-
通过左上原则,确定保留谁删除谁
• 上下合并→只保留最上的,删除其他
• 左右合并→只保留最左的,删除其他
- 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
表单标签
input系列标签
<body>
<form action="">
用户名: <input type="text">
<br>
<br>
密码: <input type="password">
<br>
<br>
<!-- 按钮 -->
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">
<!-- 属性 xx="xxx" -->
</form>
</body>
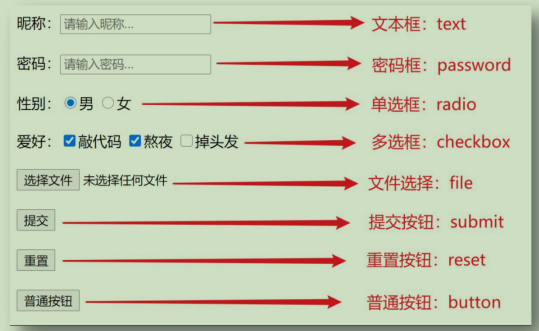
input系列标签的基本介绍
场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页
标签名:input
input标签可以通过type属性值的不同,展示不同效果
属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用于输入单行文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于之后上传文件 |
| input | submit | 提交按钮,用于提交 |
| input | reset | 重置按钮,用于重置 |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
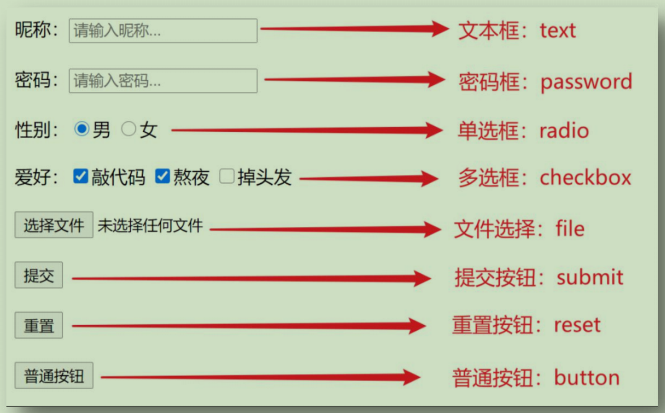
案例:
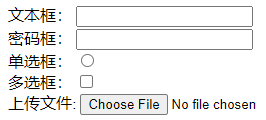
<body>
文本框:
<input type="text">
<br>
密码框:
<input type="password">
<br>
单选框:
<input type="radio">
<br>
多选框:
<input type="checkbox">
<br>
上传文件:
<input type="file">
<br>
</body>
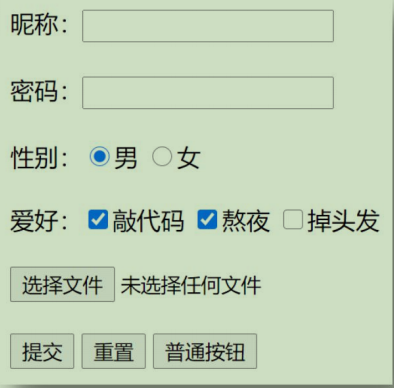
效果:

input系列标签-文本框
场景:在网页中显示输入单行文本的表单控件
type属性值:text
常用属性:
| 属性名 | 说明 |
|---|---|
| placeholder | 占位符,提示用户输入内容的文本 |
案例:
<body>
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">
</body>
效果:

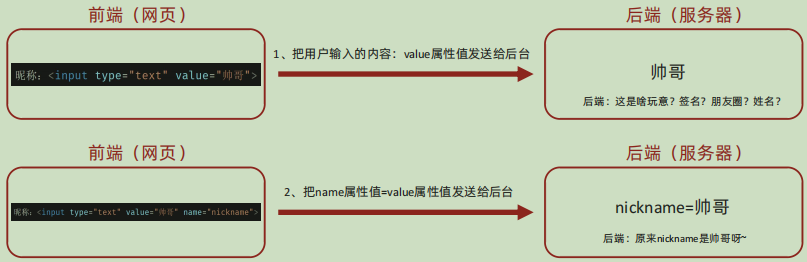
(拓展)value属性和name属性作用介绍
value属性:用户输入的内容,提交之后会发送给后端服务器
name属性:当前控件的含义,提交之后告诉后端发送过去的数据是什么含义
后端接收到数据的格式是:name的属性值 = value的属性值

input系列标签-密码框
场景:在网页中显示输入密码的表单控件
type属性值:password
常用属性(同文本框):
| 属性名 | 说明 |
|---|---|
| placeholder | 占位符,提示用户输入内容的文本 |
注意点:
type属性值不要拼错或者多加空格,否则相当于设置了默认值状态:text→文本框

input系列标签-单选框
场景:在网页中显示多选一的单选表单控件
type属性值:radio
常用属性:
| 属性名 | 说明 |
|---|---|
| name | 分组,有相同name属性值的单选框为一组,一组中同时只能有一个被选中 |
| checked | 默认选中 |
案例:
<body>
地区:
<input type="radio" name="area" checked>中国
<input type="radio" name="area">外国
<br>
性别:
<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女
</body>
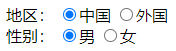
效果:

