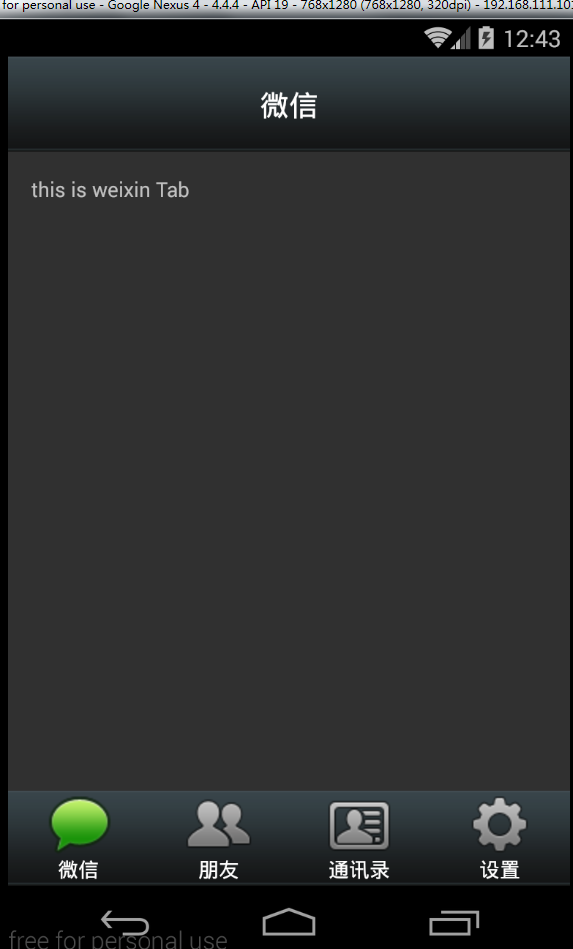
效果图
- 创建top.xml、bottom.xml。在bottom.xml中放置四个ImageButton 使用的是LinerLayout 在这里可以设置android:layout_weight=”1” 使 四个店家按钮平均分配所占大小
- 取消activity的titlebar 在setContentView(R.layout.activity_main);之前调用requestWindowFeature(Window.FEATURE_NO_TITLE); 无效。最后在application.xml中设置android:theme=”@style/Theme.AppCompat.NoActionBar”。(这里犯2 写道activity_main.xml中了 )
ViewPager步骤:实例化PagerView,创建PagerAdapter 重写方法
`pagerAdapter=new PagerAdapter() {@Override public void destroyItem(ViewGroup container, int position, Object object) { View view = mViews.get(position); container.removeView(view); } @Override public Object instantiateItem(ViewGroup container, int position) { View view = mViews.get(position); container.addView(view); return view; } @Override public int getCount() { return mViews.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view==object; } };`- 在点击切换按钮图片的时候 犯2 应设置:weixin_img.setImageResource(R.drawable.tab_weixin_pressed); 而非setBackgroundResource。
- ViewPager 滑动事件监听
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.d("InitEvent", "onPageScrolled() called with: " + "position = [" + position + "], positionOffset = [" + positionOffset + "], positionOffsetPixels = [" + positionOffsetPixels + "]");
}
@Override
public void onPageSelected(int position) {
//mViewPager.setCurrentItem(position);
Log.d("InitEvent", "onPageSelected() called with: " + "position = [" + position + "]");
resetImageBtn();
switch (position){
case 0:
weixin_img.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
friend_img.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
address_img.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
setting_img.setImageResource(R.drawable.tab_settings_pressed);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
Log.d("InitEvent", "onPageScrollStateChanged() called with: " + "state = [" + state + "]");
}
});总结:在使用LinerLayout时 可以使用layout_weight 来设置所占比例 比较方便。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0000"
android:orientation="vertical">
<include layout="@layout/top"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp">
</android.support.v4.view.ViewPager>
<include layout="@layout/bottom" />
</LinearLayout>





















 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








