
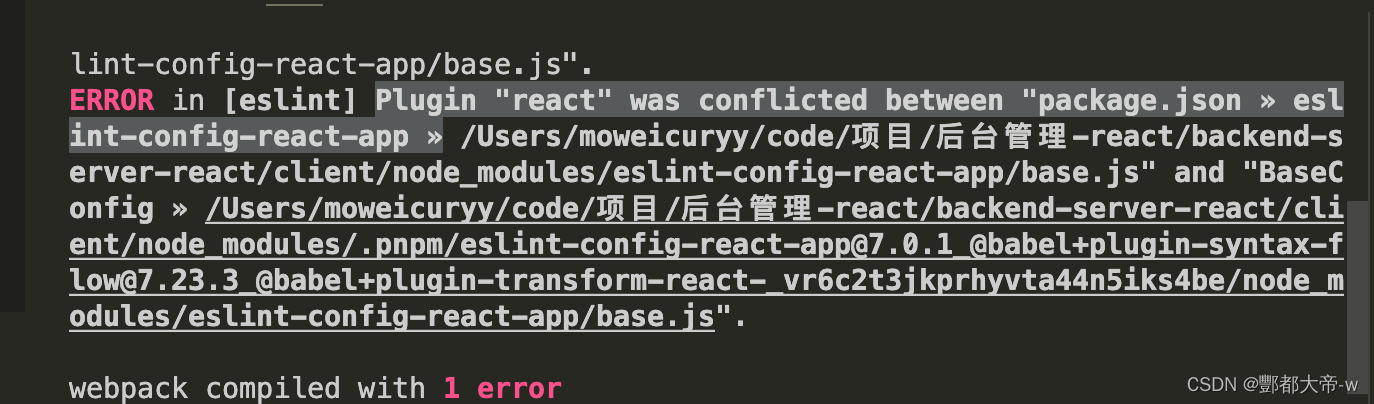
报错原因:
由于项目初始化时时通过npm下载依赖的,现在换成pnpm下载依赖后报错,是react插件和eslint-config-react包之间的冲突,意味着两个包都在用React项目配置ESLint规则。并且在配置中可能存在冲突
解决方案:
- 在package.json 文件中删除 eslint-config,如果项目中不明确需要则可删除一下代码

2. 进入 package.json 文件中 按保存即可
3. 如果同时需要 react插件 和 eslint-config-react,可以调整ESLint配置解决冲突。在根目录下新增 .eslintrc文件,可以显式指定规则和配置,并避免冲突选项。
步骤:
3.1 打开eslintrc 文件
3.2 在文件中,指定 extens、plugins和rules部分,方便React项目配置ESlint.
以下是同时react插件和eslint-config-react配置:
{
"extends": ["eslint-config-react"], // 启用 eslint-config-react中的规则
"plugins": ["react"],
"rules": {
// .....
}
}如果没有安装eslint-config-react和react插件,安装命令:npm install -D eslint-config-react eslint-plugin-react




















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