注意点:
name属性对于单选框有分组功能
有相同name属性值的单选框为一组,一组中只能同时有一个被选中
input系列标签-复选框
场景:在网页中显示多选多的多选表单控件
type属性值:checkbox
常用属性(同单选框):
| 属性名 | 说明 |
|---|---|
| checked | 默认选中 |
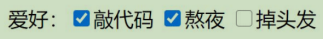
效果:

input系列标签-文件选择
场景:在网页中显示文件选择的表单控件
type属性值:file
常用属性:
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
input系列标签总结
input标签的type属性值:
注意点:
占位符:placeholder
如果需要实现单选效果,需要设置相同的name属性值
单选框和多选框的默认选中:checked

button按钮标签
场景:在网页中显示用户点击的按钮
标签名:button
type属性值(同input的按钮系列):
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | submit | 提交按钮,点击之后提交数据给后端服务器 |
| input | reset | 重置按钮,点击之后恢复表单默认值 |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
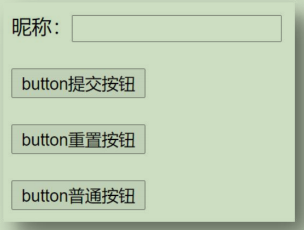
案例:
<body>
<form action="">
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">
</form>
</body>
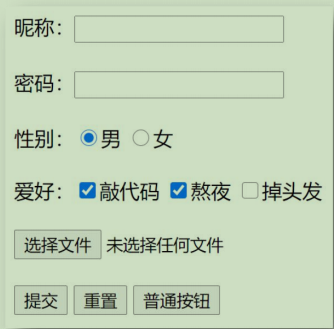
效果:

注意点:
如果需要实现以上按钮功能,需要配合form标签使用
form使用方法:用form标签把表单标签一起包裹起来即可
注意点:
谷歌浏览器中button默认是提交按钮
button标签是双标签,更便于包裹其他内容:文字、图片等
select下拉菜单标签
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
select标签:下拉菜单的整体
option标签:下拉菜单的每一项
常见属性:
selected:下拉菜单的默认选中
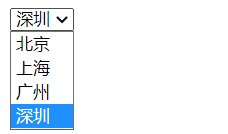
案例:
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>深圳</option>
</select>
效果:

textarea文本域标签
场景:在网页中提供可输入多行文本的表单控件
标签名:textarea
常见属性:
cols:规定了文本域内可见宽度 • rows:规定了文本域内可见行数
注意点:
右下角可以拖拽改变大小
实际开发时针对于样式效果推荐用CSS设置
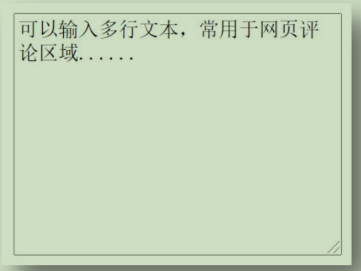
案例:
<body>
<textarea cols="60" rows="30"></textarea>
</body>
效果:

label标签
场景:常用于绑定内容与表单标签的关系
标签名:label
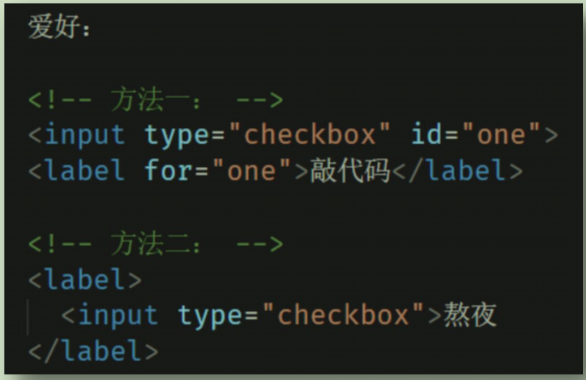
使用方法①:
-
使用label标签把内容(如:文本)包裹起来
-
在表单标签上添加id属性
-
在label标签的for属性中设置对应的id属性值
使用方法②:
-
直接使用label标签把内容(如:文本)和表单标签一起包裹起来
-
需要把label标签的for属性删除即可
案例:
性别:
<!-- 第一种方法 -->
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
<!-- 第二种方法 -->
<label><input type="radio" name="sex"> 女</label>
效果:

作用:
点击男或女的图片或字符区域就能选上:

总结:
input标签不同形态:

② button按钮标签:

③ select下拉菜单标签:

④ textarea文本域标签:

⑤ label标签:

