代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 单行展示-->
{{movies}}
</div>
<script src="/js/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
message:'你好',
movies:["爱在黎明破晓前","爱在黄昏日落时","大话西游"]
}
})
</script>
</body>
</html>效果:

修改div如下:
<div id="app">
<!-- 单行展示-->
{{movies}}
<h1>{{message}}</h1>
<ur>
<li v-for="items in movies">{{items}}</li>
</ur>
</div>效果:

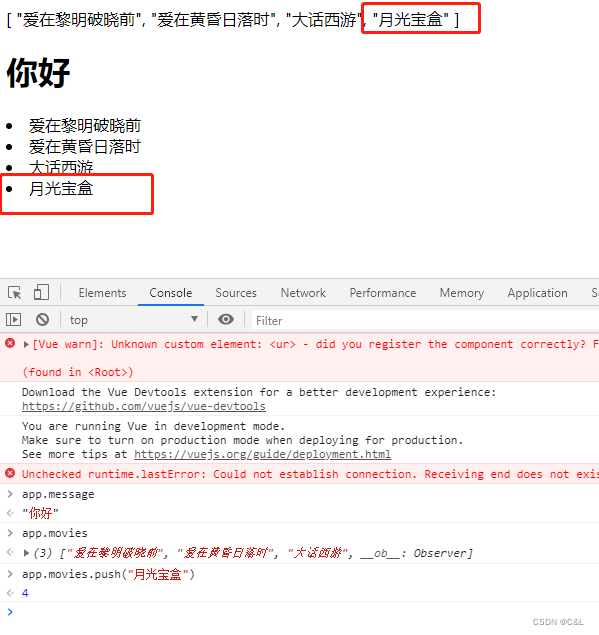
修改列表中的值,不修改代码
app.movies.push("月光宝盒")
此时,如果F5刷新浏览器,就会回到第二张图的结果。





















 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








