js中的参数传递都是值传递形式的。
首先明确的是参数主要分为两类:基本类型和值类型
基本类型
基本类型的值传递就是值的拷贝,如在函数参数为基本类型是,参数传递就是拷贝一份该数据新的值,在函数中新值的变化不会影响外面的值,所以在基本类型作为函数参数的时候,值不会受函数操作影响。
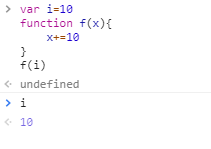
如:

引用类型
引用类型其实就是指向内存中某个对象的指针,它的值就是对象在内存空间中的地址。
在引用类型参数传递时,其实也是它的值的拷贝,即地址的拷贝。在引用类型作为参数的函数中,操作参数,其实就操作了引用的对象,所以在函数中的对引用类型参数的操作就会影响到外面的变量。如数组作为函数参数时,函数内部对数组的操作,也会影响到外部的数组。
如:
![···var arr=[]function f(a){a.push("hello")}f(arr)//arr 的值为["hello"],不再是[]···](https://img-blog.csdnimg.cn/20191107171118125.png)
引用类型还有很多(除了基本类型),主要是对象,也是同样的道理。
在写递归算法的时候,引用类型,尤其是数组,作为参数真的很好用。






















 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








