学习系列目录
热门话题系列
热门模版系列
引言
在前端开发中,选择一个合适的管理仪表板模版不仅可以提升开发效率,还能让你的应用在响应式设计和可访问性方面表现出色。今天,我们要介绍的是一个简洁、美观且免费的Vue.js 3.x Tailwind CSS 3.x管理仪表板——Admin One。
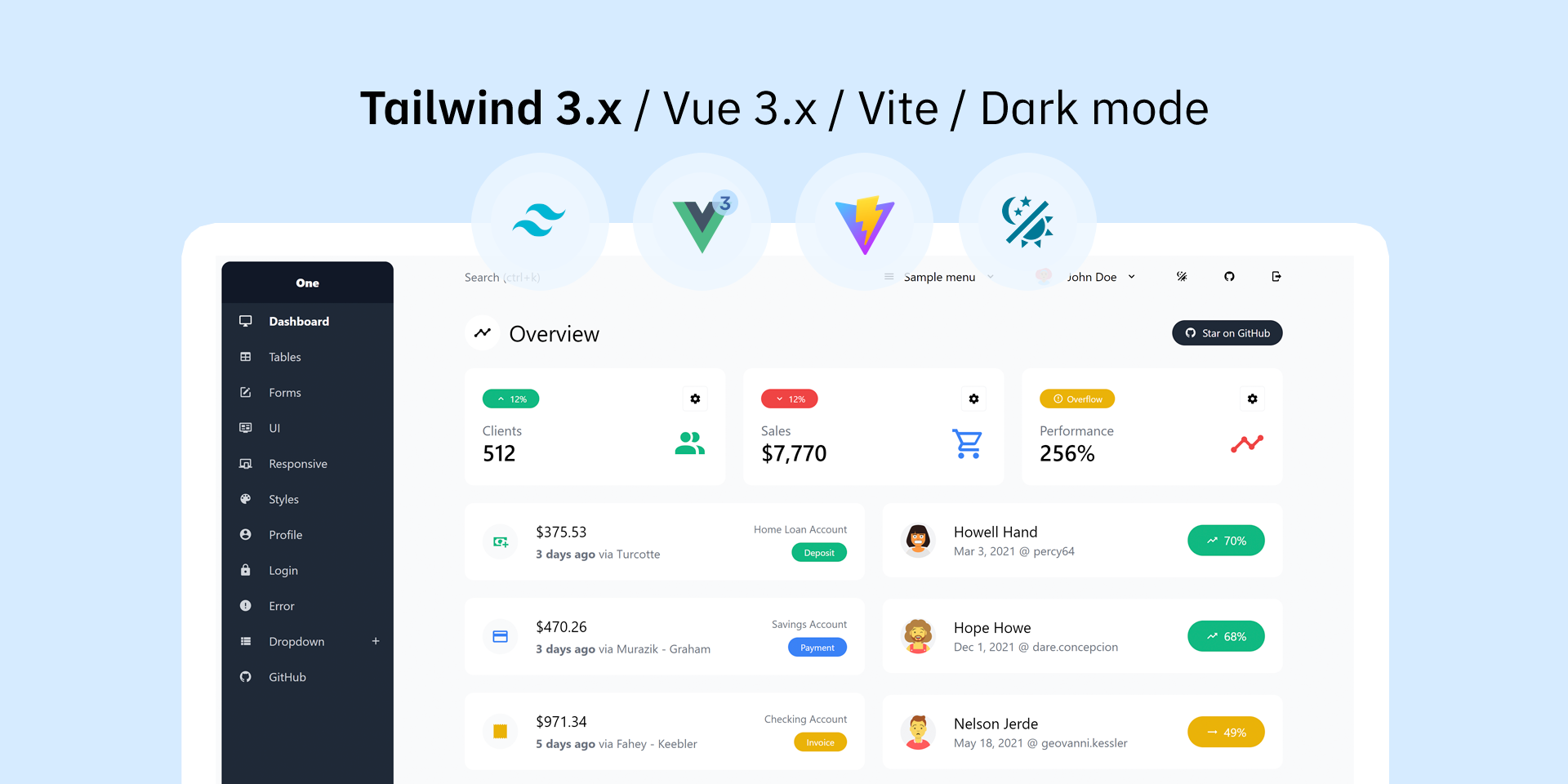
Admin One 简介
Admin One 是一个基于 Vue.js 3 和 Tailwind CSS 3 的免费管理仪表板,支持 Vite、Nuxt 和 Laravel 集成。它提供了深色模式、响应式设计和丰富的组件库,是构建现代 Web 应用的理想选择。
主要特点
- Vue.js 3:使用最新的 Vue.js 3 框架和 Composition API 构建。
- Tailwind CSS 3:采用 Tailwind CSS 3 框架,提供灵活和高效的样式解决方案。
- Vite 构建工具:底层使用 Vite 提供快速的开发体验。
- Nuxt 3 集成:支持与 Nuxt 3 集成,适用于服务端渲染应用。
- Laravel Breeze Inertia Vue 集成:支持与 Laravel 9.x 集成,适用于全栈应用。
- Pinia 状态管理:使用官方 Vuex 5(Pinia)进行状态管理。
- 暗模式:支持深色模式,提供更好的用户体验。
- SPA 路由器:内置单页应用路由器,支持动态导航。
- 生产级 CSS:生成的 CSS 文件大小仅约为 38kb。
- 可重复使用的组件:提供多种可重复使用的 UI 组件。
- MIT 许可:免费开源,遵循 MIT 许可。
如何使用 Admin One
如何使用 Admin One?通过 FunctionCat 一键部署即可,步骤如下:
-
访问 Admin One 模版页面:

-
点击“一键部署”按钮,登录或注册 FunctionCat 账号。
-
配置你的项目参数,如项目名称、域名等。
-
点击“部署”按钮,等待部署完成。
-
部署完成后,你可以通过提供的 URL 访问你的 Admin One 仪表板。
FunctionCat——为前端开发者量身打造的部署平台
FunctionCat 函数猫是一个专为前端开发者设计的部署平台,简化工作流程,实现快速迭代和展示。无论你是个人开发者还是团队合作,都能通过 FunctionCat 轻松实现一键部署,让你的项目快速上线。
FunctionCat 的优势
- 一键部署,无需运维(NoOps):无需复杂配置,一键即可将项目部署到线上。
- 极致便捷:简化工作流程,让你专注于开发本身。
- 快速迭代:支持快速更新和发布,提高工作效率。
立即访问 FunctionCat主页了解更多详情,并体验一键部署带来的便利!
希望这篇文章能够帮助你更好地了解并使用 Admin One,同时也欢迎你体验 FunctionCat 带来的便捷部署服务。如果有任何问题或建议,欢迎在评论区留言讨论!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








