Element 官方文档: https://element.eleme.cn/#/zh-CN/component/installation
Vue 官方文档: https://cn.vuejs.org/v2/guide/
第一步: 引入相关资源
<!-- 引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<!-- 引入element-ui样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入element-ui组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
第二步: 使用 Message 消息提示组件
调用
Message或this.$message会返回当前 Message 的实例。常用的参数有:message 表示消息文字内容;type 表示主题,其它参数可查阅 Message官方文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Element 快速入门</title>
<!-- 引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<!-- 引入element-ui样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入element-ui组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<h1>{{info}}</h1>
<el-button :plain="true" @click="open">错误</el-button>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
info: " Message 消息提示 "
},
methods: {
open() {
this.$message({
message: "这是一个警告信息",
type: "warning"
})
}
}
})
</script>
</body>
</html>
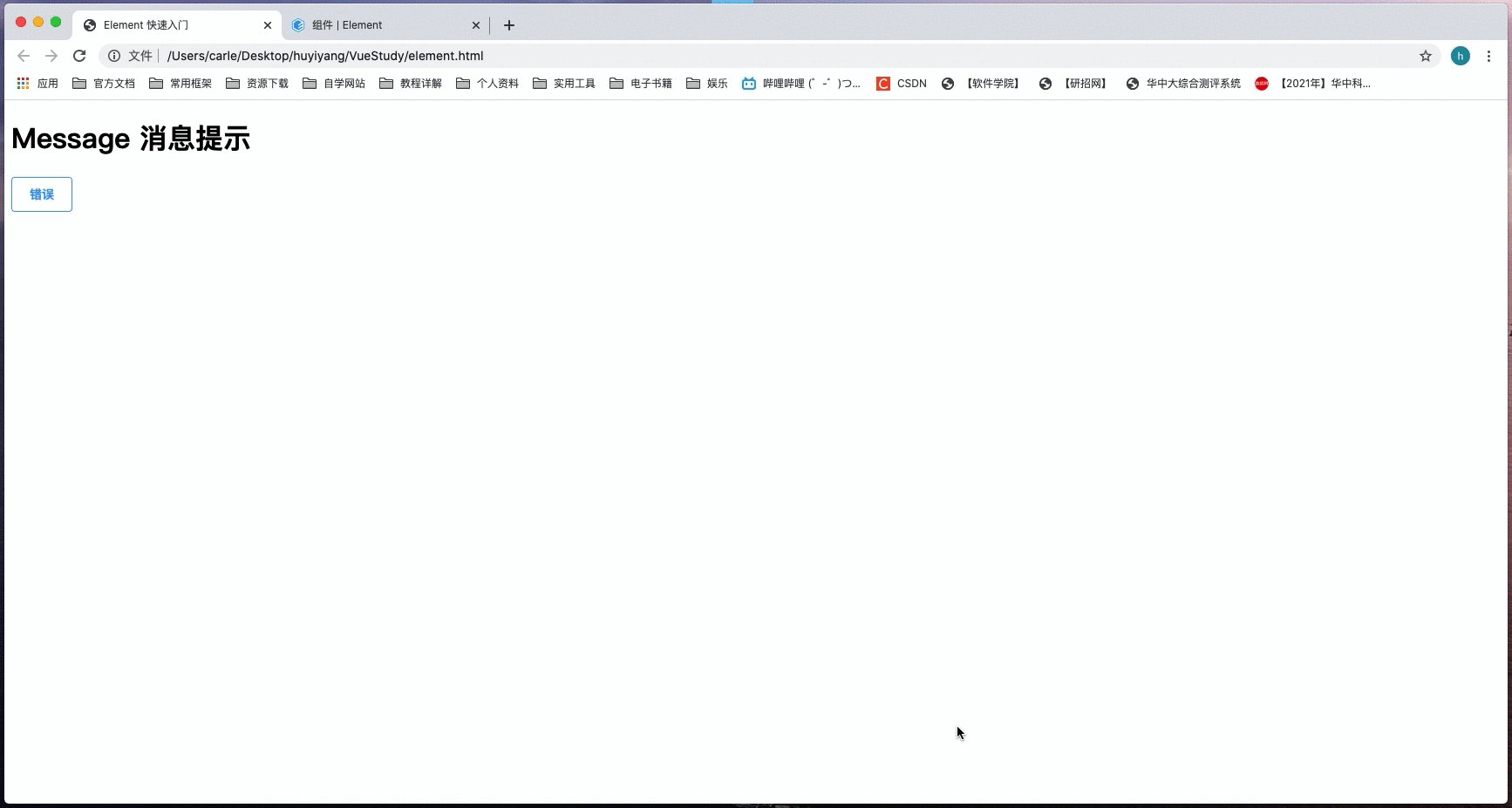
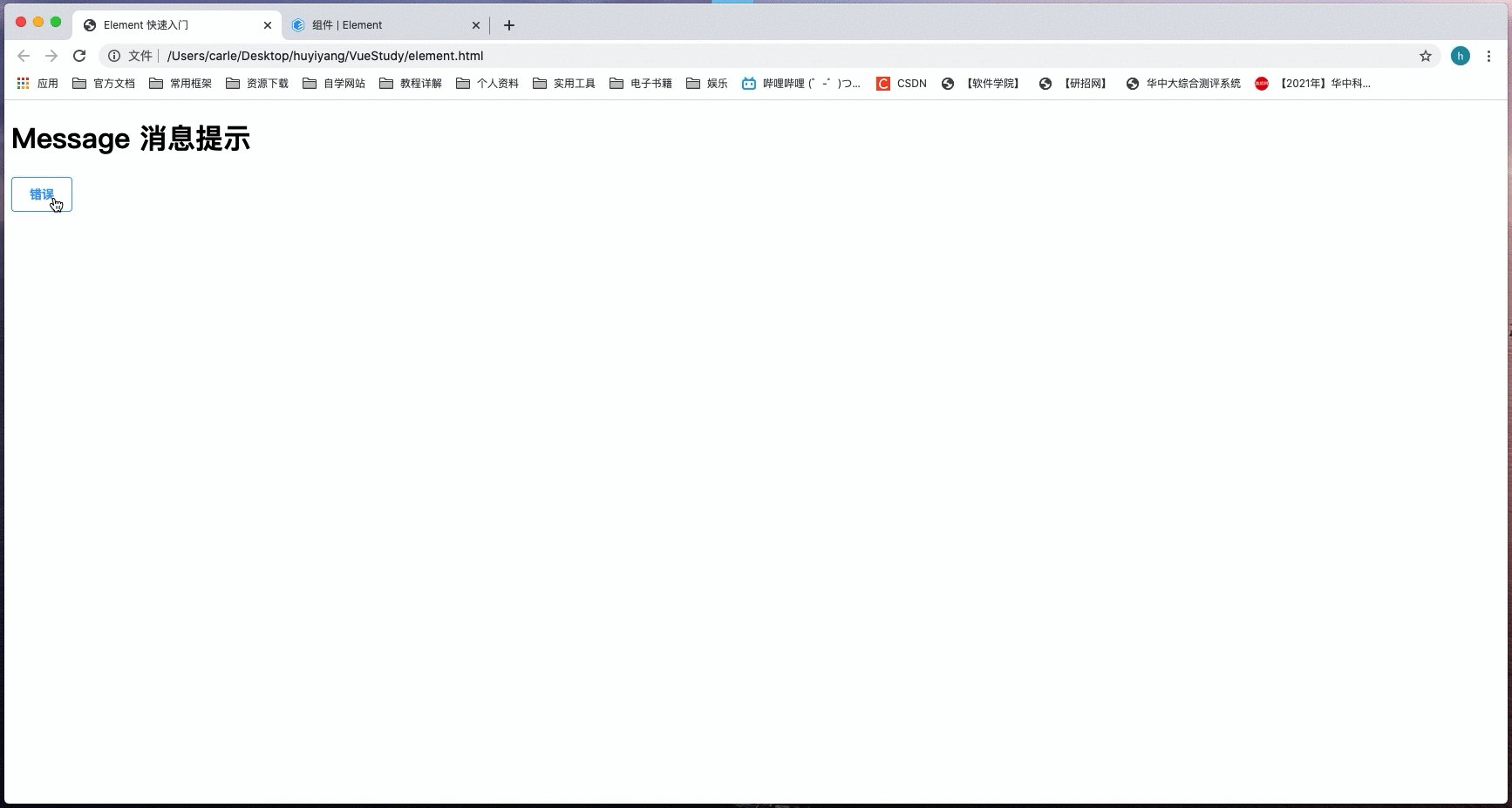
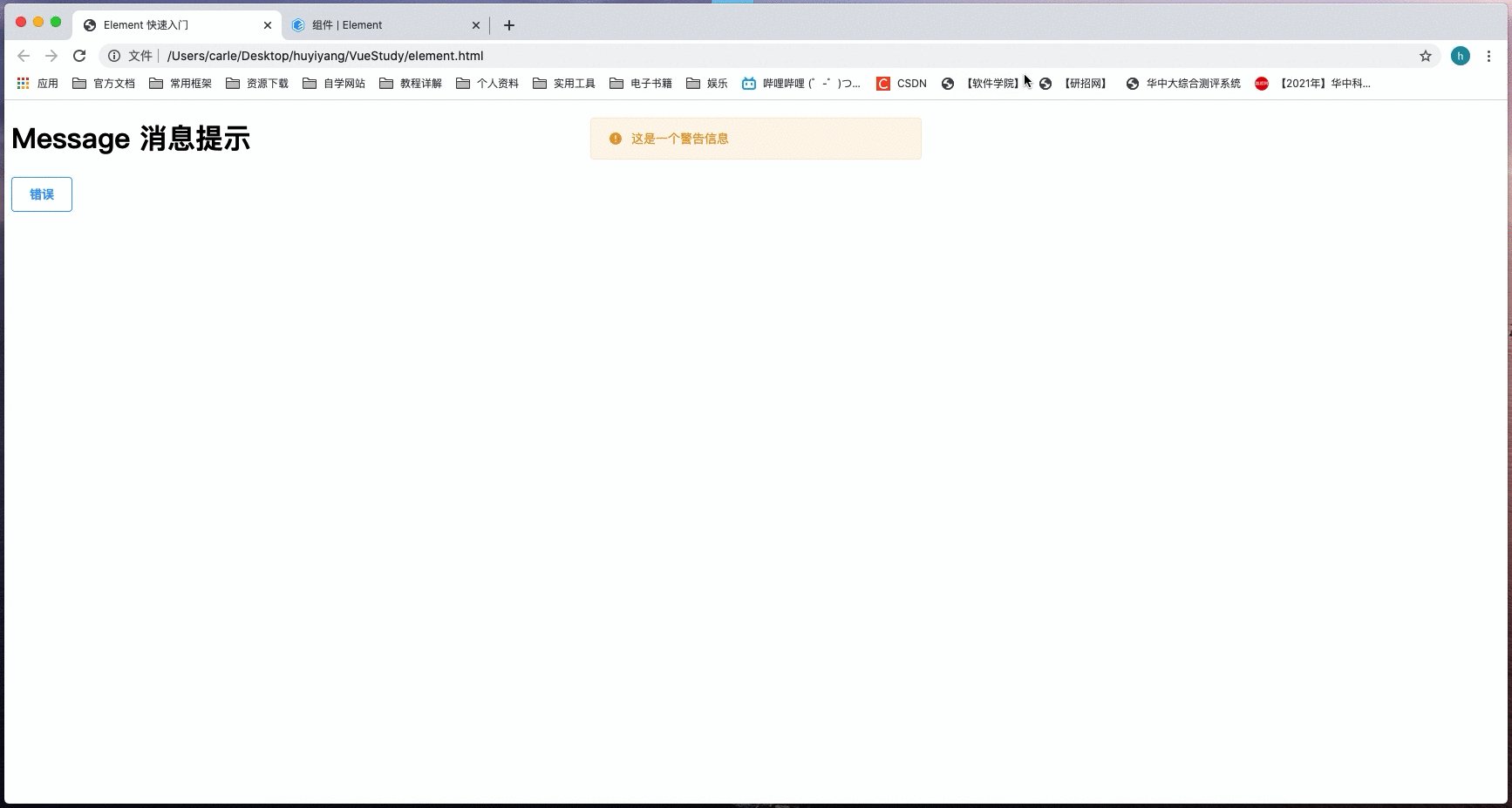
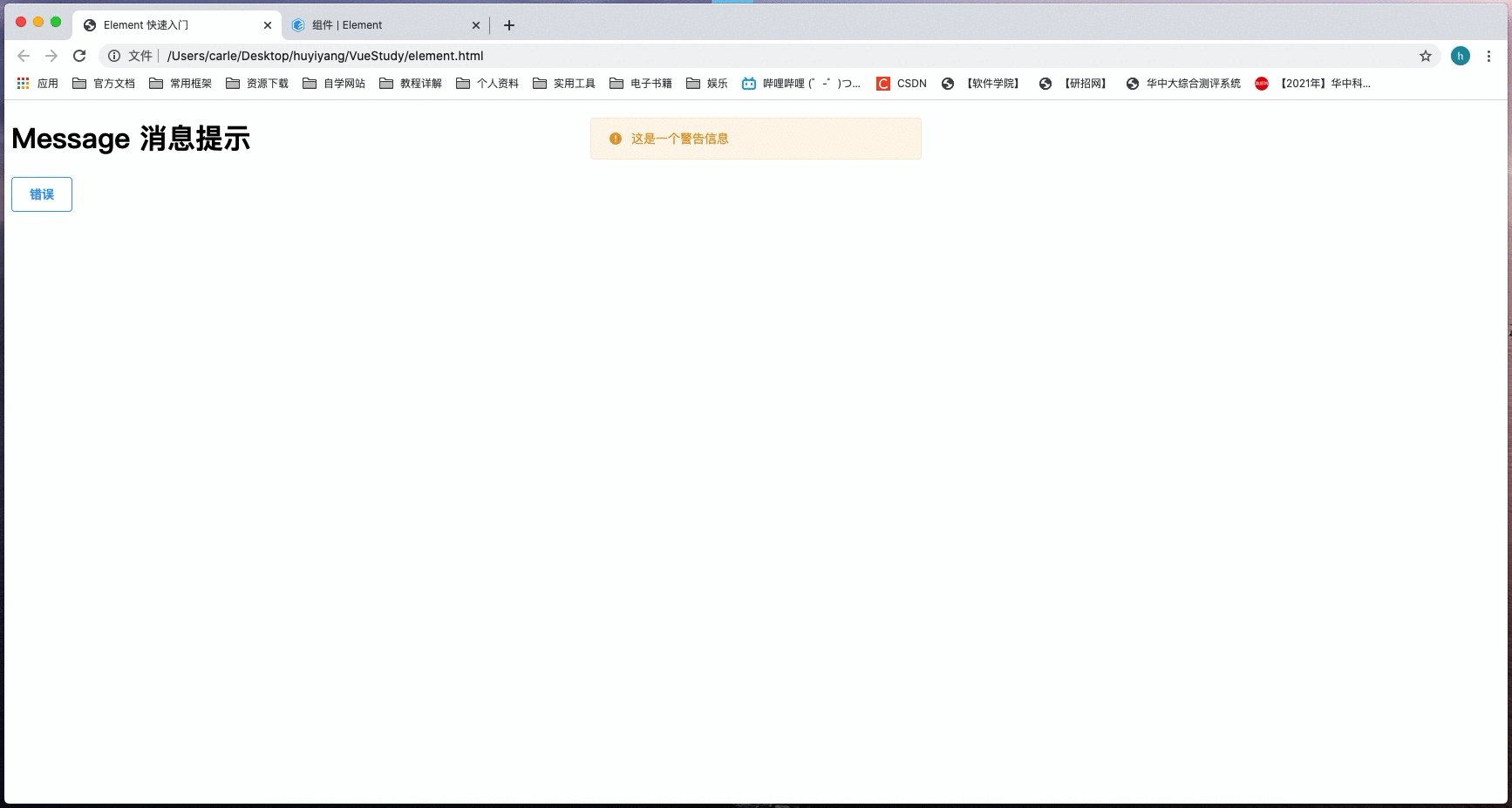
第三步: 效果图























 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








