最近由于发现自己想回看的直播会被剪镜头,所以下定决心以后要学会录屏。但一般的录屏软件满足不了我的需要,主要是:
- 会录出鼠标操作、网络卡顿、水印等影响观感的画面
- 由于显示器和录屏软件的和原视频帧数可能不同步的问题,非常容易造成画面卡顿
- 体积远大于原视频,二压后画质失真重
通常来讲,能拿直播时的视频流就别真的屏幕录制。本来视频分段就都在缓存里,应该是有比较容易实现的办法做到实时保存的才对。
本文主要分为以下三个部分
m3u8简介
目前的各大流媒体平台视频(不管是直播还是回放)大多都会把视频切片为很小一段,长度可能10s左右,通常是.ts后缀的文件。而这一堆.ts文件的索引文件为m3u8文件。
一个通常的m3u8文件是如下格式
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-TARGETDURATION:10
#EXT-X-MEDIA-SEQUENCE:0
#EXTINF:10.000000,
#EXT-X-PRIVINF:FILESIZE=3192240
https://website/xxx-00001.ts
#EXTINF:10.000000,
#EXT-X-PRIVINF:FILESIZE=3206904
https://website/xxx-00002.ts
#EXTINF:10.000000,
#EXT-X-PRIVINF:FILESIZE=2576164
https://website/xxx-00003.ts