语义化标签
学习路径:
-
没有语义的布局标签
-
有语义的布局标签(了解)
没有语义的布局标签-div和span
场景:实际开发网页时会大量频繁使用到div和span这两个没语义的布局标签
div标签:一行只显示一个(独占一行)
span标签:一行可以显示多个
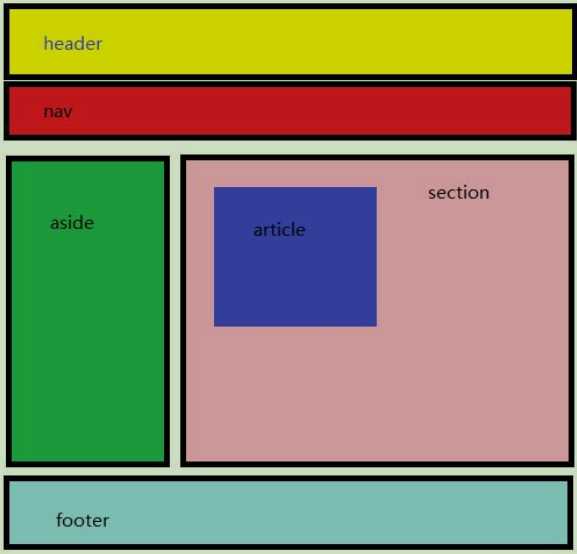
有语义的布局标签(了解)
场景:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用
标签:
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
注意点:
以上标签显示特点和div一致,但是比div多了不同的语义

小结:
常见有语义的布局标签有哪些?
header:网页头部
nav:网页导航
footer:网页底部
aside:网页侧边栏
section:网页区块
article:网页文章
字符实体
学习路径:
-
HTML中的空格合并现象
-
常见字符实体
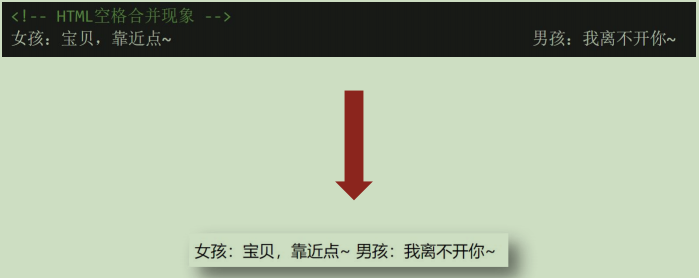
HTML中的空格合并现象
场景:如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格

常见字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代
结构:&英文;
常见字符实体:

这里只记一个空格即可
空格的字符实体是?
 
的字符实体是?
>
<的字符实体是?
<
综合案例
学习路径:
-
综合案例1-优秀学生信息表格
-
综合案例2-会员注册表单
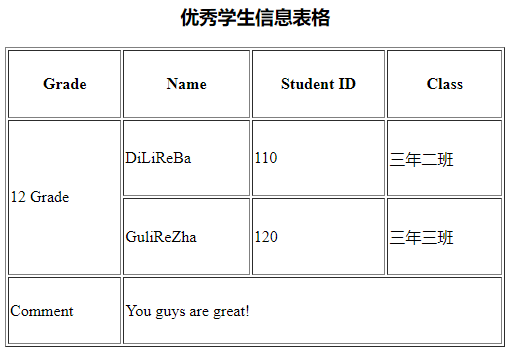
1. 优秀学生信息表格-效果图
案例:
<body>
<table border="1" width="500" height="300">
<caption><h3>优秀学生信息表格</h3></caption>
<thead>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>110</td>
<td>3-2</td>
</tr>
<tr>
<td>赵四</td>
<td>120</td>
<td>3-2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>评语</td>
<td colspan="3">你们都很优秀</td>
</tr>
</tfoot>
</table>
</body>
效果:

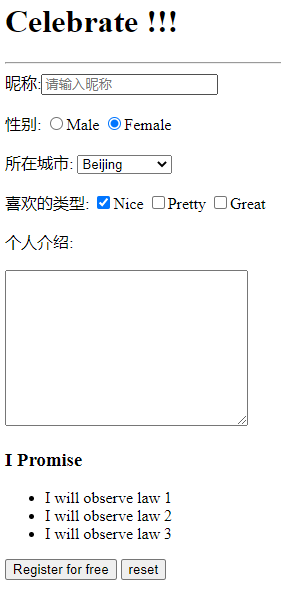
会员注册表单-效果图
<h1>Celebrate !!!</h1>
<hr>
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br>
<br>
性别:
<label for="" ><input type="radio" name="sex" checked>Male</label>
<label for="" ><input type="radio" name="sex" checked>Female</label>
<br>
<br>
所在城市:
<select name="" id="">
<option value="" selected>Beijing</option>
<option value="">ShangHai</option>
<option value="">GuangZhou</option>
</select>
<br>
<br>
喜欢的类型:
<label for=""><input type="checkbox" checked>Nice</label>
<label for=""><input type="checkbox" >Pretty</label>
<label for=""><input type="checkbox" >Great</label>
<br>
<br>
个人介绍:
<br>
<br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<h3>I Promise</h3>
<ul>
<li>I will observe law 1</li>
<li>I will observe law 2</li>
<li>I will observe law 3</li>
</ul>
<input type="submit" value="Register for free">
<button type="reset">reset</button>
</form>
效果:
























 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








