一、概述
这片博客主要是介绍通过自定义view的方式,实现一个在应用中经常使用的导航设计:Topbar,可以将其自定义为一个控件,通过xml文件的方式设置其各种属性,简化代码,提高工作效率。
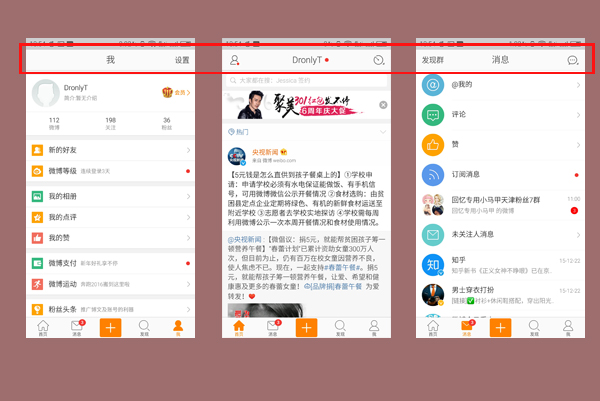
如下图所示,是新浪微博的几个界面的截图,看红色方框内,每个界面都有这么一个Topbar导航栏设计。如果使用android系统给我们提供的控件,每一个界面都需要实现在RelativeLayout,左边加leftButton 中间TitleView 右边rightButton。如果我们将其设计成topbar,当需要改变topbar布局主题什么的只需要简单就该布局文件即可。
二、初探
在android中引用一个控件如下所示
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.topbar.MainActivity"
RelativeLayout />
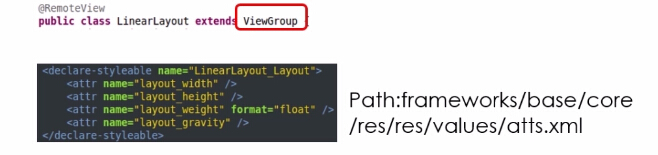
android中定义一个控件思路:在atts中定义好各种需要设置的属性类型等,再定义一个控件继承View或其某个子类,然后再子类中将定义的各种需求。
三 自定义topbar
1.在values目录下新建atts文件设置各种需要的属性。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TopBar">
<attr name="titleText" format = "string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleTextColor" 







 本文介绍如何通过自定义View实现Android应用中常见的Topbar导航设计,将其作为可配置控件,提高开发效率。详细步骤包括定义属性、创建TopBar类以及设置监听事件。同时提供代码项目源码链接。
本文介绍如何通过自定义View实现Android应用中常见的Topbar导航设计,将其作为可配置控件,提高开发效率。详细步骤包括定义属性、创建TopBar类以及设置监听事件。同时提供代码项目源码链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1320
1320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