也就是说,如果我们实时保存流媒体平台的视频,正常情况下,会保存一个.m3u8索引文件,和一堆.ts文件。有了这些文件我们可以直接使用支持m3u8的播放器(如IINA、VLC)进行播放。
m3u8是 HLS(HTTP Live Stream) HTTP直播流格式的基础。
保存视频分段与合并为MP4
工具准备:
- ffmpeg:强大的命令行视频处理工具,网上有很多安装教程,这里不重复
- Chrome插件-猫抓:资源嗅探插件,下载需要科学上网
- 一个多线程的下载器(为了下载速度更快),如 aria2,网上有很多教程,这里不重复
- 一个支持使用正则表达式批量替换文字的txt编辑器,如sublime、vscode
以上方法会比较硬核,傻瓜式的方法可只准备下面这一个
- Chrome插件-Stream Recorder:傻瓜式HLS一键保存插件,下载需要科学上网
方法一:下载所有分段并合并(稍硬核)
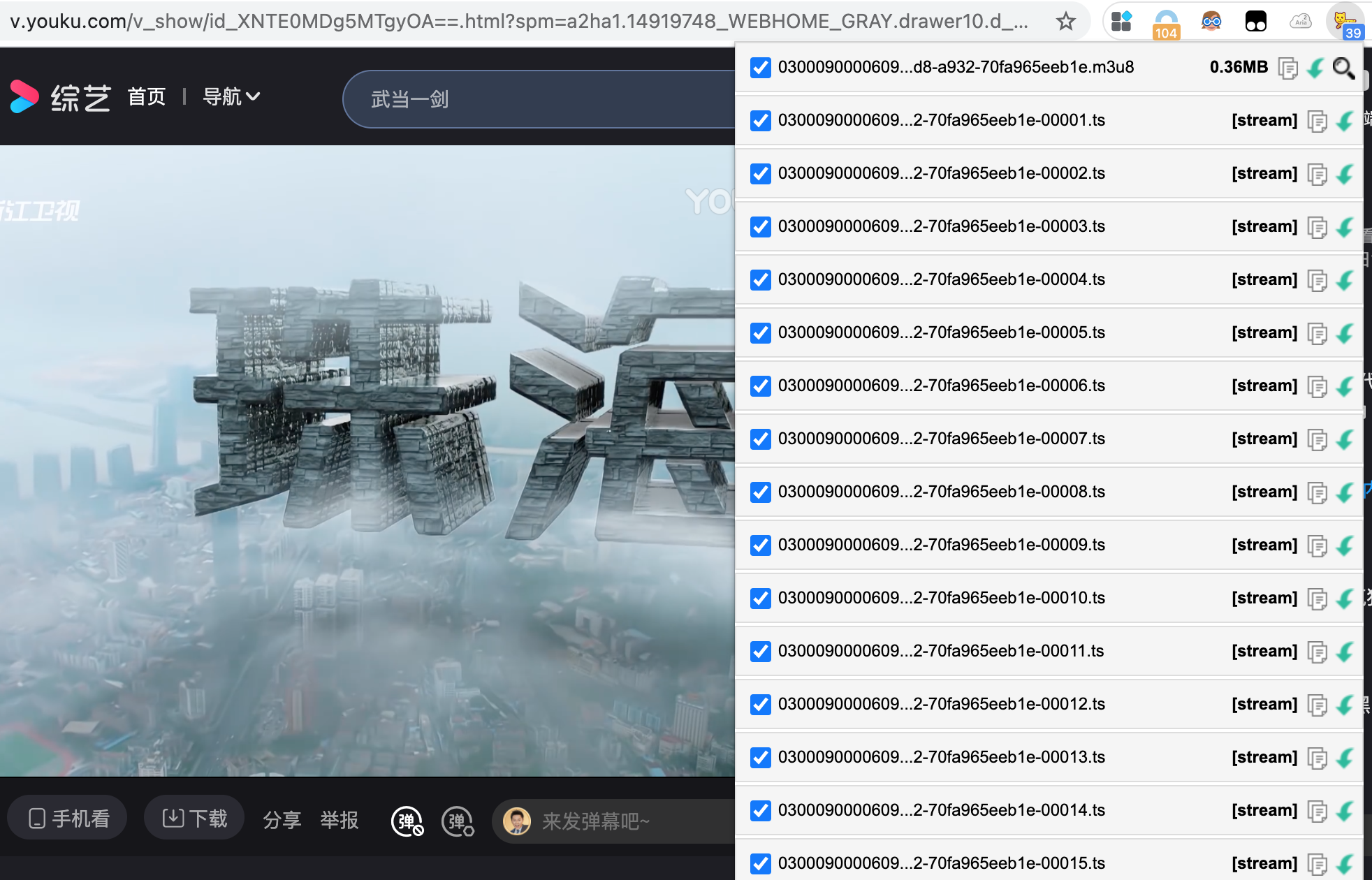
首先打开一个视频网站,这里以优酷的综艺为例。
打开后点击右上角的猫抓插件,会看到一个m3u8文件,和一堆ts文件。

首先我们可以先点下载按钮下载到本地 .m3u8 文件。
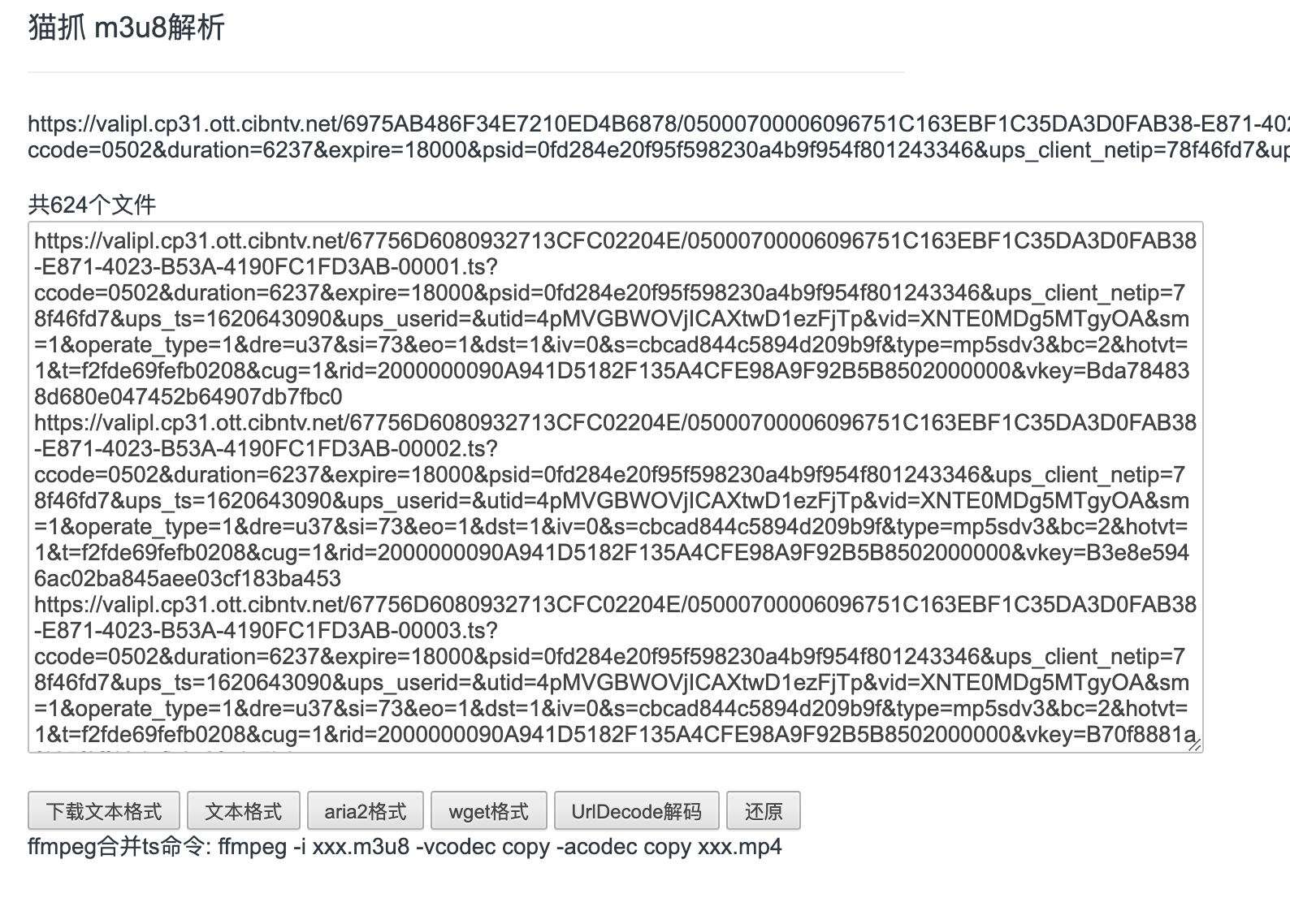
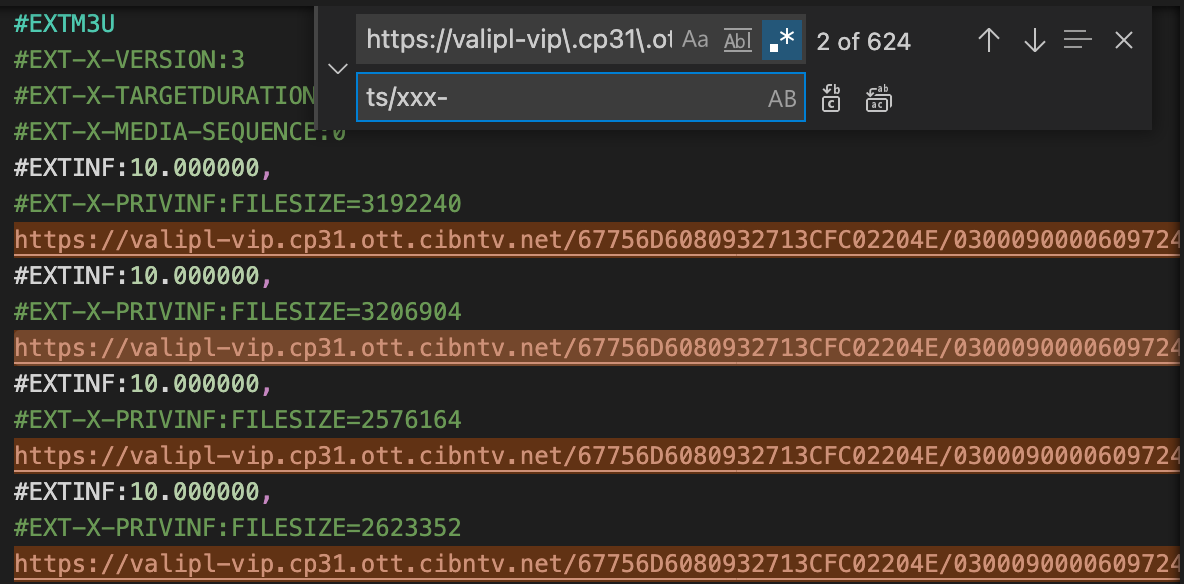
猫抓插件提供了对m3u8的解析,点击文件旁的放大镜就可以看见。

