表单概念
概念:用于采集用户输入的数据。用于和服务器进行交互。
<body>
<!--
form:用于定义表单,可以定义一个范围,范围代表采集用户数据的范围
常用属性:
action:指定提交数据的URL
method:指定提交方式,一共七种,以下两种比较常用
get:
1.请求参数会在地址栏中显示,会封装到请求行中。
2.请求参数大小是有限制的。
3.不太安全。
post:
1.请求参数不会在地址栏中显示,会封装在请求体中。
2.请求参数的大小没有限制。
3.较为安全。
-->
<form action="dest.html" method="get" enctype="multipart/form-data">
<!--添加表单项元素
表单项中的数据要想被提交,必须指定其name属性
-->
<form/>
</body>
表单项元素中的一些属性
id:元素的唯一表示,不重复
name:表单项元素的名称,很重要--提交数据到服务器之后,服务器获取数据通过该名称
value:表单项元素的值,服务器获取数据通过name获取到的就是value
type:表示表单项元素的呈现形式
class:表示样式名称
readonly:表示只读,用户只能看不能改
disabled:表示禁用,该元素不能改而且背景是灰色
文本框
<!--
input:表单元素,其中的type属性值不同,会出现不同的表现形式
文本框:type="text",text也是input的默认值
id:表示元素的唯一标识,不推荐重复
name:表示元素的名称,提交数据到服务器的时候,服务器通过name获取value
placeholder:文本框显示的提示文字,用户输入自己内容的时候提示文字自动消失
-->
<input type="text" id="userName" name="userName" placeholder="请输入用户名">
密码框
<!--
密码框:type="password",用户输入后显示黑色实心园,不显示文本内容
required:表示用户必须填写此内容,不然无法提交
-->
<input type="password" id="password" name="password" required>
单选按钮
<!--
单选按钮:type="radio"
单选按钮都是成组出现,name相同的表示一组。
value:服务器通过name获取到的值就是value
checked:表示默认选中
-->
性别:<input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="女"/>女
复选框
<!--
复选框:type="checkbox"
复选框都是成组出现,name相同的表示一组,同组中的复选框可以选择多个
value:服务器通过name获取到的值就是value
checked:表示默认选中
-->
爱好:<input type="checkbox" name="hobby" value="swim" />游泳
<input type="checkbox" name="hobby" value="basket" />篮球
<input type="checkbox" name="hobby" value="run" />跑步
<input type="checkbox" name="hobby" value="soccer" />足球
文件域
<!--
文件域:type="file"
表单中如果有文件上传,表单中最好有enctype="multipart/form-data"
multiple属性:表示可以同时上传多个文件
-->
头像:<input type="file" name="headImg" /> <br />
日期-h5中的新特性
<!--
日期-h5新特性:
type="date"表示年月日
type="datetime-local"表示年月日和时间
-->
生日:<input type="datetime-local" name="birthday">
隐藏域
<!--
隐藏域:type="hidden"页面上看不到任何效果
作用:隐藏一些用户不关心但是程序员需要的值
-->
隐藏域:<input type="hidden" name="userId" value="1001" />
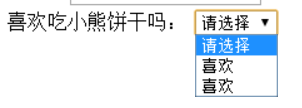
下拉列表框
<!--
下拉列表框:select中写name
option:select中的所有选项
其中value表示下拉列表中被选中的项的对应值
其中selected表示默认选中
-->
喜欢吃小熊饼干吗:
<select name="statu">
<option value="unknow">请选择</option>
<option value="yes">喜欢</option>
<option value="no">喜欢</option>
</select><br />

文本域
<!--
textarea:文本域
cols:指定列数,每一行有多少个字符
rows:指定行数
readonly:表示只读,内容不可修改
disabled:表示不可用,样式呈现灰色
-->
协议:
<textarea disabled="disabled" rows="10" cols="15">
保安服从条款
1.穿制服
2.吃饼干
3.不得调戏业主
</textarea><br />

按钮
<!--
value:按钮上的文字
type="submit":提交按钮,提交到form的action的指定路径
type="image":等价于提交按钮,只是没有value属性,多了一个src="按钮的图片"
type="reset":清空表单中所有用户输入,回到默认原始状态,相当于刷新页面
type="button":普通按钮,没有任何功能,只有按钮的长相而已
-->
<input type="submit" value="注册"/>
<input type="reset" value="重置信息" /><br />
<input type="image" src="img/屏幕截图 2021-08-22 203636.png"/><br />
<input type="button" value="普通按钮" id="btn" /><br />
button标签可以与input实现的按钮相互替换

标签label
<!--
label:指定输入项的文字描述信息
注意:label和for属性一般会和input的id属性值对应。
如果对应了,则点击label区域会让input输入框获取焦点。
-->
<label for="userName">用户名:</label>
<input id="userName" />






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








