下载地址
https://github.com/xiaolin3303/wx-charts
解压后,把dist里面的wxcharts.js或者wxcharts-min.js放在小程序的文件夹里,在当前页面引用文件。
**
图表类型
**
- 饼图 pie
- 圆环图 ring
- 线图 line
- 柱状图 column
- 区域图 area
- 雷达图 radar
**
参数说明
**
opts Object
opts.canvasId String required 微信小程序canvas-id
opts.width Number required canvas宽度,单位为px
opts.height Number required canvas高度,单位为px
opts.background String canvas背景颜色(如果页面背景颜色不是白色请设置为页面的背景颜色,默认#ffffff)
opts.enableScroll Boolean 是否开启图表可拖拽滚动 默认false 支持line, area图表类型(需配合绑定scrollStart, scroll, scrollEnd方法)
opts.title Object (only for ring chart)
opts.title.name String 标题内容
opts.title.fontSize Number 标题字体大小(可选,单位为px)
opts.title.color String 标题颜色(可选)
opts.title.offsetX Number 标题横向位置偏移量,单位px,默认0
opts.subtitle Object (only for ring chart)
opts.subtitle.name String 副标题内容
opts.subtitle.offsetX Number 副标题横向位置偏移量,单位px,默认0
opts.subtitle.fontSize Number 副标题字体大小(可选,单位为px)
opts.subtitle.color String 副标题颜色(可选)
opts.animation Boolean default true 是否动画展示
opts.legend Boolen default true 是否显示图表下方各类别的标识
opts.type String required 图表类型,可选值为pie, line, column, area, ring, radar
opts.categories Array required (饼图、圆环图不需要) 数据类别分类
opts.dataLabel Boolean default true 是否在图表中显示数据内容值
opts.dataPointShape Boolean default true 是否在图表中显示数据点图形标识
opts.disablePieStroke Boolean default false 不绘制饼图(圆环图)各区块的白色分割线
opts.xAxis Object X轴配置
opts.xAxis.gridColor String 例如#7cb5ec default #cccccc X轴网格颜色
opts.xAxis.fontColor String 例如#7cb5ec default #666666 X轴数据点颜色
opts.xAxis.disableGrid Boolean default false 不绘制X轴网格
opts.xAxis.type String 可选值calibration(刻度) 默认为包含样式
opts.yAxis Object Y轴配置
opts.yAxis.format Function 自定义Y轴文案显示
opts.yAxis.min Number Y轴起始值
opts.yAxis.max Number Y轴终止值
opts.yAxis.title String Y轴title
opts.yAxis.gridColor String 例如#7cb5ec default #cccccc Y轴网格颜色
opts.yAxis.fontColor String 例如#7cb5ec default #666666 Y轴数据点颜色
opts.yAxis.titleFontColor String 例如#7cb5ec default #333333 Y轴title颜色
opts.yAxis.disabled Boolean default false 不绘制Y轴
opts.extra Object 其他非通用配置项
opts.extra.ringWidth Number ringChart圆环宽度,单位为px
opts.extra.lineStyle String (仅对line, area图表有效) 可选值:curve曲线,straight直线 (default)
opts.extra.column Object 柱状图相关配置
opts.extra.column.width Number 柱状图每项的图形宽度,单位为px
opts.extra.legendTextColor String 例如#7cb5ec default #cccccc legend文案颜色
opts.extra.radar Object 雷达图相关配置
opts.extra.radar.max Number, 默认为series data的最大值,数据区间最大值,用于调整数据显示的比例
opts.extra.radar.labelColor String, 默认为#666666, 各项标识文案的颜色
opts.extra.radar.gridColor String, 默认为#cccccc, 雷达图网格颜色
opts.extra.pie Object 饼图、圆环图相关配置
opts.extra.pie.offsetAngle Number, 默认为0, 起始角度偏移度数,顺时针方向,起点为3点钟位置(比如要设置起点为12点钟位置,即逆时针偏移90度,传入-90即可)
opts.series Array required 数据列表
dataItem Object数据列表每项结构定义
dataItem.data Array required (饼图、圆环图为Number) 数据,如果传入null图表该处出现断点
dataItem.color String 例如#7cb5ec 不传入则使用系统默认配色方案
dataItem.name String 数据名称
dateItem.format Function 自定义显示数据内容
**
使用说明
**
wxml页面:
<!-- item.id用于遍历 -->
<canvas class="canvas" canvas-id="ringGraph{{ item.id }}"></canvas>wxss页面:
