CSS布局:浮动
Date: September 7, 2022
Summary: 结构伪类选择器、伪元素、标准流、浮动、清除浮动 (浮动待 二刷 )
◆ 能够使用 结构伪类选择器 在HTML中选择元素
◆ 能够说出 标准流 元素的布局特点
◆ 能够说出 浮动元素 的特点
◆ 能够使用浮动完成 小米模块布局案例
◆ 能够说出 清除浮动 的目的,并能够使用 清除浮动的方法
结构伪类选择器
-
作用与优势:
- 作用:根据元素在HTML中的结构关系查找元素
- 优势:减少对于HTML中类的依赖,有利于保持代码整洁
- 场景:常用于查找某父级选择器中的子元素
-
选择器
| 选择器 | 说明 |
|---|---|
| E:fist-child{} | 匹配父元素中的第一个子元素,并且是E元素 |
| E:last-child{} | 匹配父元素中最后一个元素,并且是E元素 |
| E:nth-child(n){} | 匹配父元素中第n个子元素,并且是E元素 |
| E:nth-last-child(n){} | 匹配父元素中倒数第n个子元素,并且是E元素 |
n的注意点:
- n为:0、1、2、3、4、5、6、……
- 通过n可以组成常见公式
| 功能 | 公式 |
|---|---|
| 偶数 | 2n、even |
| 奇数 | 2n+1、2n-1、odd |
| 找到前5个 | -n+5 |
| 找到从第5个往后 | n+5 |
Code:
/* ** 偶数 */
/* li:nth-child(2n) { */
/* *** 奇数 */
/* li:nth-child(2n+1) { */
/* 找到前3个 */
/* li:nth-child(-n+3) { */
/* *** 4的倍数 */
/* li:nth-child(4n) {
background-color: green;
} */
(拓展)结构伪类选择器的易错点
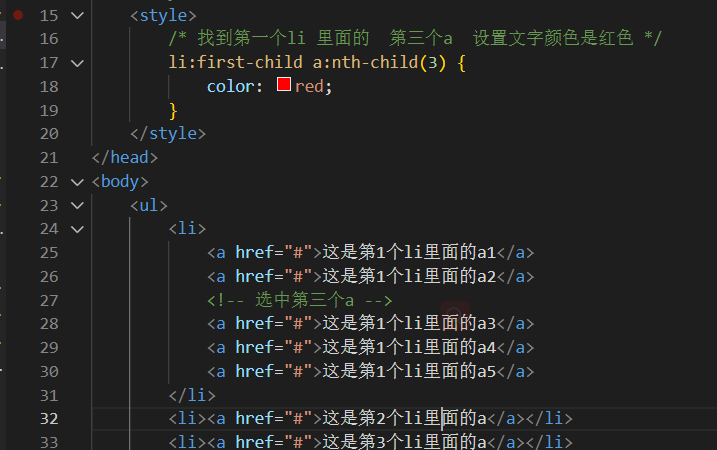
问题:在下列案例中,如果需要找到第一个a标签,如何去查找?

Code:
li:first-child a:nth-child(3){
color: red;
}
(了解)nth-of-type结构伪类选择器
选择器:
| 选择器 | 说明 |
|---|---|
| E:nth-of-type(n){} | 只在父元素的同类型(E)子元素范围中,匹配第n个 |
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <style>
/* 第一个li里面的a */
li:first-child a {
/* background-color: green; */
color: red;
}
</style> -->
<style>
/* 找到第一个li 里面的 第三个a 设置文字颜色是红色 */
li:first-child a:nth-child(3) {
color: red;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">这是第1个li里面的a1</a>
<a href="#">这是第1个li里面的a2</a>
<!-- 选中第三个a -->
<a href="#">这是第1个li里面的a3</a>
<a href="#">这是第1个li里面的a4</a>
<a href="#">这是第1个li里面的a5</a>
</li>
<li><a href="#">这是第2个li里面的a</a></li>
<li><a href="#">这是第3个li里面的a</a></li>
<li><a href="#">这是第4个li里面的a</a></li>
<li><a href="#">这是第5个li里面的a</a></li>
<li><a href="#">这是第6个li里面的a</a></li>
<li><a href="#">这是第7个li里面的a</a></li>
<li><a href="#">这是第8个li里面的a</a></li>
</ul>
</body>
</html>
区别:
• :nth-child → 直接在所有孩子中数个数
• :nth-of-type → 先通过该 类型 找到符合的一堆子元素,然后在这一堆子元素中数个数
伪元素
伪元素:一般页面中的非主体内容可以使用伪元素
一般来说是一些不重要的图片
区别:
- 元素:HTML 设置的标签
- 伪元素:由 CSS 模拟出的标签效果
种类:
| 伪元素 | 作用 |
|---|---|
| ::before | 在父元素内容的最前添加一个伪元素 |
| ::after | 在父元素内容的最后添加一个伪元素 |
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
}
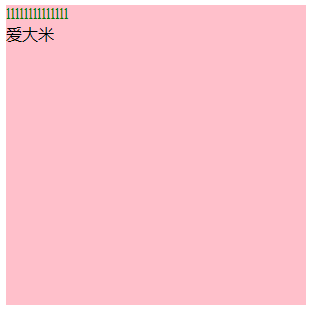
.father::before {
/* 内容 */
/* content属性必须添加, 否则伪元素不生效 */
content: 'llllllllllllll';
color: green;
/* width: 100px;
height: 100px;
background-color: blue; */
/* 默认是行内元素, 宽高不生效 */
display: block;
}
.father::after {
content: '大米';
}
</style>
</head>
<body>
<!-- 伪元素 通过css创建标签, 装饰性的不重要的小图 -->
<!-- 找父级, 在这个父级里面创建子级标签 -->
<div class="father">爱</div>
<!-- 老鼠爱大米 -->
</body>
</html>
效果:

