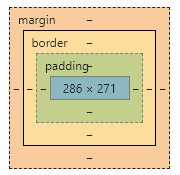
在HTML中 每个元素都可以看成一个矩形的盒子 这个盒子拥有 margin padding border positon border height width 属性

| 名字 | 中文名 | 意义 |
|---|---|---|
| margin | 外边距 | 负责控制盒子边框与整个盒子之间的距离 |
| padding | 内边距 | 负责控制盒子内容与盒子边框的距离 |
| border | 边框 | 即盒子内容的边框 |
| position | 位置 | 有 left top right bottom 属性 原来控制整个盒子的定位 |
| height | 高度 | 盒子的高度 |
| width | 宽度 | 盒子的宽度 |
https://www.cnblogs.com/sichaoyun/p/6761341.html
块级元素和行内元素的区别
-
块级元素:
1.会另起一行,
2.可以设置width,height,margin,padding,border属性
3.默认宽度是容器的100% -
行内元素:
1.和其他元素在同一行内
2.高度和宽度就是内容的高度和宽度
3.可以设置margin-left和margin-right属性,无法设置margin-top和margin-bottom属性
4.border和padding可以设置,但是border-top和padding-top到页面顶部后就不再增加






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