如果不在wxss设置宽高,好像有的时候图表会显示不出来,正常设置宽高跟js的宽高一样即可。
.canvas {
width: 80px;
height: 80px;
}圆环图 ring
js代码:
const CHARTS = require('../../utils/wxcharts.js'); // 引入wx-charts.js文件
data: {
dataInfo: [
{
id: 1,
subNum: "C1609050001",
percentage: 30,
grade: "SPCC",
spec: "2.5*1200*C",
weight: 500
},
{
id: 2,
subNum: "A1609050001",
percentage: 80,
grade: "SPCC",
spec: "3.5*1200*C",
weight: 100
}
]
},
ringShow: function() {
for (var i in this.data.dataInfo) {
var item = this.data.dataInfo[i];
let ring = {
canvasId: "ringGraph" + item.id, // 与canvas-id一致
type: "ring",
series: [
{
name: "已完成",
data: item.percentage,
color: '#ff6600'
},
{
name: "未完成",
data: 100 - item.percentage,
color: '#eeeeee'
}
],
width: 100,
height: 100,
dataLabel: false,
legend: false,
title: { // 显示百分比
name: item.percentage + '%',
color: '#333333',
fontSize: 14
},
extra: {
pie: {
offsetAngle: -90
},
ringWidth: 6,
}
};
new CHARTS(ring);
}
}圆环图示例:
饼图 pie
js代码:
pieShow: function(data) {
let pie = {
canvasId: 'pieGraph', // canvas-id
type: 'pie', // 图表类型,可选值为pie, line, column, area, ring
series: _tempSeries,
width: 310, // 宽度,单位为px
height: 300, // 高度,单位为px
legend: false, // 是否显示图表下方各类别的标识
dataLabel: true, // 是否在图表中显示数据内容值
extra: {
pie: {
offsetAngle: -90
}
}
};
new CHARTS(pie);
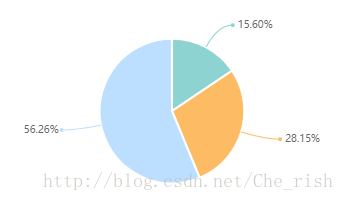
}饼图示例:
线图 line
lineShow: function (type) {
var random1 = Math.floor(Math.random() * (500 - 50 + 1) + 50),
random2 = Math.floor(Math.random() * (800 - 100 + 1) + 100),
random3 = Math.floor(Math.random() * (1000 - 200 + 1) + 200),
random4 = Math.floor(Math.random() * (300 - 10 + 1) + 10),
random5 = Math.floor(Math.random() * (600 - 300 + 1) + 300),
let line = {
canvasId: 'lineGraph', // canvas-id
type: 'line', // 图表类型,可选值为pie, line, column, area, ring
categories: ['201708', '201709', '201710', '201711', '201712'],
series: [{ // 数据列表
name: ' ',
data: [random1, random2, random3, random4, random5]
}],
yAxis: {
min: 0 // Y轴起始值
},
width: 310,
height: 200,
dataLabel: true, // 是否在图表中显示数据内容值
legend: false, // 是否显示图表下方各类别的标识
extra: {
lineStyle: 'curve' // (仅对line, area图表有效) 可选值:curve曲线,straight直线 (默认)
}
}
new CHARTS(line);
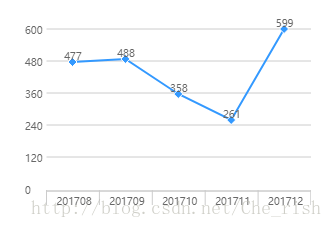
}线图:默认straight示例
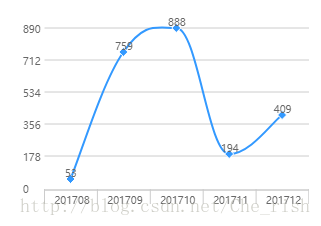
线图:curve示例
柱状图 column
js代码:
columnShow: function(type, c1, c2) {
let column = {
canvasId: 'columnGraph', // canvas-id
type: 'column', // 图表类型,可选值为pie, line, column, area, ring
series: [{ // 数据列表
name: '捆包1', // 数据名称
color: '#5AC59F' // 配色,不传入则使用系统默认配色方案
}, {
name: '捆包2',
color: '#8AD2F5'
}],
yAxis: {
min: 0 // Y轴起始值
},
width: 310, // 宽度,单位为px
height: 200, // 高度,单位为px
legend: false, // 是否显示图表下方各类别的标识
dataLabel: true, // 是否在图表中显示数据内容值
extra: {
column: {
width: 30 // 柱状图每项的图形宽度,单位为px
}
}
}
new CHARTS(column);
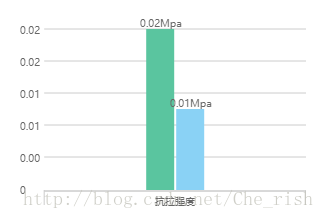
}柱状图示例:



























 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