注意点:
- 必须设置content属性才能生效
- 伪元素默认是行内元素

小结:
伪元素的必加属性是?
content属性
伪元素创建出来后默认的显示模式是?
行内元素
标准流
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以
何种方式排列元素
常见标准流排版规则:
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
浮动
- 浮动的作用
- 浮动的代码
- 浮动的特点
- 浮动的案例
1.1 浮动的作用
早期的作用:图文环绕

现在的作用:网页布局
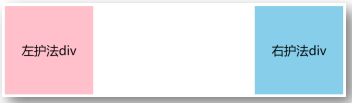
场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右

2.1 浮动的代码
属性名:float
属性值:
| 属性名 | 效果 |
|---|---|
| left | 左浮动 |
| right | 有浮动 |
例子:
浮动的作用: 可以让两块在一行排
Code:
没有采用浮动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 浏览器解析行内块或行内标签的时候, 如果标签换行书写会产生一个空格的距离 */
display: inline-block;
width: 100px;
height: 100px;
}
.one {
background-color: pink;
}
.two
background-color: skyblue;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>
采用浮动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* img {
float: left;
} */
div {
width: 100px;
height: 100px;
}
.one {
background-color: pink;
float: left;
}
.two {
background-color: skyblue;
/* flr */
/* float: right; */
float: left;
}
</style>
</head>
<body>
<!-- 1. 图文环绕 -->
<!-- <img src="./images/1.jpg" alt=""-->
<!-- 2. 网页布局: 块在一行排列 -->
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>
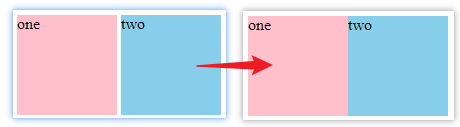
效果对比:

3.1 浮动的特点
-
浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
相当于从地面飘到了空中

-
浮动元素比标准流高半个级别,可以覆盖标准流中的元素
-
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 如图所示,后面的浮动元素会被前面覆盖
-
浮动元素有特殊的显示效果
一行可以显示多个
可以设置宽高
注意点:
浮动的元素不能通过text-align:center或者margin:0 auto
小结:
浮动元素的特点有哪些?
- 浮动元素会脱标,在标准流中不占位置
- 浮动元素比标准流高出半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动元素有特殊的显示效果:① 一行可以显示多个 ② 可以设置宽高
浮动的案例
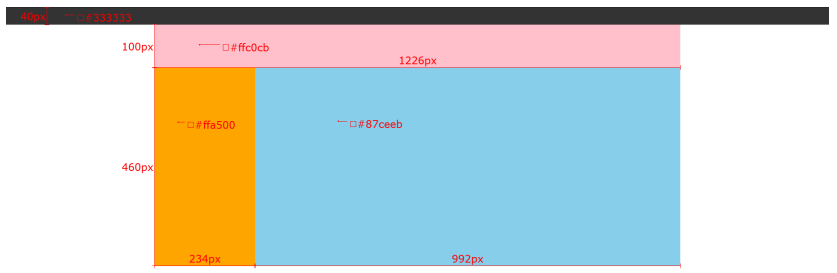
(案例)网页布局案例
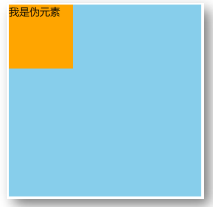
需求:使用浮动,完成设计图中布局效果

