tableView
tableView顾名思义就是表格视图,通过tableView自定义的model来实现一个表格数据内容
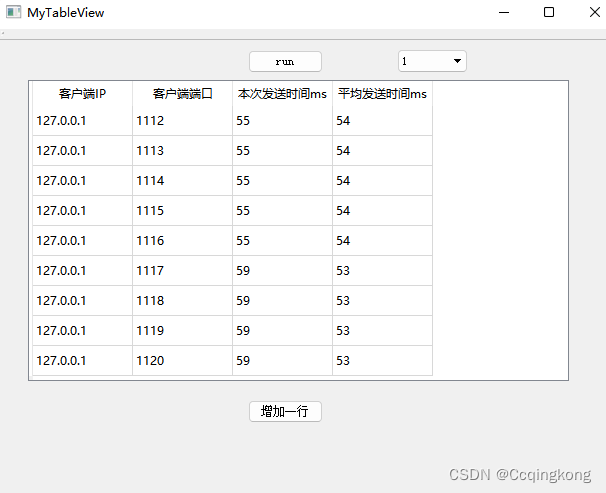
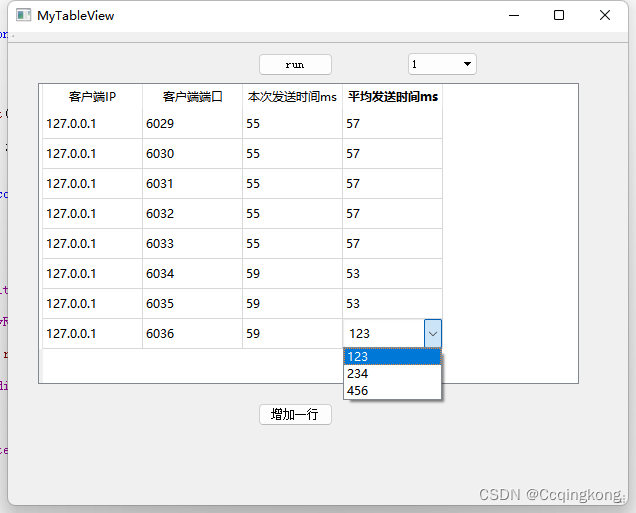
通过tableView实现这样一个demo: 表格有四列,分别是客户端的四组信息,提供新增一行按钮,点击后新建一行,双击某个item出现combox下拉框,右击item出现删除这行菜单栏

demo演示
tableViewDemo
自定义model
class TableModel : public QAbstractTableModel
{
Q_OBJECT
public:
explicit TableModel(QObject *parent = 0);
~TableModel();
void setHeaderList(const QStringList &);
virtual QModelIndex index(int row, int column = 0, const QModelIndex &parent = QModelIndex()) const;
virtual QModelIndex parent(const QModelIndex &child) const;
virtual int rowCount(const QModelIndex &parent = QModelIndex()) const;
virtual int columnCount(const QModelIndex &parent = QModelIndex()) const;
virtual QVariant data(const QModelIndex &index, int role = Qt::DisplayRole)const;
virtual QVariant headerData(int section, Qt::Orientation orientation, int role = Qt::DisplayRole)const;
void ChangeDataFormModel(QString ip, QString port, QString time1, QString time2);
Qt::ItemFlags flags(const QModelIndex& index) const override;
void setData(QVector<QVector <QString>> data)
{
beginResetModel();
m_line = data;
endResetModel();
}
bool setData(const QModelIndex &index, const QVariant &value, int role = Qt::EditRole)
{
QString *temp = static_cast<QString*>(index.internalPointer());
setData(index.row(),index.column(),value.toString());
return true;
}
void setData(int row, int colum, const QString& text)
{
m_line[row][colum] = text;
}
QVector<QVector<QString>>& getData() {return m_line;};
public:
//表格源数据
QVector <QVector<QString> > m_line;
QStringList m_header;
};
model 实现
void TableModel::setHeaderList(const QStringList &headerlist)
{
m_header = headerlist;
}
QModelIndex TableModel::parent(const QModelIndex &child)const
{
return QModelIndex();
}
QModelIndex TableModel::index(int row, int column, const QModelIndex &parent) const
{
return hasIndex(row, column, parent) ? createIndex(row, column, 0) : QModelIndex();
}
int TableModel::rowCount(const QModelIndex &parent) const
{
return m_line.count();
}
int TableModel::columnCount(const QModelIndex &parent) const
{
return m_header.count();
}
QVariant TableModel::data(const QModelIndex &item, int role) const
{
if (!item.isValid())
{
return QVariant();
}
role = (role == Qt::EditRole) ? Qt::DisplayRole : role;
if (role == Qt::DisplayRole)
{
return m_line[item.row()][item.column()];
}
else
return QVariant();
}
Qt::ItemFlags TableModel::flags(const QModelIndex& index) const{
return Qt::ItemIsEnabled | Qt::ItemIsSelectable | Qt::ItemIsEditable;
}
QVariant TableModel::headerData(int section, Qt::Orientation orientation, int role)const
{
if(role != Qt::DisplayRole)
{
return QVariant();
}
if (orientation == Qt::Horizontal)
{
switch (section) {
case 0:
return m_header.at(0);
case 1:
return m_header.at(1);
case 2:
return m_header.at(2);
case 3:
return m_header.at(3);
default:
break;
}
}
return QVariant();
}
通过委托来实现一个combobox下拉框

QWidget * SpinboxDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
QStringList m_ls_itemtext;
m_ls_itemtext<<"123"<<"234"<<"456";
QComboBox *editor = new QComboBox(parent);
editor->addItems(m_ls_itemtext);
editor->setEditable(true);
return editor;
}
void SpinboxDelegate::setEditorData(QWidget *editor, const QModelIndex &index) const
{
if (!index.isValid())
{
return;
}
QString value = index.model()->data(index, Qt::EditRole).toString();
QComboBox *comboBox = static_cast<QComboBox*>(editor);
int icurIndex = comboBox->findText(value);
if (icurIndex < 0)
{
icurIndex = 0;
}
comboBox->setCurrentIndex(icurIndex);
}























 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