复制所有的内容,放到支持多线程的下载器里下载。
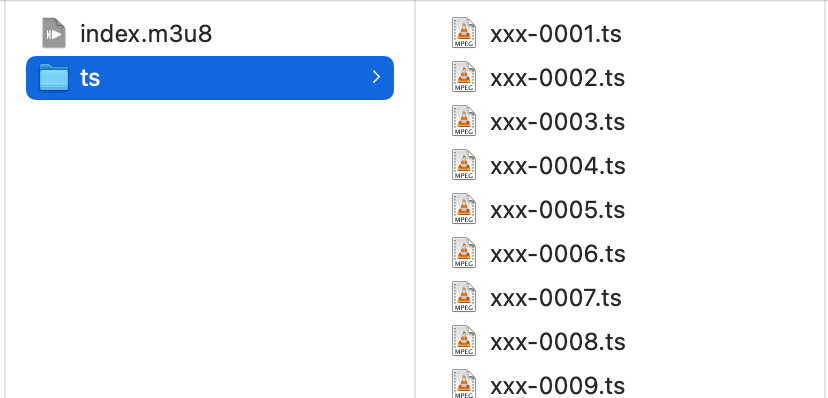
下载完成后,先整理一下本地的文件目录成如下

(为了看起来更清晰,以上各个文件名我已修改)
然后修改m3u8文件。我这里使用的编辑器是vs code。
m3u8文件里的原链接是这样的:
https://valipl-vip.cp31.ott.cibntv.net/67756D6080932713CF4E/0300609724C6163EBF1C35DAC076221D-4673-49D8-A932-70FA-00001.ts?ccode=0502&duration=6237&expire=18000&psid=28ae2c9bf869cf6f9ae28c814098b5fe43346&ups_client_netip=3b4081be&ups_ts=1620641730&ups_userid=300380294&utid=Xd0WGHofZhACAXtwDp2%2BGj22&vid=XNTE0MDg5MTgyOA&sm=1&operate_type=1&dre=u38&si=78&eo=0&dst=1&iv=1&s=cbcad844c5894d209b9f&type=mp4hd3v3&bc=2&hotvt=1&t=d91e686d230165f&cug=1&rid=20000000DC17B06335EBB96917703D4A6B2DA12102000000&vkey=B84707ca23f9e5899f9b0b9d97e4d1851
