页面布局概述
核心目标是实现页面的结构与外观的分离
- 表格布局:常用于页面局部布局
- 框架布局:主页面依赖多个页面,不便管理,HTML5不再支持框架集标签
<frameset>和<frame>,但是支持页内框架标签<iframe> - css+Div布局:页面结构与表现相分离,常用于页面的整体布局
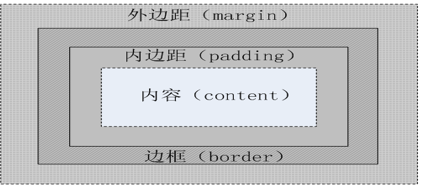
CSS+DIV布局>盒子模型

- 盒子模型由内容(content),边框(border),内边距(padding),外边距(margin) 部分组成
- 内容区 存放文本和图片,拥有width,height和overflow三个属性
- 当内容区信息太多,超出内容区所占的范围时,通过使用CSS样式属性overflow来指定溢出内容的处理方式
| overflow属性值 | 功能描述 |
|---|---|
| visible | 默认值,溢出的内容不会被修剪,会呈现在元素框之外 |
| hidden | 溢出的内容将不可见,常用(不会破坏整体布局) |
| scroll | 溢出的内容会被修剪,但是可以通过滚动条查看隐藏部分 |
| auto | 由浏览器决定如何处理溢出部分 |
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新闻</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
box-sizing</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1217
1217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








