在项目中要用到SWT中我不熟悉的随机产生RGB颜色和ScrolledComosite的应用。因此,我学着做了一个包含这两个技巧的用法的DEMO分享出来。
A. SWT中产生随机RGB颜色的方法,由于RGB颜色是由红、绿、蓝三种颜色组成的,因此在产生的时候只需要随机产生这三种颜色的值就可以了。
(1)在SWT中提供了一个Color类,它的构造函数为 new Color(Display.getDefault(),new RGB());
(2)其中RGB对象的构造函数为 new RGB(int red,int green,int blue);
(3)因此,只需要随机产生RGB构造函数中的三个颜色值,就能生成随机的Color对象了
(4)产生随机数就很简单了,使用Random类提供的nextInt(int i)方法就能够产生随机的一定范围的int随机数了。
class ProduceColor {
public Color produceColor() {
Random random = new Random();
int red = random.nextInt(255);
int green = random.nextInt(255);
int blue = random.nextInt(255);
System.out.println("(" + red + "," + green + "," + blue + ")");
RGB rgb = new RGB(red, green, blue);
Color color = new Color(Display.getDefault(), rgb);
return color;
}
} B,介绍ScrolledComosite控件的时候,由于这个Composite控件虽然提供了ScrooledBar,但是需要手动添加相应的响应事件处理,才能实现像Tree和Table那样的ScrolledBar的功能。因此,ScrolledComosite控件能够实现这个功能,但是麻烦程度和手动添加事件处理彻滑功能不相上下。
在这里就介绍ScrolledComosite控件的实现,以后接触到了手动添加彻滑事件的处理,再分享出来。
具体怎样实现,就不细谈了,直接贴出代码。
package testEntity;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.Random;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.ScrollBar;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Group;
import org.eclipse.swt.layout.grouplayout.GroupLayout;
import org.eclipse.swt.widgets.Canvas;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.events.MouseAdapter;
import org.eclipse.swt.events.MouseEvent;
import org.eclipse.swt.events.SelectionListener;
import org.eclipse.swt.graphics.Color;
import org.eclipse.swt.graphics.Font;
import org.eclipse.swt.graphics.GC;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.graphics.ImageData;
import org.eclipse.swt.graphics.RGB;
import org.eclipse.swt.graphics.Rectangle;
import org.eclipse.swt.custom.ScrolledComposite;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.grouplayout.LayoutStyle;
public class SWTColorDemo {
protected Shell shell;
private Group group;
private Color color = null;
private Composite composite_1;
private Composite composite;
private int count = 300;
private ScrolledComposite scrolledComposite;
/**
* Launch the application.
*
* @param args
*/
public static void main(String[] args) {
try {
SWTColorDemo window = new SWTColorDemo();
window.open();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* Open the window.
*/
public void open() {
Display display = Display.getDefault();
createContents();
shell.open();
shell.layout();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
