web前段开发盒子的实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{ /*通配选择器*/
padding:0px;
margin: 0px;
}
div{/*独占一行*/
width: 200px;
height: 200px;
float:left;/*下一个盒子在盒子右边 默认新建的盒子在下边*/
/*background-color: gray;*//* 盒子的背景颜色 */
/*color: red;*//* 盒子字体颜色 */
/*border-color: green;*//*盒子边框颜色*/ */
/*border-width:20px;*//*边框宽度*/
/* border-style: solid; */ /*实线 dashed--虚线 dotted--点划线 double--双实线*/
/* border: red 10 px solid;--复合属性 */
/* border-top: red 5px solid;
border-right: green 5px dashed;
border-bottom: blue 5px dotted;
border-left: pink 5px double; */
/* 透明色:transparent替换blue的位置 */
/* 背景颜色会覆盖到border */
padding: 0px 0px 0px 0px; /*上右下左*/
}
.box1{
background-color: blue;/* 盒子的背景颜色 */
margin-right:50px ;
}
.box2{
margin-left:50px ;/*盒子外边距*/
background-color: red;/* 盒子的背景颜色 */
}
</style>
</head>
<body>
<div class="box1">河北地质大学</div><!-- box -->
<div class="box2">河北地质大学</div>
</body>
</html>
开发环境:HBuilderx2.7.5
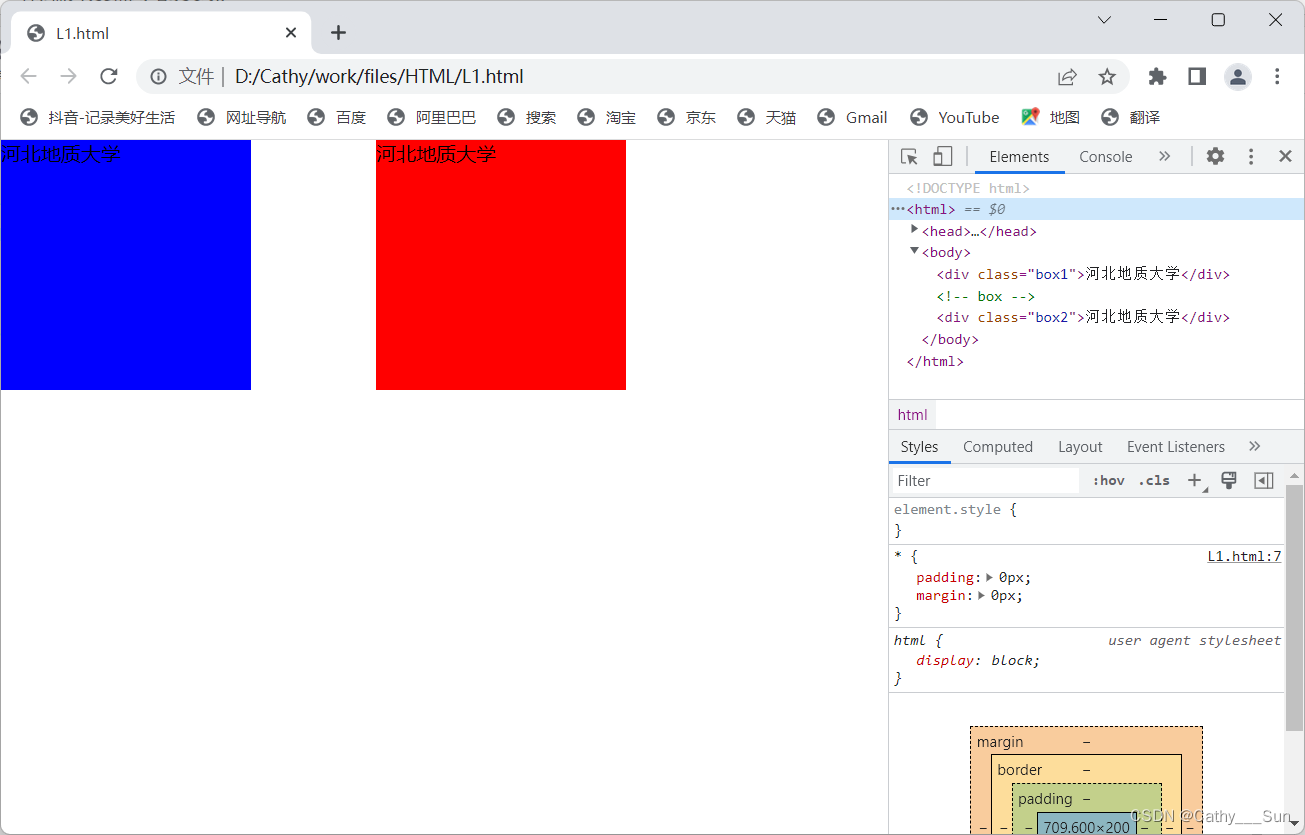
运行结果:






















 2581
2581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








