HTML5新特性:增强表单 input标签中中type的值:
html4中:text password radio checkbox submit reset button file;
html5中:email url number search color date month week tel range time;
A、email:
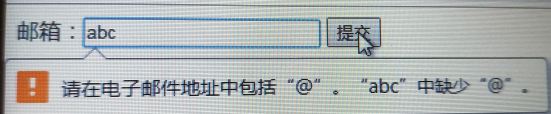
用来表示一个应该输入邮箱格式文本的输入框,如果格式不对会给提示;
案例:
<form action="" method="">
邮箱:<input type="email">
<input type="submit">
</form>
效果:
B、url:
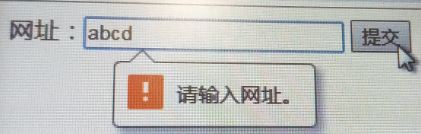
用来表示一个应该输入网址格式文本的输入框,如果格式不对会给提示;
案例:
<form action="" method="">
网址:<input type="url">
<input type="submit">
</form>
效果:
C、number::
用来表示一个应该包含数值域的输入框;它的属性有:min表示输入域的最小值,max表示输入域的最大值,step表示步长,即每次加或减得数量,默认step为1。
案例:
<form action="" method="">
数量:<input type="number" min="1" max="10" step="2"/>
<input type="submit">
</form>
效果:
D、search:
用来表示搜索域,比如站点搜索或 Google 搜索。它显示为常规的文本域。
E、color:
用来表示一个拾色器,点开它可以选择你要的颜色。
F、date:
用来表示日期的一个输入框点开后会给一个日期表供你选择日期。
案例:
<form action="" method="">
日期:<input type="date">
<input type="submit">
</form>
效果:
G、month:
和上面的date一样也会给你一个日期表供你选择日期,只是只能选择年和月;
H、week:
和上面的date和month一样会给你一个日期表供你选择,只是你只能选择xxxx年第xx周;
案例:
<form action="" method="">
week:<input type="week">
<input type="submit">
</form>
效果:
I、tel:
用来输入一个电话号码的输入框,在电脑端与type="text"差不多,在移动手机端会自动将输入法换成是数字!
J、range:
用来显示一个滑块控件,可拖动,和number一样可以设置最大值、最小值和步长;
案例:
<form action="" method="">
音量:<input type="range" min="0" max="100" step="5" value="10">
<input type="submit">
</form>
效果:
K、time:
用来写入时间的输入框,点开后可以选择到xx时xx分
案例:
<form action="" method="">
时间:<input type="time">
<input type="submit">
</form>
效果:





























 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