对于这种,我们一般需要三个标签,一个父级,两个子集
先做一个版心:
.content{
width: 1226px;
height: 460px;
background-color: green;
margin: 0 auto;
}
再做左右两块,这里得用float,否则会分成两行排
.content .left{
float: left;
width: 234px;
height: 460px;
background-color: #ffa500;
}
.content .right{
/* 注意:这里floatleft也行,贴着右边一个 */
float: right;
width: 992px;
height: 460px;
background-color: #87ceeb;
}
总结一下CSS的书写顺序:
/*
CSS书写顺序: 浏览器执行效率更高
1. 浮动 / display
2. 盒子模型: margin border padding 宽度高度背景色
3. 文字样式
*/
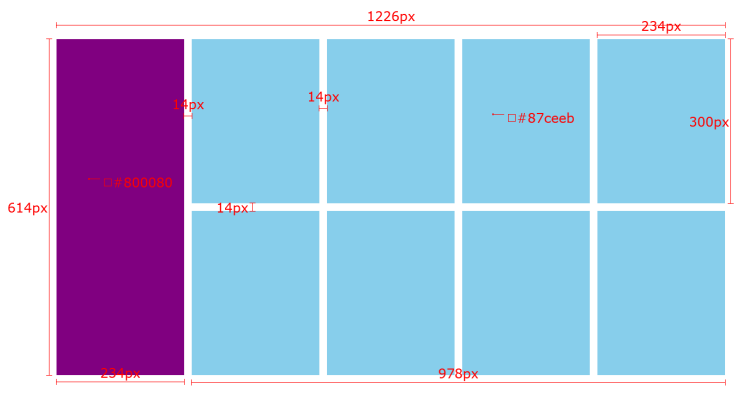
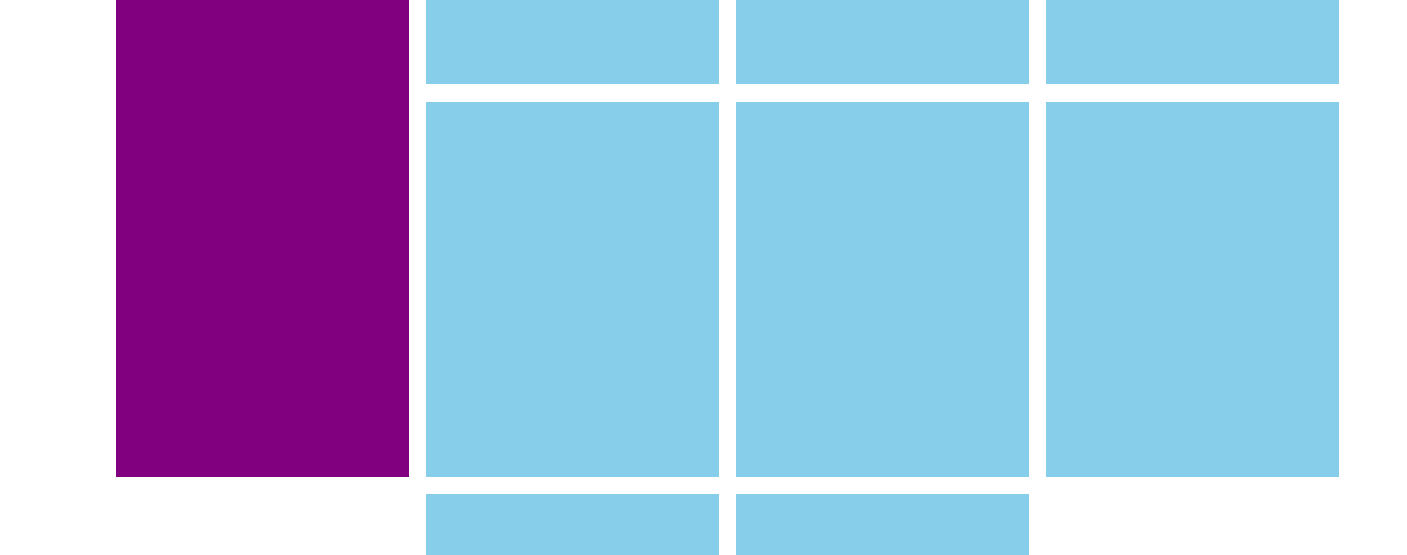
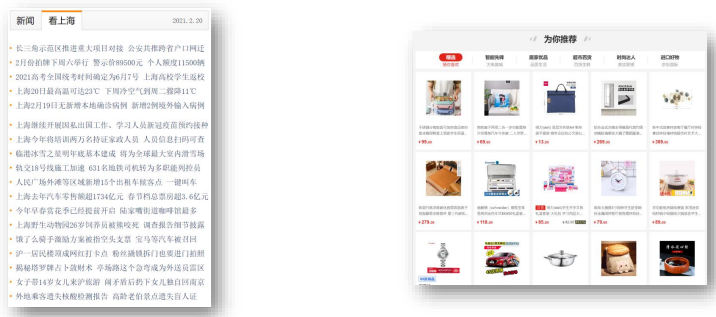
(案例)小米模块案例
需求:使用浮动,完成设计图中布局效果

