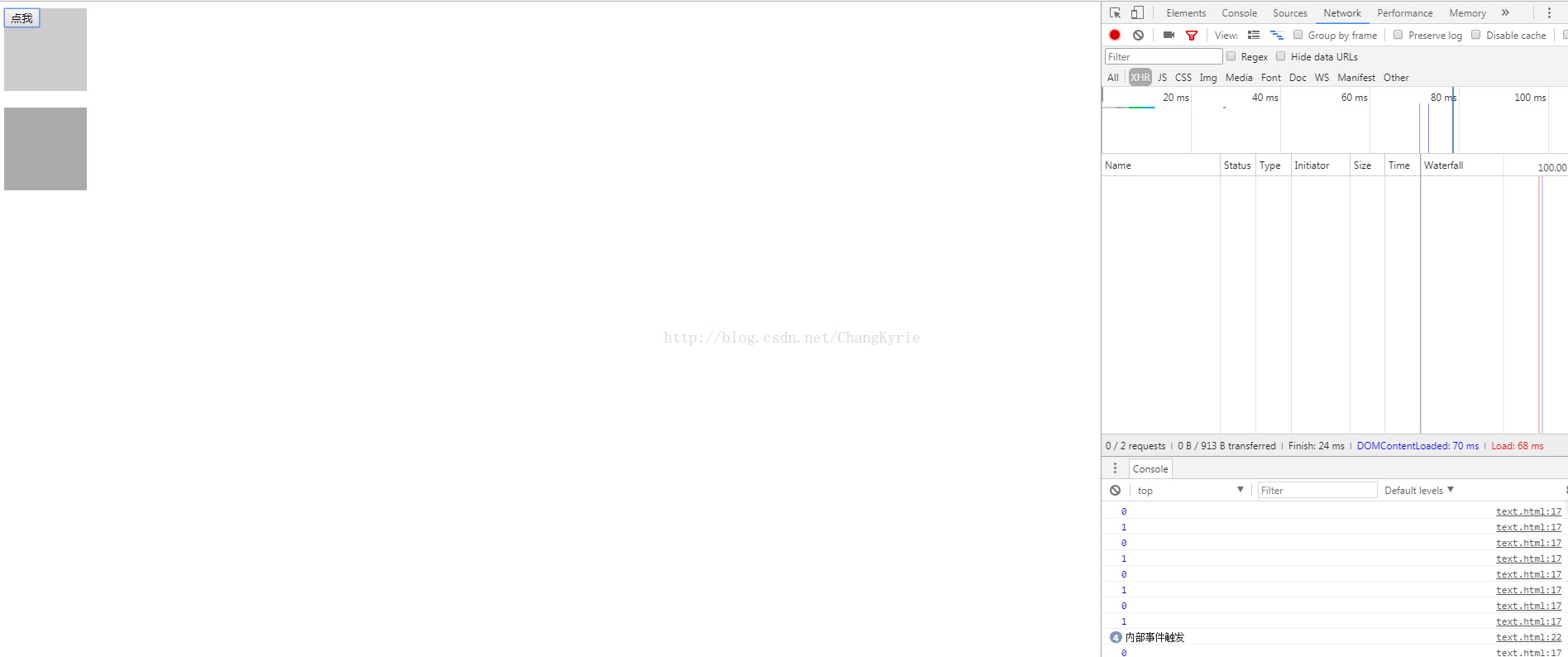
我们写页面交互的时候,有时候会遇到JS点击事件内部嵌套另外一个点击事件,这种情况下,当我们多次触发外部的点击时间时,内部的点击事件会进行一个缓存,当触发内部的点击事件时会发现重复的情况。
例如:
<div id="d1" class="d1" style="width: 100px;height: 100px; background: #CCCCCC">
<button id="btn">点我</button>
</div>
<div class="d1" style="width: 100px;height: 100px; background: #aaaaaa;margin-top: 20px;">
</div>
<script src="js/jquery.2.1.1.min.js"></script>
<script>
$('.d1').click(function(){
var index=$(this).index();
console.log(index)
if(index==0){
}else if(index==1){
$("#btn").click(function(){
console.log('内部事件触发')
})
}
})
</script>
这个时候需要对内部事件先进行一个解绑,
$("#btn").unbind('click').click(function(){
console.log('内部事件触发')
})
$("#btn").off().click(function(){
console.log('内部事件触发')
})这样就不会重复触发事件了。






















 973
973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








