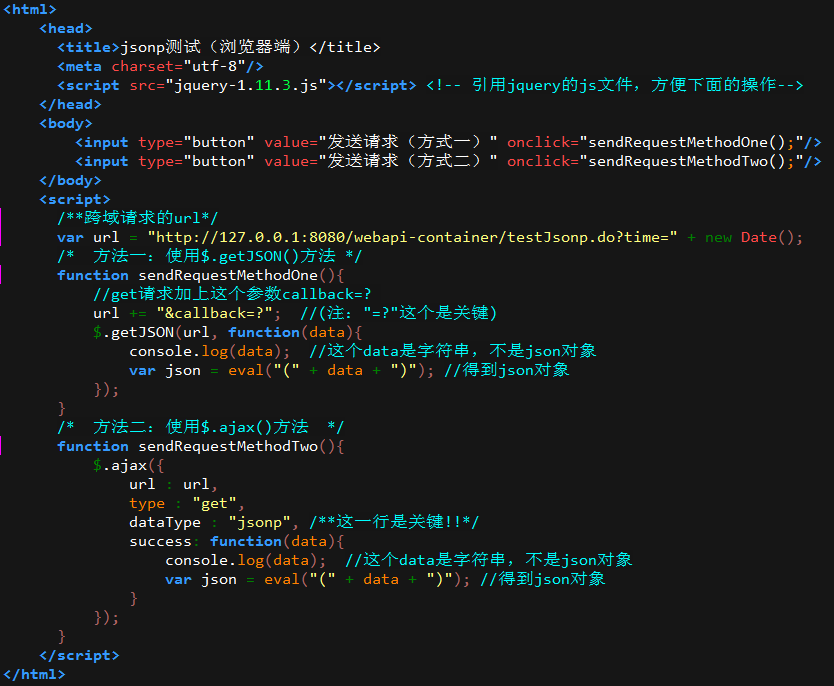
下面这个是客户端,用浏览器测试的
代码在这里:
<html>
<head>
<title>jsonp测试(浏览器端)</title>
<meta charset="utf-8"/>
<script src="jquery-1.11.3.js"></script> <!-- 引用jquery的js文件,方便下面的操作-->
</head>
<body>
<input type="button" value="发送请求(方式一)" οnclick="sendRequestMethodOne();"/>
<input type="button" value="发送请求(方式二)" οnclick="sendRequestMethodTwo();"/>
</body>
<script>/* 方法一:使用$.getJSON()方法 */function sendRequestMethodOne(){//get请求加上这个参数callback=? url += "&callback=?"; //(注:"=?"这个是关键)$.getJSON(url, function(data){console.log(data); //这个data是字符串,不是json对象var json = eval("(" + data + ")"); //得到json对象});}/* 方法二:使用$.ajax()方法 */function sendRequestMethodTwo(){$.ajax({url : url,type : "get",dataType : "jsonp", /**这一行是关键!!*/success: function(data){console.log(data); //这个data是字符串,不是json对象var json = eval("(" + data + ")"); //得到json对象}});} </script></html>/**跨域请求的url*/ var url = "http://127.0.0.1:8080/webapi-container/testJsonp.do?time=" + new Date();
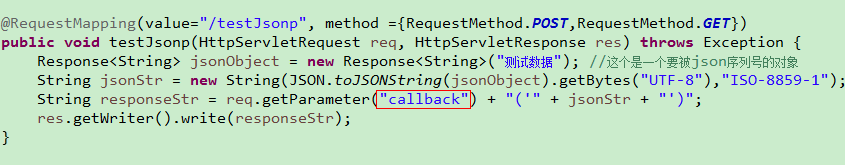
下面这个是服务器端,用的是springMVC,注意红色方框的内容























 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