实现顺序:
0 预处理:
*{
margin: 0;
padding: 0;
}
- 制作版心
.box{
margin: 0 auto;
width: 1226px;
height: 614px;
background-color: pink;
}
- 制作左右大板块
- 制作右边8个小版块
- 通过li构筑
- 注意要提前清空li的默认样式,即 默认左边有点
- 设定4n倍数的右间距为0
- 通过li构筑
.right{
float: right;
width: 978px;
height: 614px;
/* background-color: skyblue; */
}
ul{
/* 去掉列表的符号 */
list-style: none;
}
.right li{
float: left;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
background-color: #87ceeb;
}
/* 设定4的倍数的li为0 */
.right li:nth-child(4n){
margin-right: 0;
}
注意:
父级的宽度不够,子集会自动换行

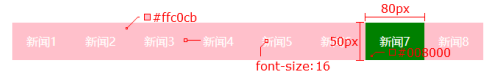
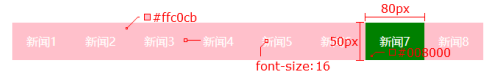
(案例)网页导航案例
需求:使用浮动,完成设计图中布局效果

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .nav { margin: 50px auto; width: 640px; height: 50px; background-color: #ffc0cb; } ul { list-style: none; } .nav li { float: left; } .nav li a { /* 1. 浮动 / display */ /* display: inline-block; */ display: block; /* 2. 盒子模型 */ width: 80px; height: 50px; /* background-color: green; */ /* 3. 文字样式 */ /* 位置、行高 + 大小、颜色、修饰 */ text-align: center; line-height: 50px; color: #fff; text-decoration: none; } .nav li a:hover { background-color: green; } </style> </head> <body> <!-- 导航 --> <div class="nav"> <ul> <li><a href="#">新闻</a></li> <li><a href="#">新闻</a></li> <li><a href="#">新闻</a></li> <li><a href="#">新闻</a></li> <li><a href="#">新闻</a></li> <li><a href="#">新闻</a></li> <li><a href="#">新闻</a></li> <li><a href="#">新闻</a></li> </ul> </div> </body> </html>
书写网页导航步骤
-
清除默认的margin和padding
-
找到ul,去除小圆点
-
找到li标签,设置浮动让li一行中显示
-
找到a标签,设置宽高 → a标签默认是行内元素,默认不能设置宽高??
方法一:给a标签设置 display : inline-block
方法二:给a标签设置 display : block
方法三:给a设置 float : left
清除浮动
学习路径:
- 清除浮动的介绍
- 清除浮动的方法
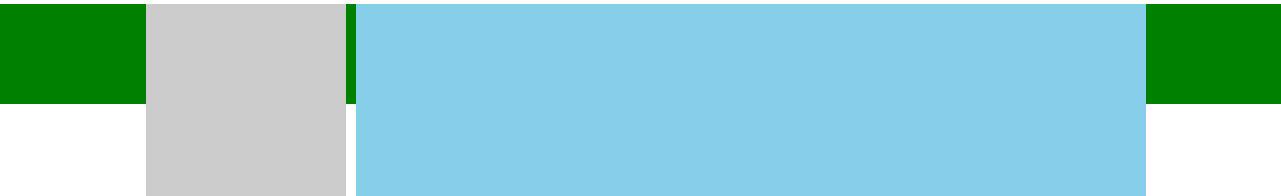
1.1 清除浮动的介绍
含义:清除浮动带来的影响
影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
问题:
父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .top { margin: 0 auto; width: 1000px; /* height: 300px; */ background-color: pink; } .bottom { height: 100px; background-color: green; } .left { float: left; width: 200px; height: 300px; background-color: #ccc; } .right { float: right; width: 790px; height: 300px; background-color: skyblue; } </style> </head> <body> <!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 --> <div class="top"> <div class="left"></div> <div class="right"></div> </div> <div class="bottom"></div> </body> </html>
效果:

