环境搭建
Hexo初始化
安装git之后,右键可进入git bash 界面
自己创建一个目录,该目录里用git bash界面依次执行下面命令:
npm install hexo-cli -g
npm install hexo --save

建站
在空文件夹中运行以下命令,生成Hexo运行所需要的文件
hexo init
//选择安装hexo的插件
npm install hexo-deployer-git --save //hexo通过git发布(必装)
npm install hexo-generator-index --save //索引生成器
npm install hexo-generator-archive --save //归档生成器
npm install hexo-generator-category --save //分类生成器
npm install hexo-generator-tag --save //标签生成器
npm install hexo-server --save //本地服务
npm install hexo-renderer-marked@0.2.7--save //渲染器
npm install hexo-renderer-stylus@0.3.0 --save //渲染器
新建完成后,指定文件夹的目录如下:
.
├── .deploy #需要部署的文件
├── node_modules #Hexo插件
├── public #生成的静态网页文件
├── scaffolds #模板
├── source #博客正文和其他源文件等都应该放在这里
| ├── _drafts #草稿
| └── _posts #文章
├── themes #主题
├── _config.yml #全局配置文件
└── package.json
之后本地执行以下命令,可在 http://localhost:4000 访问Hexo页面
hexo s
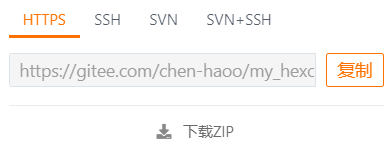
gitee创建仓库

获取项目地址

发布
修改Hexo配置文件_config.yml(注:repo:,branch:后一定要有一个空格)

部署博客
hexo clean //清除缓存 网页正常情况下可以忽略此条命令
hexo g //生成静态网页
hexo d //开始部署
开启gitee pages服务

之后即可进入网站地址访问博客

不显示样式问题
修改_config.yml中的url和root
修改站点url为你码云中的地址

root修改为你的仓库名

例如

再一次部署
hexo g --d //一键部署
在Gitee Pages服务中点击更新,重新部署Gitee Pages即可

- 补充
//第一次上传
git init
git add ./
git commit -m "first commit"
git branch -M master
git remote add origin https://github.com/用户名/仓库名.git
git push -u origin master
//之后上传
git add ./
git commit -m "xxx"
git push






















 2522
2522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