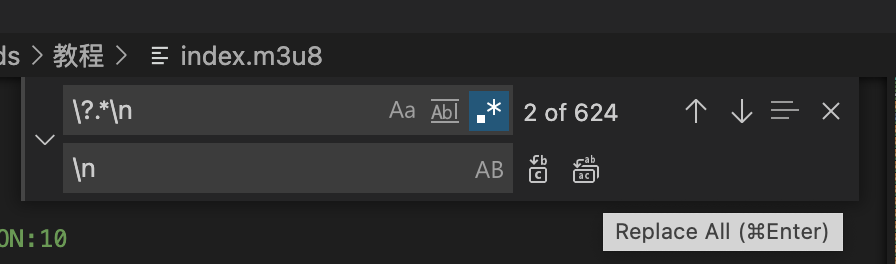
非常的长。我们首先要做的,是去掉每一行 ? 之后的所有字符。使用正则表达式批量替换,在查询里输入\?.*?\n,替换为 \n 。注意要勾选正则表达式的符号。

然后要替换的是https://...内容,替换为本地的文件路径,让最后的剩下文件名指向本地的文件。

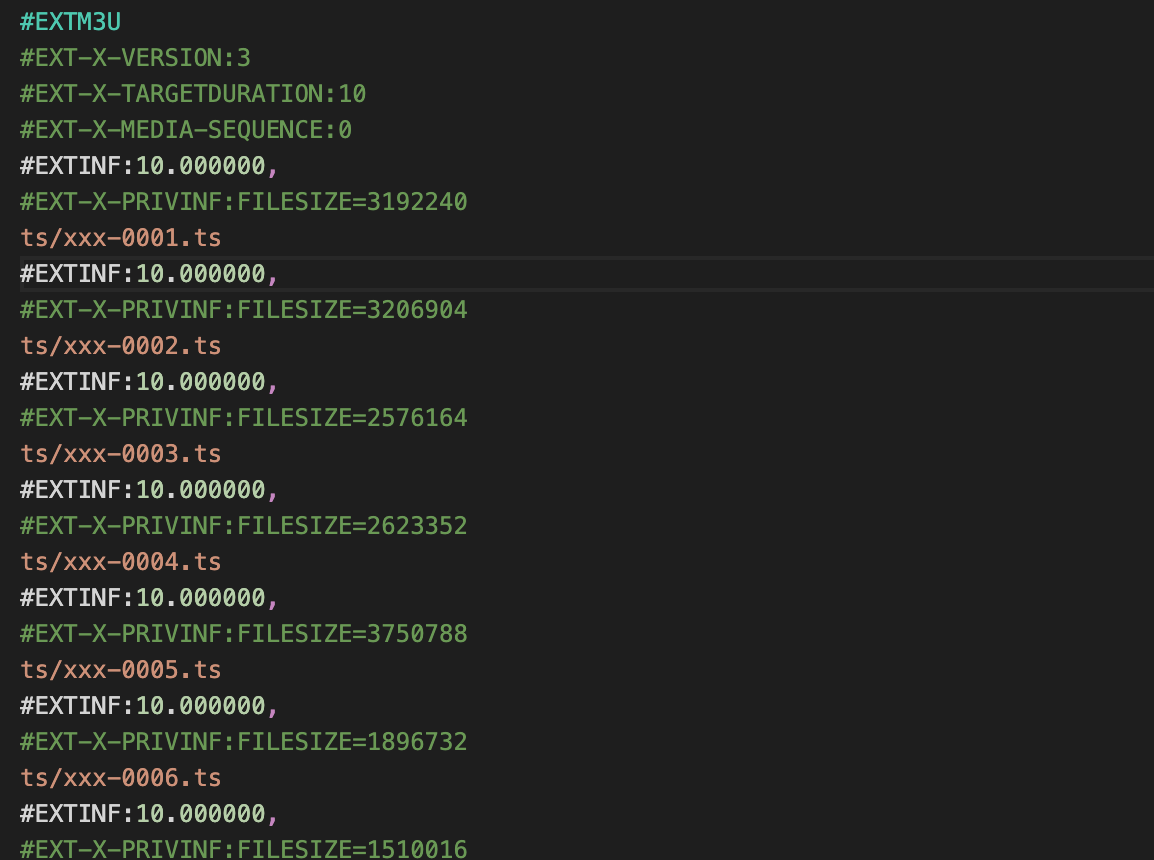
替换后的.m3u8文件是这样的

此时可以使用支持m3u8的播放器打开m3u8文件,观看是视频能否正常播放。
能正常播放后,使用ffmpeg合并为mp4,不用转码速度就很快
ffmpeg -i index.m3u8 -vcodec copy -acodec copy output.mp4
完成
缺点
对于回放的完整视频文件,通常会提供m3u8索引文件,但对于直播通常是没有m3u8索引的。这时候依然可以按上述方法下载所有分段,用ffmpeg进行合并。
但是直播时无法一次获取到所有ts的链接,而是边播边给。就算猫抓能批量复制链接,但为了防止直播时出什么意外(比如浏览器无响应了、突然断电),看一会儿就得存,无法好好享受直播,最后上千个文件的列表,也变得很麻烦。
使用 Stream-Recorder插件 傻瓜式保存
上一个方法的所有步骤,其实都能用这个插件搞定