/**
* Create contents of the window.
*/
protected void createContents() {
shell = new Shell();
shell.setSize(944, 664);
shell.setText("SWT Application");
shell.setLayout(new FillLayout(SWT.HORIZONTAL));
{
composite = new Composite(shell, SWT.BORDER);
Button button = new Button(composite, SWT.NONE);
button.setSize(200, 200);
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
color = (new ProduceColor()).produceColor();
}
});
button.setText("改变字体颜色");
{
group = new Group(composite, SWT.NULL);
group.setLayout(new FillLayout(SWT.HORIZONTAL));
{
final Canvas canvas = new Canvas(group, SWT.NONE);
canvas.setBackground(new Color(Display.getDefault(), 200,
200, 200));
Button btnButton = new Button(composite, SWT.NONE);
btnButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
showSomething(500);
}
});
btnButton.setText("500 BUTTON");
GroupLayout gl_composite = new GroupLayout(composite);
gl_composite.setHorizontalGroup(gl_composite
.createParallelGroup(GroupLayout.LEADING).add(
group, GroupLayout.DEFAULT_SIZE, 464,
Short.MAX_VALUE).add(
gl_composite.createSequentialGroup().add(
122).add(button).add(28).add(
btnButton).addContainerGap(158,
Short.MAX_VALUE)));
gl_composite.setVerticalGroup(gl_composite
.createParallelGroup(GroupLayout.LEADING).add(
gl_composite.createSequentialGroup().add(
group, GroupLayout.DEFAULT_SIZE,
529, Short.MAX_VALUE).add(41).add(
gl_composite.createParallelGroup(
GroupLayout.BASELINE).add(
button).add(btnButton))
.add(34)));
composite.setLayout(gl_composite);
canvas.addMouseListener(new MouseAdapter() {
@Override
public void mouseDown(MouseEvent e) {
if (color != null) {
GC gc = new GC(canvas);
Rectangle rect = canvas.getClientArea();
gc.fillRectangle(rect.x, rect.y, rect.width,
rect.height);
gc.setForeground(color);
Font font = new Font(Display.getDefault(),
"Arial", 32, SWT.BOLD);
gc.setFont(font);
gc.drawText("SHOW TEXT", e.x, e.y);
}
}
});
}
}
}
showSomething(300);
}
public void showSomething(int count) {
if (scrolledComposite == null) {
scrolledComposite = new ScrolledComposite(shell, SWT.BORDER
| SWT.H_SCROLL | SWT.V_SCROLL);
}
composite_1 = new Composite(scrolledComposite, SWT.NONE);
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 5;
composite_1.setLayout(gridLayout);
{
for (int i = 0; i < count; i++) {
Group group_1 = new Group(composite_1, SWT.NONE);
Button button2 = new Button(group_1, SWT.NONE);
