函数
| 作用 | 使代码更加简洁,提高重用性 |
| 地位 | 每一个项目中的代码,大约有95%在函数里 |
| 函数的定义 | function 函数名([x,y,z,......]) { [return ex]; } |
| 函数的调用 | 函数定义后不会自动执行,需要在特定的位置调用函数 |
| 函数的参数 | 形参 形式参数,就是函数名后小括号里的内容 |
| 实参 在调用函数时小括号里的内容 | |
| 传参 将实参传递给形参,用形参表示实参 |
闭包
| 作用域 | |
| 全局变量,函数变量 | |
| 局部变量,函数里边 注:局部变量必须写var,否则作为全局变量处理 | |
| 不建议在局部变量与全局变量同名 | |
| 局部变量声明一定要加var | |
| 匿名函数(自调用) | |
| 匿名函数就是没有名字的函数 | |
| 形式: var fun = function(){} 或者 (function(){})() |
小球
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>case01</title>
<style>
*{
margin: 0;
padding: 0;
}
.wrap{
width: 800px;
height: 300px;
position: relative;
margin: 0 auto;
border: 1px solid black;
}
.ball{
width: 40px;
height: 40px;
background-color: pink;
border-radius: 50%;
position: absolute;
top: 130px;
left: 0;
}
</style>
</head>
<body>
<div class="wrap">
<div class="ball"></div>
</div>
</body>
<script>
// s = v * t
var dBall = document.querySelector(".ball");
var timer = null;
var v = 5;
// 开启定时器
timer = setInterval(function(){
// 每一次时间间隔,让dBall进行一次单位移动
// dBall的新位置 = dBall的当前位置 + 速度
// offsetLeft 距离定位父级的左侧偏移量(只读)
// offsetTop 距离定位父级的顶部偏移量(只读)
// 边界处理
var l = dBall.offsetLeft + v;
if (l>760) {
l = 760;
v = -5;
} else if (l<0) {
l = 0;
v = 5;
}
dBall.style.left = l + 'px';
},30)
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>case01</title>
<style>
*{
margin: 0;
padding: 0;
}
.wrap{
width: 800px;
height: 300px;
position: relative;
margin: 0 auto;
border: 1px solid black;
}
.ball{
width: 40px;
height: 40px;
background-color: pink;
border-radius: 50%;
position: absolute;
top: 130px;
left: 0;
}
</style>
</head>
<body>
<div class="wrap">
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
</div>
</body>
<script>
// s = v * t
var dBalls = document.querySelectorAll(".ball");
var timer = null;
// 自执行函数
(function() {
for (var i=0; i<dBalls.length; i++) {
var ball = dBalls[i];
// 为小球添加速度 并重新设置起点
ball.vx = Math.random() > 0.5 ? rand(3,10) : -rand(3,10);
ball.vy = Math.random() > 0.5 ? rand(3,10) : -rand(3,10);
ball.style.left = rand(0,760) + 'px';
ball.style.top = rand(0,260) + 'px';
}
})()
// 小球移动
function move (dBall) {
var l = dBall.offsetLeft + dBall.vx;
var t = dBall.offsetTop + dBall.vy;
// 边界处理
if (l>760) {
l = 760;
dBall.vx = -dBall.vx;
} else if (l<0) {
l = 0;
dBall.vx = -dBall.vx;
}
if (t>260) {
t = 260;
dBall.vy = -dBall.vy;
} else if (t<0) {
t = 0;
dBall.vy = -dBall.vy;
}
dBall.style.left = l + 'px';
dBall.style.top = t + 'px';
}
// 开启定时器
timer = setInterval(function(){
