刚刚接触Echart插件,由于我要获取的XY轴数据都不是固定的,所以获取指定的数据比较棘手,花了我几个小时解决这个问题。
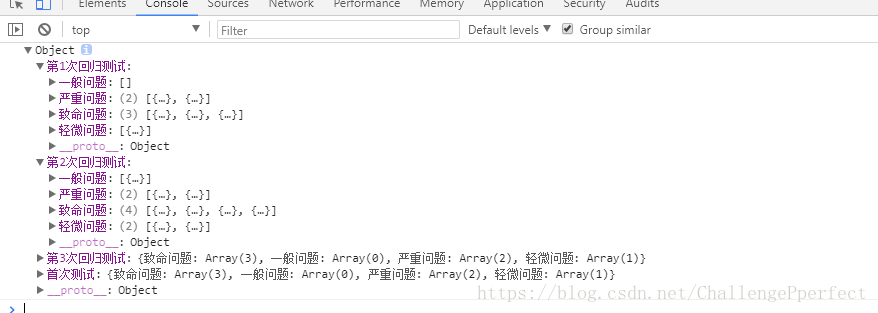
下面是我要处理的json数据:

上面的数据中不是 一个简单的Json,由于我的数据是从树节点上一层一层拿数据,所以Map中还套有Map,接下来我来说明怎样在angular的ts中拿数据,直接看图

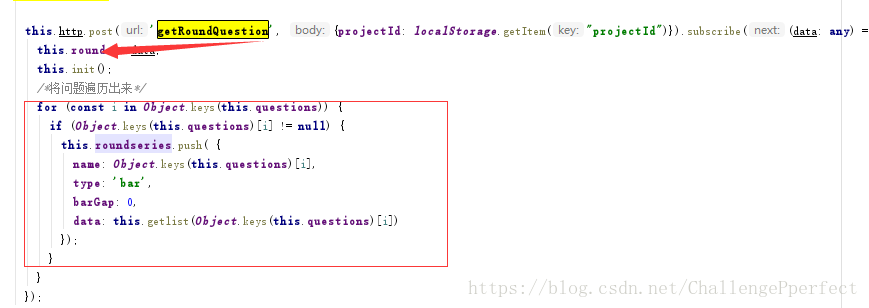
根据图中的内容说明下,定义一个全局变量,放返回的数据。再将所有数据遍历出来这里要特别说明下,Object.keys()这个方法得到key的数组。然后定义一个全局数组,pusu你要显示在Echarts图中的数据。最后在你要用到数据的地方,将这个数组赋值。如下图

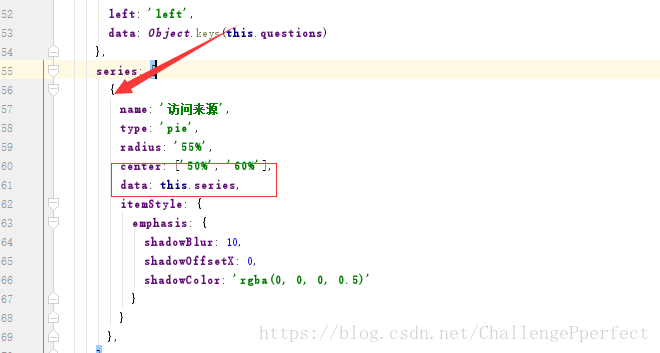
这里将本要显示data的数据封装好在series数组中。总而言之,就是将数据先封装在数组中再给所需的地方。
angular2.0项目动态获取后台json数据,填充Echarts数据
最新推荐文章于 2022-09-02 09:09:56 发布






















 4069
4069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