- Chrome插件-Stream Recorder:傻瓜式HLS一键保存插件,下载需要科学上网
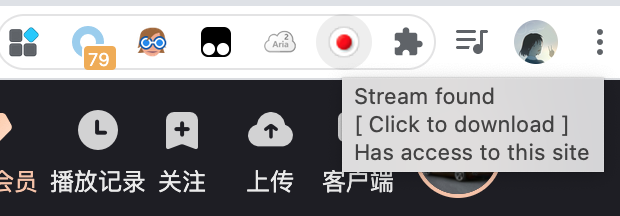
使用上也很简单。视频播放开始后,点击这个按钮就行了,自动保存视频分段,同时合并为一个mp4。

简单介绍一下,这个插件主要有三个模式
- Live:实时获取直播时的ts分段,可以没有索引文件自动合并
- HLS:看回放时获取ts分段,可以没有索引文件自动合并。但是像B站这种用m4s非标准HLS的似乎用不了。
- Capture:实时获取正在播放的HLS,直播回放均可,大部分视频格式都能用,兼容性最好。缺点是真的要一直播着。
也就是直播时使用Live抓取或Capture录屏,且可以自动合并视频音频,相当于直播时边看边存。
看回放时使用HLS或Capture保存视频。
DRM 版权保护问题
并不是所有的m3u8视频都能这么下载,有的经过了DRM(Digital rights management)的保护。这样的视频下载下来也是无法直接合并的。
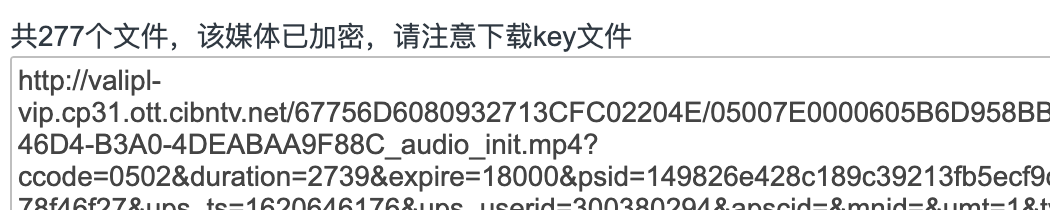
有版权保护的视频,使用猫抓查看m3u8解析时,可以发现这么一行

Stream Recorder 也不支持加密视频的下载。
解密不在讨论范围内。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








