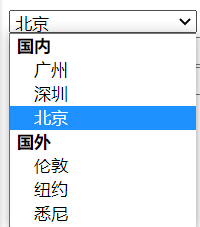
select option
下拉框只能下拉选择存在的值, 不能自己输入.
<select>
<optgroup label="国内">
<option value="gz">广州</option>
<option value="sz">深圳</option>
<option value="bj" selected>北京</option>
</optgroup>
<optgroup label="国外">
<option value="ld">伦敦</option>
<option value="ny">纽约</option>
<option value="xn">悉尼</option>
</optgroup>
</select>

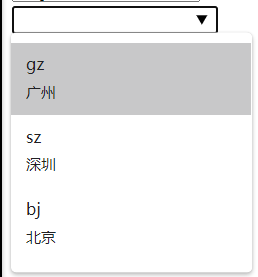
datalist
用户可以自己输入, 可以自动匹配.
value的值也与select option方法有区别.
<input type="text" list="city1">
<datalist id="city1">
<option value="gz">广州</option>
<option value="sz">深圳</option>
<option value="bj">北京</option>
</datalist>
<br>
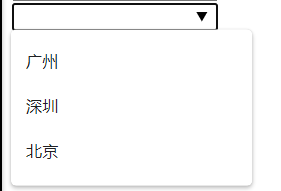
<!--简写-->
<input type="text" list="city2">
<datalist id="city2">
<option value="广州">
<option value="深圳">
<option value="北京">
</datalist>
























 4668
4668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