for (var i=0; i<dBalls.length; i++) {
var ball = dBalls[i];
move(ball);
}
},30)
// 随机函数
function rand(min,max) {
return Math.round(Math.random() * (max - min) + min);
}
</script>
</html> 
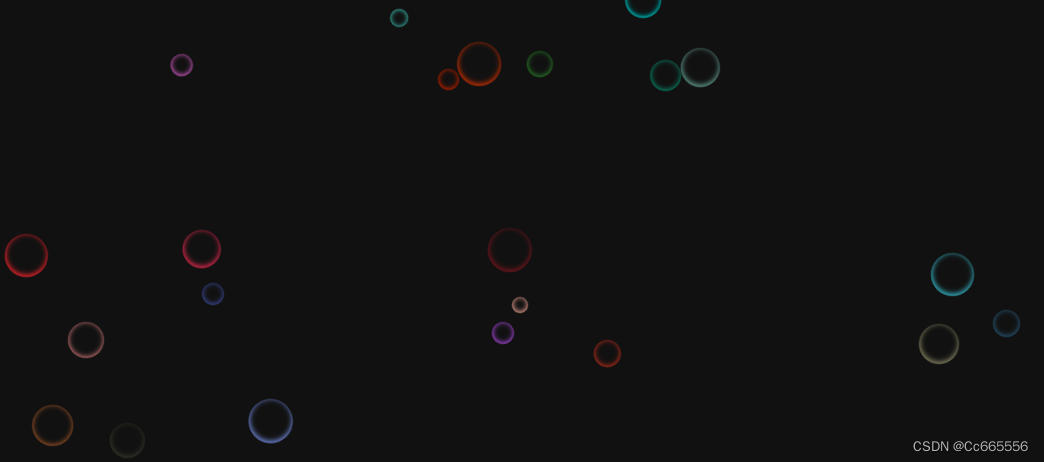
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>case01</title>
<style>
@keyframes roll {
from {
filter: hue-rotate(0);
transform: rotate(0);
}
to {
filter: hue-rotate(360deg);
transform: rotate(360deg);
}
}
*{
margin: 0;
padding: 0;
}
.wrap{
width: 100vw;
height: 100vh;
position: relative;
overflow: hidden;
background-color: #111;
}
.ball{
width: 40px;
height: 40px;
background-color: pink;
border-radius: 50%;
position: absolute;
top: 130px;
left: 0;
animation: roll 0.4s linear infinite;
}
.ball div {
width: 96%;
height: 96%;
background-color: #111;
border-radius: 50%;
filter: blur(10px);
}
</style>
</head>
<body>
<div class="wrap">
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
<div class="ball">
<div></div>
</div>
</div>
</body>
<script>
// s = v * t
var dBalls = document.querySelectorAll(".ball");
var timer = null;
// 获取浏览器的宽度和高度
// 1.常用方法
var sw = window.innerWidth;
var sh = window.innerHeight;
// 自执行函数
(function() {
for (var i=0; i<dBalls.length; i++) {
var ball = dBalls[i];
// 为小球添加速度 并重新设置起点
ball.vx = Math.random() > 0.5 ? rand(3,7) : -rand(3,);
ball.vy = Math.random() > 0.5 ? rand(3,7) : -rand(3,7);
ball.style.left = rand(0,sw-ball.offsetWidth) + 'px';
ball.style.top = rand(0,sh-ball.offsetHeight) + 'px';
// 随机大小
var w = rand(60,200);
ball.style.width = w + 'px';
ball.style.height = w + 'px';
// 颜色
ball.style.backgroundColor = randColor();
}
})()
// 小球移动
function move (dBall) {
var l = dBall.offsetLeft + dBall.vx;
var t = dBall.offsetTop + dBall.vy;
// 边界处理
if (l>sw-dBall.offsetWidth) {
l = sw-dBall.offsetWidth;
dBall.vx = -dBall.vx;
} else if (l<0) {
l = 0;
dBall.vx = -dBall.vx;
}
if (t>sh-dBall.offsetHeight) {
t = sh-dBall.offsetHeight;
dBall.vy = -dBall.vy;
} else if (t<0) {
t = 0;
dBall.vy = -dBall.vy;
}
dBall.style.left = l + 'px';
dBall.style.top = t + 'px';
}
// 开启定时器
timer = setInterval(function(){
for (var i=0; i<dBalls.length; i++) {
var ball = dBalls[i];
move(ball);
}
},30)
// 随机函数
function rand(min,max) {
return Math.round(Math.random() * (max - min) + min);
}
// 随机颜色
function randColor() {
return `rgb(${rand(0,255)},${rand(0,255)},${rand(0,255)})`;
}
</script>
</html>





















 5273
5273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








