前言
先来看看我们为什么要使用函数:
函数对任何一门语言来说都是核心的概念。通过函数可以封装任意多条语句,而且可以在任何地方、任何时候调用执行。在javascript里,函数即对象,程序可以随意操控它们。函数可以嵌套在其他函数中定义,这样它们就可以访问它们被定义时所处的作用域中的任何变量,它给javascript带来了非常强劲的编程能力。
函数的声明:
1、命名函数。
通常来说函数的声明会有一个返回值,如果没有设置return,该函数默认返回未undefined,如果设置,将返回该值。执行函数后会返回该值。
function abc(){
var s=3+4;
return s;
}
var s1=abc();
s1===7;
2、匿名函数,声明函数的时候没有赋予名称。
函数声明好以后赋值给了box,这里注意box并不是num1+num2的值,而是function定义的这个匿名函数。
var box=function(num1,num2){
retrun num1+num2;
}
在对象中,可以设置一个属性是一个函数,这样就给了对象定义了一个方法。
var obj={
name:”zhangsan”,
fire:function(num1,num2){
var s=num1+num2;
return s;
}
}
3、构造函数,使用Function构造函数。
var box=new Function('num1','num2','retun num1+num2');
//num1,num2参数,最后的字符串是函数体
PS:第三种方式我们不推荐,因为这种语法会导致解析两次代码(第一次解析常规JS代码,第二次是解析传入构造函数中的字符串),从而影响性能,但我们可以通过这种语法来理解函数是对象,函数名是指针的概念。
函数的本质
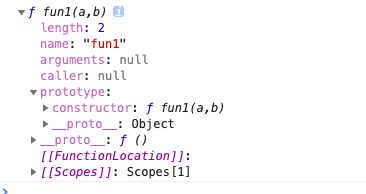
JS中的函数是对象,因此函数也有属性和方法。每个函数都包含两个属性:length 和 prototype。其中,length 属性表示函数希望接收的命名参数的个数。
function fun1(a,b){
let sum=a+b;
}
console.dir(fun1);//打印结果如下

函数是对象,因此也可以为函数定义属性和方法。
function fun1(){
console.log(this);//window
}
fun1.a=3;
fun1.fun2=function(){
//因为fun1是对象,因此,在执行fun2后,里面的this就是fun1
console.log(this.a);//a
}
//执行函数,用fun1()
fun1();
//调用函数的方法或者属性时,就不能加小括号
fun1.fun2();
函数的执行
1、普通执行:函数名(),执行后,可以完成函数的代码内容,如果函数内有return 值,这时候执行后会返回该值。如何没有return,则执行完所有代码。
function abc() {
return 3+4;
}
var s=abc();
2、函数的独立执行,函数自身是可以独立执行的,并且也可以把独立执行的结果赋值给一个变量。
注意,除了匿名函数可以独立执行,实名函数也是可以独立执行的,不过这种独立执行就不能在该函数中添加参数了,并且匿名函数,也只能在此执行一次,不能多次调用,显而易见的好处是,该函数内的变量统统是私有变量。
//匿名函数自己执行
var s=0
(function(){
s=4+5;
})()
//匿名函数赋值
var s=(function(){
return 4+5;
})();
3、函数的call,语法:函数名.call(thisObj,arg1,arg2…)
call 方法可以用来代替另一个对象调用一个方法。
4、函数的apply,语法:apply(thisObj,[argArray])
如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。其实apply和call基本相似,这里传参的模式产生变化而已,在call中传参使用了逐个传入,apply中是以数组传参带入。
点击查看 call和apply 的详细内容:https://blog.csdn.net/Charissa2017/article/details/104368990
函数的删除
当函数不在使用时,就需要删除,函数也是对象,如果不删除,它将常驻内存中,如果该函数不再使用就可以使用删除彻底清除掉该函数。但是只有函数是匿名定义的或者通过构造函数创建的才可以被删除。
//匿名函数的删除:
var abc=function(){
console.log("aaa");
}
abc();
abc=null;
//对象下的方法删除
var obj={
abc:function(){
console.log("bbb");
}
}
obj.abc();
obj.abc=null;
函数的参数
- 参数是指由外部传入到函数中的变量,仅作为变量使用,但是该变量可以是任何内容,包括函数。
- 被传入的参数作为私有变量使用,可以被覆盖掉。
- 外部传入的参数可以节省全局变量的定义,甚至保证函数中的部分变量的独立性。
- ECMAScript 函数不介意传递进来多少参数,也不会因为参数不统一而错误,函数体内可以通过arguments 对象来接收传递进来的参数。
点击查看函数参数及arguments的详细内容:https://blog.csdn.net/Charissa2017/article/details/103742144
回调
回调函数,或简称回调,是指通过函数参数传递到其它代码的,某一块可执行代码的引用。这一设计允许了底层代码调用在高层定义的子程序。
回调的特征:
- 在一个函数中执行另外一个函数,并且这个另外的函数必须以参数方式传入的;
- 函数中不关心回调函数做了什么,也不关心回调函数是谁,只需要在需要执行的时候执行它;
- 回调函数中 this 的指向将会重定向到window;
function fn(fn1){
fn1();
}
fn(function(){
console.log("aa");
})
递归
递归函数即自调用函数,在函数体内部直接或间接地自己调用自己,即函数的嵌套调用是函数本身。
被调函数运行的代码虽是同一个函数的代码体,但由于调用点,调用时状态, 返回点的不同,可以看作是函数的一个副本,与调用函数的代码无关,所以函数的代码是独立的。被调函数运行的栈空间独立于调用函数的栈空间,所以与调用函数之间的数据也是无关的。函数之间靠参数传递和返回值来联系,函数看作为黑盒。
function fn(n){
//终点
if(...) return ...;
//递归
return fn(...)...;
}
- 递归,当前函数内,满足条件时,调用当前函数自身,这就叫做递归;
- 递归特征是先进后出;
- 递归可以进行深度遍历;
递归有两种调用形式:直接递归调用和间接递归调用。
直接递归调用:
//求1-10数字的和
var sum=0;
function fn(x) {
if(x<1) return 1;
return fn(x-1)+x;
}
console.log(fn(10));
间接递归调用:
function fun1(x) {
var z=fun2(x+1);
console.log(z);
}
function fun2(a){
if(a<5){
fun1(a+1);
}else{
return a;
}
}
fun1(3);
深度遍历:
var o = {
a:{b:1},
c:{d:2}
}
getProp(o);
function getProp(o) {
for (var prop in o) {
if (typeof o[prop] === "object") {
console.log(prop);
getProp(o[prop])
} else {
console.log(prop);
console.log(o[prop]);
}
}
}






















 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