原因:
子元素浮动后脱标 → 不占位置
目的:
需要父元素有高度,从而不影响其他网页元素的布局
2.1 清除浮动的方法
① 直接设置父元素高度
特点:
优点:简单粗暴,方便
缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块

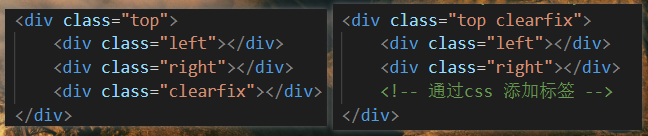
② 额外标签法
Code :
.clearfix {
/* 清除左右两侧浮动的影响 */
clear: both;
}
操作:
-
在父元素内容的最后添加一个块级元素
-
给添加的块级元素设置 clear:both
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
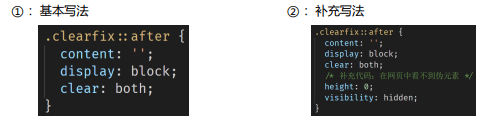
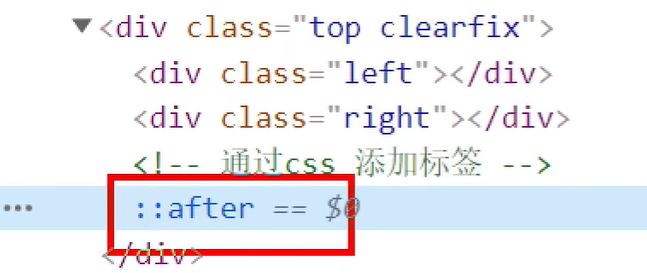
③ 单伪元素清除法 (工作中常用)
操作:用伪元素替代了额外标签法

注意1:伪元素清除法在项目开始前会准备好,不用背
注意2:②添加的两行是为了解决浏览器兼容性问题
特点:
优点:项目中使用,直接给标签加类即可清除浮动
谈谈个人对这个的理解:
单伪元素标签 指用 伪标签 的方式,默认在 clearfix 类的 末尾添加清除浮动的功能
从而减少添加 额外添加标签,以达到代码简约的目的


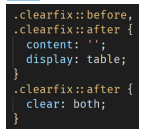
④ 双伪元素清除法
总结:
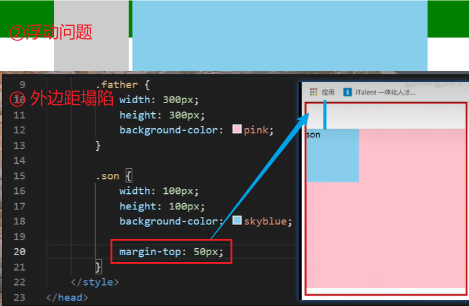
外边距(解决塌陷问题)以及浮动问题都可以用 这个方法
操作:

特点:
优点:项目中使用,直接给标签加类即可清除浮动
Code :
/*
.clearfix::before 作用: 解决外边距塌陷问题
外边距塌陷: 父子标签, 都是块级, 子级加margin会影响父级的位置
*/
/* 清除浮动 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after {
/* content: '';
display: table; */
clear: both;
}
解决效果:

⑤ 给父元素设置overflow : hidden
Code:
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
**overflow: hidden;**
}
操作:
- 直接给父元素设置 overflow : hidden
特点:
优点:方便
小结:
清除浮动的方法有哪些?
- 直接设置父元素高度
- 额外标签法
- 单伪元素清除法
- 双伪元素清除法
- 给父元素设置overflow : hidden
(拓展补充)BFC的介绍
块格式化上下文(Block Formatting Context):BFC
是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
创建BFC方法:
- html标签是BFC盒子
- 浮动元素是BFC盒子
- 行内块元素是BFC盒子
- overflow属性取值不为visible。如:auto、hidden…
- ……
BFC盒子常见特点:
- BFC盒子会默认包裹住内部子元素(标准流、浮动)→ 应用:清除浮动
- BFC盒子本身与子元素之间不存在margin的塌陷现象 → 应用:解决margin的塌陷
- ……
总结:
◆ 能够使用 结构伪类选择器 在HTML中选择元素
◆ 能够说出 标准流 元素的布局特点
◆ 能够说出 浮动元素 的特点
◆ 能够使用浮动完成 小米模块布局案例
◆ 能够说出 清除浮动 的目的,并能够使用 清除浮动的方法























 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