Label label2 = new Label(group_1, SWT.NONE);
group_1.setLayoutData(new GridData(SWT.CENTER, SWT.CENTER,
true, true, 1, 1));
{
FileInputStream inputStream = null;
try {
inputStream = new FileInputStream(new File(
".\\IMAGE\\a.jpg"));
ImageData imageData = new ImageData(inputStream);
button2.setImage(new Image(Display.getDefault(),
imageData));
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
button2.addSelectionListener(new SelectionListener() {
@Override
public void widgetSelected(SelectionEvent e) {
color = new ProduceColor().produceColor();
}
@Override
public void widgetDefaultSelected(SelectionEvent e) {
}
});
}
{
label2.setBounds(10, 40, 54, 12);
label2.setText("Label" + i);
}
GroupLayout gl_group_1 = new GroupLayout(group_1);
gl_group_1.setHorizontalGroup(gl_group_1.createParallelGroup(
GroupLayout.LEADING).add(button2,
GroupLayout.DEFAULT_SIZE, 90, Short.MAX_VALUE).add(
GroupLayout.TRAILING,
gl_group_1.createSequentialGroup().add(10).add(label2,
GroupLayout.DEFAULT_SIZE, 101, Short.MAX_VALUE)
.addContainerGap()));
gl_group_1.setVerticalGroup(gl_group_1.createParallelGroup(
GroupLayout.LEADING).add(
GroupLayout.TRAILING,
gl_group_1.createSequentialGroup().addContainerGap()
.add(button2, GroupLayout.DEFAULT_SIZE, 84,
Short.MAX_VALUE).addPreferredGap(
LayoutStyle.UNRELATED).add(label2)
.addContainerGap()));
group_1.setLayout(gl_group_1);
}
}
ScrollBar vscrollBar = scrolledComposite.getVerticalBar();
vscrollBar.setIncrement(100);
scrolledComposite.setContent(composite_1);
scrolledComposite.setExpandHorizontal(true);
scrolledComposite.setExpandVertical(true);
scrolledComposite.setMinSize(composite_1.computeSize(SWT.DEFAULT,
SWT.DEFAULT));
scrolledComposite.setFocus();
}
}
class ProduceColor {
public Color produceColor() {
Random random = new Random();
int red = random.nextInt(255);
int green = random.nextInt(255);
int blue = random.nextInt(255);
System.out.println("(" + red + "," + green + "," + blue + ")");
RGB rgb = new RGB(red, green, blue);
Color color = new Color(Display.getDefault(), rgb);
return color;
}
}
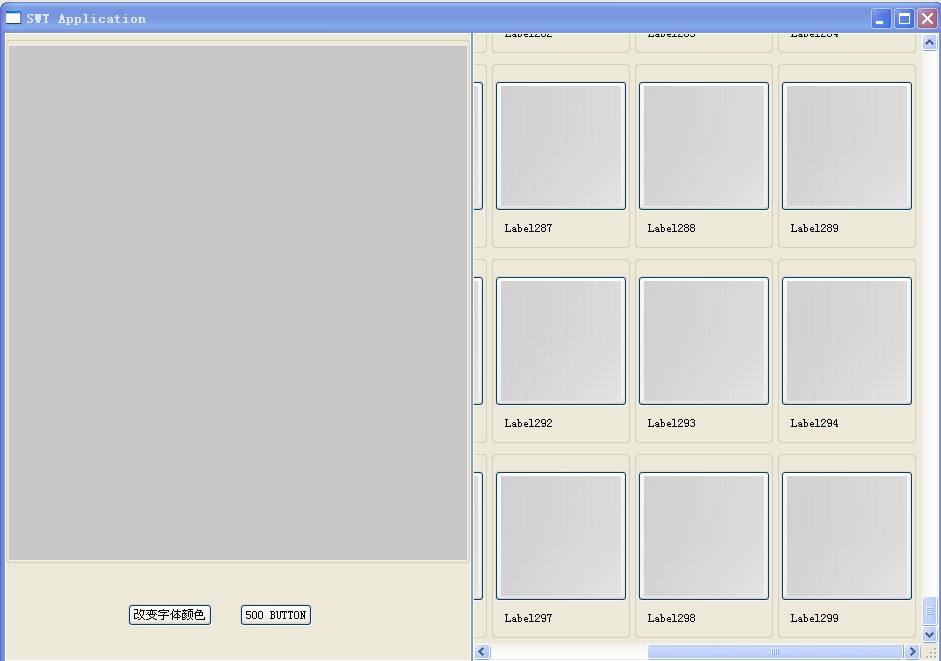
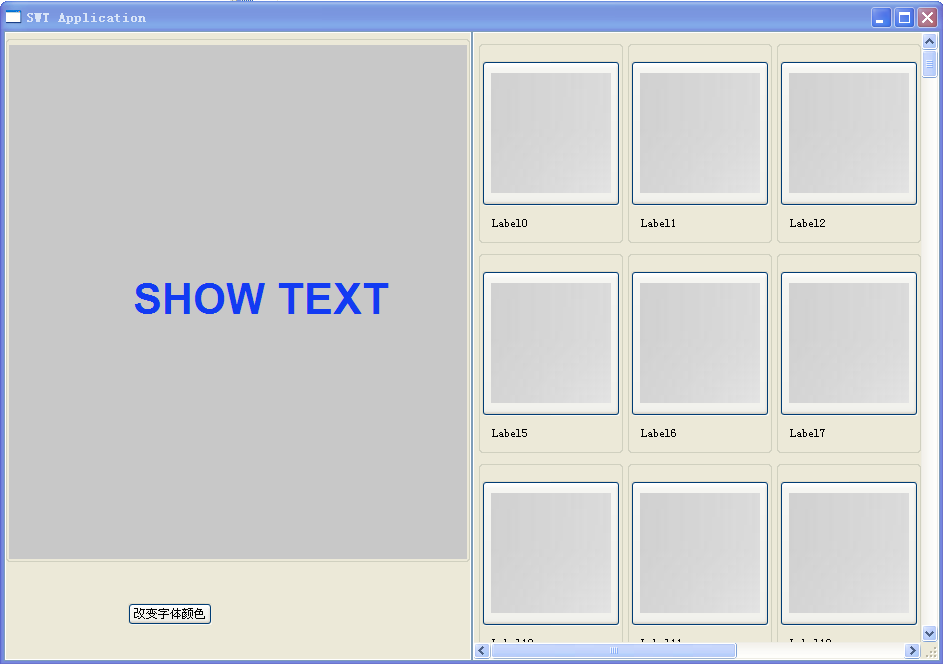
初始显示的是300个Button

点击500 Button按钮后,显示了500个Button

点击“改变字体颜色”按钮,或者是点击右边的任何一个按钮,在灰色Canvas中点击显示的字体的颜色是随机显示的。

========================= O V E R ==================================






















 1544
1544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








